This content originally appeared on DEV Community 👩💻👨💻 and was authored by Adrian Matei
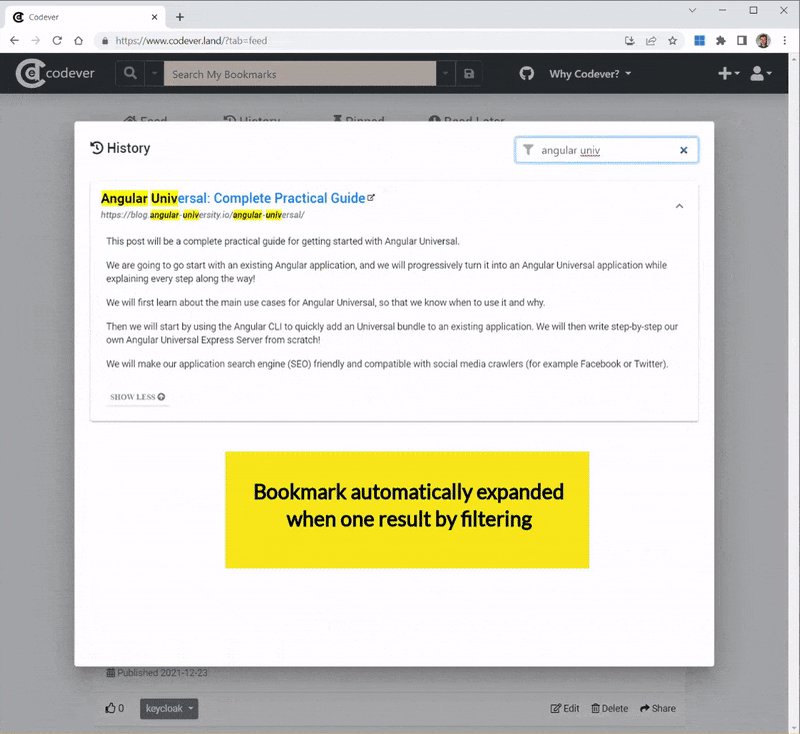
Use the expanded attribute of the mat-expansion-panel element and set it to true when the condition is met.
In the following example a filter pipe is used
and the result is placed in the filteredBookmarks variable which is checked in the condition - [expanded]="filteredBookmarks.length === 1" :
<mat-expansion-panel
*ngFor="let bookmark of bookmarks | bookmarkFilter: filterText as filteredBookmarks; index as i"
[expanded]="filteredBookmarks.length === 1">
<mat-expansion-panel-header *ngIf="i<15">
<div class="p-3">
<h5 class="card-title">
<a href="{{bookmark.location}}"
[innerHTML]="bookmark.name | slice:0:100 | highlightHtml: filterText"
target="_blank"
(click)="addToHistoryService.promoteInHistoryIfLoggedIn(true, bookmark)"
(auxclick)="addToHistoryService.onMiddleClickInDescription(true, $event, bookmark)"
>
{{"see innerhtml"}}
</a>
<sup class="external-link-hint"><i class="fas fa-external-link-alt"></i></sup>
</h5>
<h6 class="card-subtitle mb-2 text-muted url-under-title"
[innerHTML]="bookmark.location | slice:0:120 | highlightHtml: filterText"
>
{{"see innerhtml"}}
</h6>
</div>
</mat-expansion-panel-header>
<ng-template matExpansionPanelContent>
<app-bookmark-text [bookmark]="bookmark" [showMoreText]="true"
(click)="addToHistoryService.onClickInDescription(true, $event, bookmark)"
(auxclick)="addToHistoryService.onMiddleClickInDescription(true, $event, bookmark)">
</app-bookmark-text>
</ng-template>
</mat-expansion-panel>
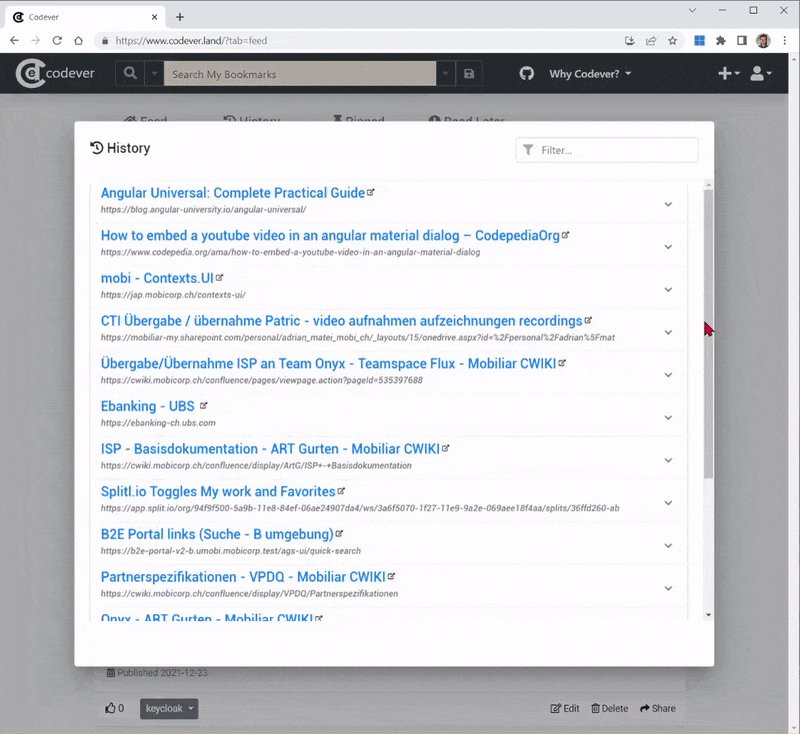
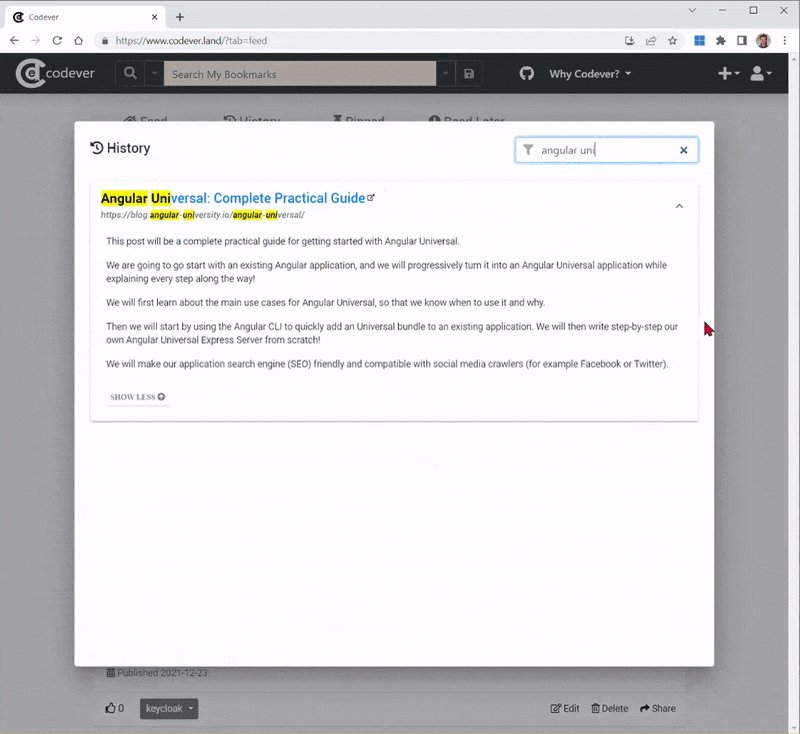
See it in action at www.codever.land:
Shared with ❤️ from Codever. Use 👉 copy to mine functionality to add it to your personal snippets collection.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Adrian Matei
Adrian Matei | Sciencx (2022-11-28T14:52:49+00:00) How to expand dynamically angular material panel. Retrieved from https://www.scien.cx/2022/11/28/how-to-expand-dynamically-angular-material-panel/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.