This content originally appeared on DEV Community 👩💻👨💻 and was authored by Morganna
Antes de qualquer coisa
A acessibilidade abrange diversos pontos importantes. Neste artigo, conseguiremos abordar assuntos relacionados a descrição de imagens, vídeos e legendas. Contudo, a preocupação com esse tema não se restringe apenas a esses detalhes. Então convido vocês a pesquisarem e aprenderem também aos poucos cada vez mais sobre esse tópico.
Dica de ordem de descrição
Isso já foi relatado nos artigos anteriores e, se você está chegando aqui por este artigo, te convido a conhecer a série sobre acessibilidade que tenho construído por aqui. Mas, segue novamente: em conversas com um amigo de trabalho chamado Daniel Meneses que é uma pessoa com deficiência visual, recebi mais algumas dicas de como deixar a descrição de maneira que fique mais fácil compreender. Ele disse que o ideal é que a descrição da imagem seja feita da esquerda para a direita e de cima para baixo.
Descrevendo imagens
- Versão Web:
Ao adicionar a imagem que deseja postar, logo ao lado direito dessa imagem teremos diversas opções. Uma delas é a de acessibilidade, em destaque na cor vermelha na imagem abaixo. Ao clicar nessa opção, você poderá incluir o texto descrevendo o que consta nessa imagem.
- Versão Mobile [Android]:
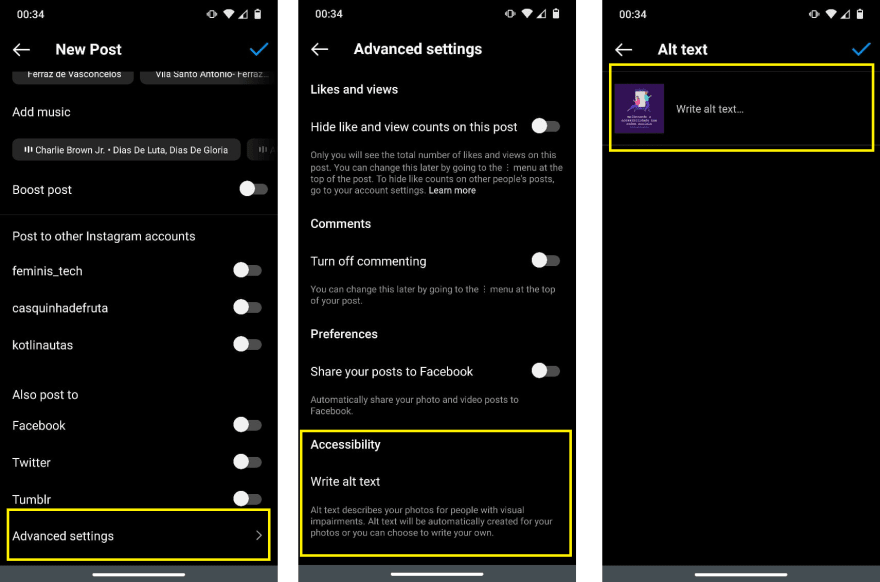
Infelizmente na versão mobile, essa opção fica bem mais escondida. Mas vamos lá. Seguindo os prints da imagem abaixo, no primeiro estamos mostrando que após adicionar a foto que deseja postar no Instagram, você pode descer até o final da tela. Lá, encontrará a opção escrita "Configurações avançadas" ou "Advanced settings". No print ao lado, mostro a tela seguinte, ou seja, depois de clicar em configurações avançadas. Nessa nova tela, você também deverá ir até o final da página, onde haverá uma opção "Escreva o texto alternativo" ou "Write alt text". Após clicar nessa opção, vamos para a terceira tela, que mostro no terceiro print. Nela, aparece a foto em miniatura e ao lado, um campo onde você pode colocar o texto descrevendo a foto que será postada.
Nessa explicação, trouxe o exemplo em um celular que tem como sistema operacional o Android. Para iOS, muitas das opções são parecidas. Basta você identificar o item de configurações avançadas antes de postar a foto.
- Versão Web:
Particularmente, não gosto muito do formato e do espaço disponibilizado pelo LinkedIn para fazer descrição de imagem. Mas ainda assim mostrarei como é e o que faço nas minhas postagens de diferente. Logo após adicionar a imagem ao post que está sendo feito, na parte debaixo da janela do post tem a opção "texto alternativo". Infelizmente só 300 caracteres são disponibilizados. Isso pode ser pouco, dependendo da imagem e do que é necessário descrever.
Uma alternativa tem sido escrever no texto da postagem "Descrição da imagem" ou "Descrição alternativa" e escrever no texto mesmo essa descrição, aproveitando uma quantidade maior de caracteres. Pelo menos tem sido essa a alternativa que tenho aplicado nas minhas postagens e nas postagens de comunidades que ajudo a gerenciar.
- Versão Mobile [Android]:
Assim como na versão web, também só temos 300 caracteres disponíveis para descrever a imagem. Então, neste caso, acabo aplicando a mesma alternativa que faço na web: descrevo no próprio texto do post, sinalizando antes como "Descrição da imagem" ou "Descrição alternativa".
Contudo, caso queira descrever nessa opção padrão do aplicativo, clique nos três pontinhos que estão no canto direito inferior e, ao clicar neles, aparecem duas opções: Stickers e Alt Text. Neste caso, clicar em Alt Text. Após isso, você pode descrever a imagem no campo de texto disponibilizado na tela.
Nessa explicação, trouxe o exemplo em um celular que tem como sistema operacional o Android. Para iOS, muitas das opções podem ser parecidas.
- Versão Web:
Já o Twitter, nos disponibiliza mais caracteres para descrição (que no caso são 1000) e, particularmente, nunca usei o texto para descrever nessas situações, até porque o tweet tem menos espaço disponível que a descrição alternativa. Para fazer essa descrição, após adicionar a imagem, você pode clicar na opção "add description" ou "adicionar descrição", localizada logo abaixo da imagem adicionada. Ou clicar na opção de edição e, em seguida, clicar em "alt". Após isso, terá um campo disponível para adicionar o texto descritivo.
- Versão Mobile [Android]:
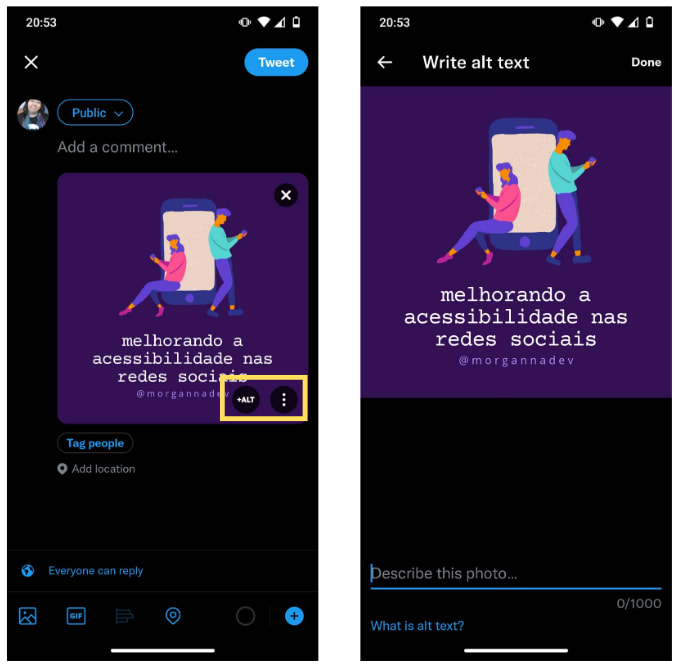
No aplicativo, após adicionar a imagem que você quer postar, logo abaixo, no canto inferior direito há um botão escrito "+alt". Ao clicar nessa opção, você tem um direcionamento para a próxima tela, na qual aparece um campo onde você poderá adicionar o texto que descreve a imagem anexada.
Nessa explicação, trouxe o exemplo em um celular que tem como sistema operacional o Android. Para iOS, muitas das opções podem ser parecidas.
OBS: Essas descrições também podem ser feitas em imagens em formato .GIF, as quais você pode descrever os movimentos que estão acontecendo.
Legendando vídeos
É importante destacar o seguinte:
Legenda é diferente de Libras.
Libras é uma língua, assim como o português, inglês, entre outros. A legenda, normalmente fazemos na língua que a pessoa que está falando está usando, ou traduzindo para outra língua. Mas ainda assim, não é a mesma coisa para pessoas que tem como língua materna Libras. A estrutura e as regras são diferentes. Então é importante ter em mente que, talvez, a legenda no seu vídeo esteja ajudando as pessoas, mas não tanto quanto poderia ser com Libras.
Sei também que para usarmos Libras, teríamos que aprender ou contratar o trabalho de quem saiba fazer para interpretar. E que não necessariamente são coisas fáceis de se fazer.
E tudo bem. Aos poucos vamos aumentando e melhorando a acessibilidade em nossos materiais, de acordo com o que for possível. Até porque, pelo que dissemos no começo deste artigo, acessibilidade vai muito além e podemos discutir esse assunto em um artigo separado.
Mas uma das ferramentas que eu tenho usado para a legenda de vídeos meus é o Capcut. Sei que existe também para computador, mas 100% das vezes que usei, foi pelo aplicativo no celular. Recomendo que você tire um tempo para explorar a ferramenta. Mas de cara já indico que você sempre revise a legenda que ele gera automaticamente antes de postar. Algumas palavras ele ainda não entende perfeitamente.
Se você conhecer outras ferramentas que ajudam nessa tarefa, fique a vontade para compartilhar sobre ela nos comentários.
Outras redes e outras dicas
Há muitas outras redes sociais e, provavelmente, muitas delas tem opções semelhantes de como adicionar descrição de imagem ou vídeo. Mas a dica que fica é: sempre pense em adicionar algo de acessibilidade nos seus trabalhos. Os públicos são diversos e podemos praticar a inclusão fazendo a acessibilidade ser um requisito para o que fazemos.
E pense bem: mesmo que dê um pouco mais de trabalho, lembre-se das pessoas que poderiam aproveitar o que você está compartilhando, mas não irão, quando você "esquece" de colocar uma descrição, uma legenda ou qualquer item de acessibilidade no seu conteúdo.
Espero que as dicas sejam úteis e, caso você também tenha dicas de acessibilidade que podem ajudar, compartilhe! Pretendo trazer outras dicas também que tenho aprendido no dia-a-dia, então continue acompanhando as próximas postagens.
Obrigada por ter lido o artigo e deixo o canal aberto para troca de ideias e feedbacks.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Morganna
Morganna | Sciencx (2022-11-28T00:18:21+00:00) Melhorando a acessibilidade das suas postagens nas redes sociais. Retrieved from https://www.scien.cx/2022/11/28/melhorando-a-acessibilidade-das-suas-postagens-nas-redes-sociais/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.