This content originally appeared on DEV Community 👩💻👨💻 and was authored by Suraj Vishwakarma
Introduction
Time is money, is what we heard from our childhood. As we grow, we realized more about it. Being a developer is not easy to save that as every task takes time. But there are tools that will help you in reducing the task time.
So, today we are going to look into some of such tools. Let’s get started.
Documatic
A search engine for your codebase; Ask Documatic a question and find relevant code and insights in seconds
It is a codesearch tool with more features. Most of our time takes to understand any codebase before actually adding valuable code to it. Documatic helps in understanding different codebases with its codesearch.
Connect your repository from repository hosting tools such as GitHub. Then make search your queries as your ask your manager. You don’t have to be technically brilliant to make any search. It easily understands the natural language. Along with codesearch, there is a dependency map to help you in visualizing the interaction in your infrastructure.
All these features really speed up the process of understanding a new codebase. Organizations can use it while onboarding new developers to the project. Open Source developers can use it while understanding new repositories for contribution.
Tabnine
Whether you’re part of a team, or a developer working on your own, Tabnine will help you write code faster – all in your favorite IDE
It can become your coding buddy easily. It acts as an AI assistant for coding. It will suggest code according to your code file and project. The suggestions are quite good. It supports all the major code editors.
Setting up tabnine is easy. I use VS Code, it comes as an extension. It will start suggesting your code instantly after installation. You can check the support for your code editor here.
LottieFiles
Effortlessly bring the smallest, free, ready-to-use motion graphics for the web, app, social, and designs. Create, edit, test, collaborate, and ship Lottie animations in no time!
Get free animation for your development project. You can customize the layer color to suit your color palette. It has support for a variety of tools from development such as WordPress, HTML, and Webflow to illustration tools such as Canva. You can get a code to add to your website for quickly adding the animation to your webpage.
This will come in handy in UI/UX design with already-created beautiful animation. It can be used in creating a quick website with awesome animation.
REST Client
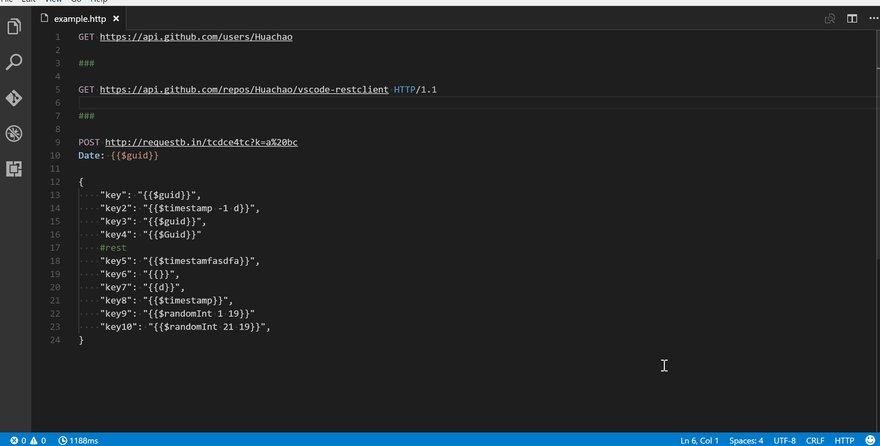
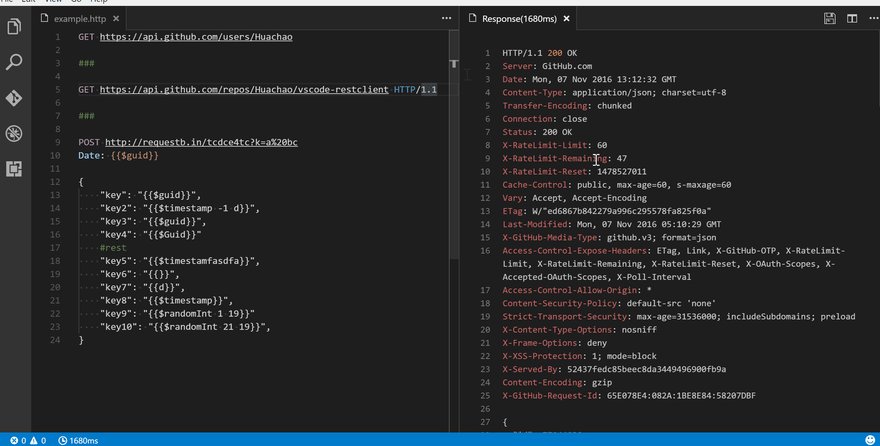
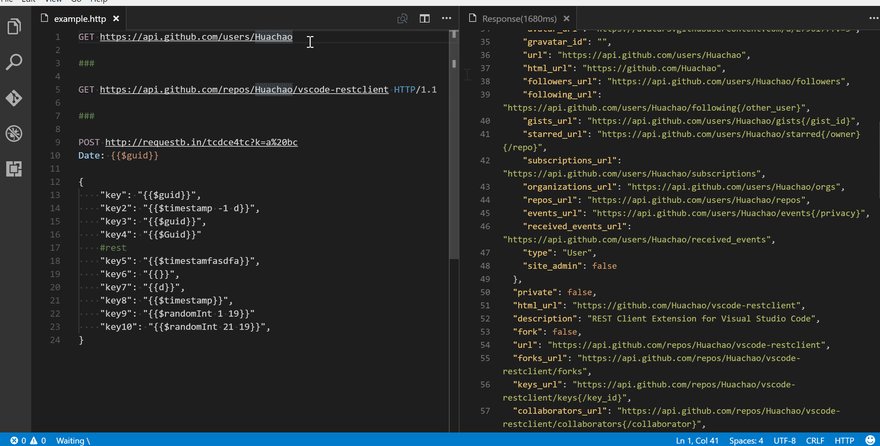
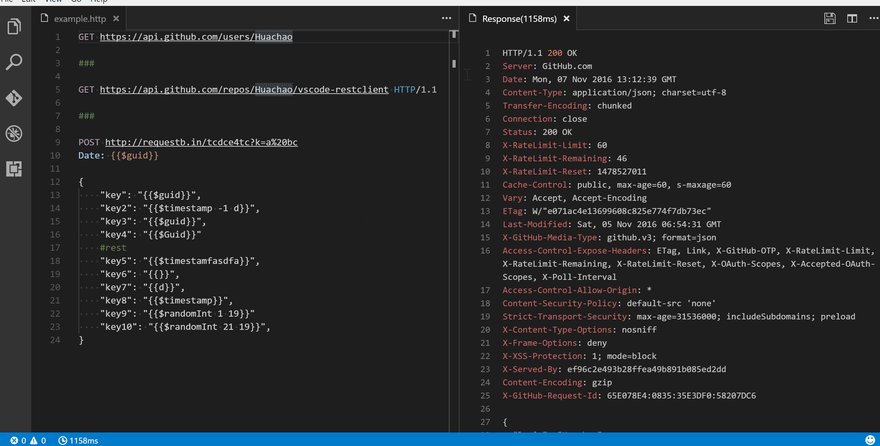
REST Client for Visual Studio Code
It is a VS Code extension that lets you send HTTP requests directly from your code editor. It’s easy to use and can perform all kinds of requests such as GET, POST, PUT, and others. You can add headers and a body to the request too. You won’t need to switch applications for getting data from the endpoint.
For using the extension, you just need to add the URL with the request method. Use shortcut Ctrl + Alt + R or Click F1 and search for Rest Client: Send Request to make a request to the URL endpoint.
CSS Peeper
Extract CSS and build beautiful styleguides.
It is a Google Chrome extension for viewing the CSS of a website in a better way. You can view the CSS of every component such as text, images, paragraphs, and other components. The CSS peeper card will show properties of CSS like font family, color, margin, padding, and other mentioned CSS style.
It can be very useful in taking finding the code of the awesome website in a beautiful card. This will help in saving your time by getting CSS and presenting in a better way for understanding.
Connect With Me
Conclusion
I am recommending you try each of them to find what’s best fit in your workflow. Each of the tools is quite brilliant in its own way in proving value to you and saving time. I hope the articles has provided you with some value.
Thanks for reading the blog post.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Suraj Vishwakarma
Suraj Vishwakarma | Sciencx (2022-12-01T11:30:00+00:00) Awesome time-saving tools for developers. Retrieved from https://www.scien.cx/2022/12/01/awesome-time-saving-tools-for-developers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.