This content originally appeared on DEV Community 👩💻👨💻 and was authored by Jerry Ng
There is a lot of confusion about cookies, sessions, token-based authentication, and JWT.
Today, I want to clarify what people mean when they talk about “JWT vs Cookie, “Local Storage vs Cookies,” “Session vs token-based authentication,” and “Bearer token vs Cookie” once and for all.
Here’s a hint — we should stop comparing JWT and Cookies!
Along the line, I’ll go through what XSS and CSRF attacks are and how to prevent them using token-based authentication with JWT and CSRF tokens.
Let’s begin!
Overview
-
Terminology Speed Run
- Client
- Server
- Request/Response Headers
- Cookie
- XSS Attack
- CSRF Attack
- Cookies Storage
- Web Storage
- Cookies (Storage) vs Web Storage
-
JWT
- So, why use JWT?
- Stop comparing JWT and Cookie
- Session-based vs Token-based Authentication
- Cookie vs Bearer Tokens
-
CSRF Prevention
- Same-site Cookies
- Common CSRF prevention methods
- The modified “cookie-to-header token” approach
-
Conclusion
- A Demo, perhaps?
- Reference
Terminology Speed Run
To start, it’s important to know the differences between some of these terminologies.
Without explicitly stating these, it would be unclear for us to compare things properly.
Client
Our client application. In this context, we are specifically talking about our web browsers, e.g., Firefox, Brave, Chrome, etc.
Server
Computers that are doing all the magic behind the curtains.
Request/Response Headers
HTTP headers. Note that they are case-insensitive.
Cookie
Aka “HTTP cookie,” “web cookie,” or “browser cookie.”
A small piece of information that a server sends back to the client.
Stored in the browser’s Cookies storage, cookies are typically used for authentication, personalization, and tracking.
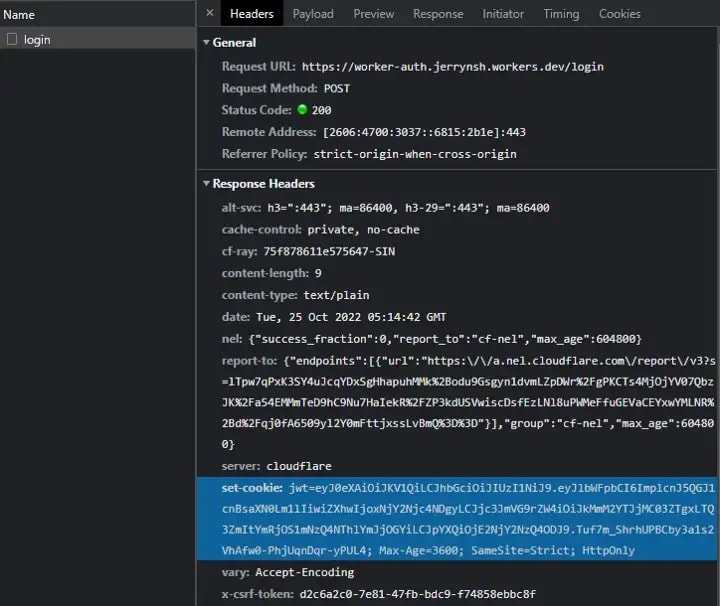
A cookie is received in name-value pairs via the Set-Cookie response header in a request. With this, your cookie will automatically be kept in the browser’s Cookies storage (document.cookie).
An example of how a Cookie is received. You should never publicly share your JWT! (this JWT is no longer in use).
Cookies with HttpOnly, Secure, and SameSite=Strict flags are more secure.
For example, with the HttpOnly flag, the cookies are not accessible through JavaScript, thus making it immune to XSS attacks.
With HttpOnly, the cookie is not shown
Read more on MDN and check out what other flags do (they are handy).
XSS Attack
Aka “Cross-Site Scripting” attack.
For context, the web storage (e.g., local storage) is accessible through JavaScript on the same domain. Consequently, web storage is vulnerable to XSS attacks.
In short, XSS is a type of vulnerability where an attacker injects JavaScript that will run on your page.
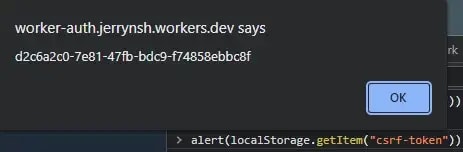
Basic XSS attacks attempt to inject JavaScript through form inputs, where the attacker puts an alert(localStorage.getItem('your-secret-token')) into a form to see if it is run by the browser and can be viewed by other users.
If you still don’t get what XSS is, check out this “XSS Explained” video.
CSRF Attack
Aka “Cross-Site Request Forgery” attack.
Cookies are vulnerable to CSRF attacks. No cookies = no CSRF attacks.
As browsers automatically send Cookies with all requests, CSRF attacks use this to gain authenticated access to a trusted site. Need more? Read CSRF in simple words.
To protect your site against CSRF attacks while using Cookies (with SameSite=None), check out this StackOverflow answer. Next, read more about CSRF prevention on Wikipedia (Wikipedia is generally too dry to my liking, but this is good!).
Still don’t get what CSRF is? Check out this “CSRF Explained” video.
Cookies Storage
Aka “Cookie Jar” or “Cookies.” Yup. I can already see why it is confusing for many.
Client-side storage where HTTP cookies are stored.
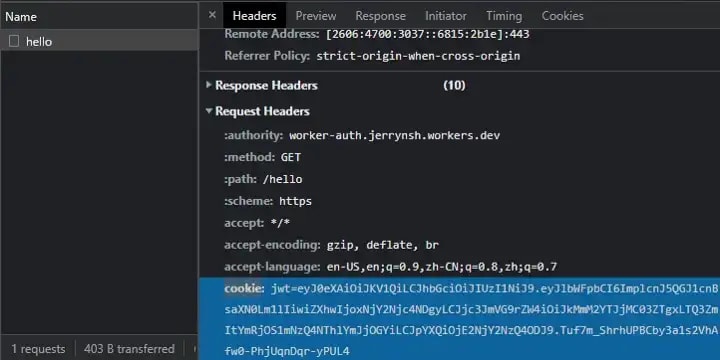
Here’s an important note: Browsers automatically send cookies (no client-side code needed) along with every request via the cookie request header. This is exactly why Cookie (storage) is vulnerable to CSRF attacks.
XSS attacks can be prevented when using Cookies storage if the cookie is set with the HttpOnly flag.
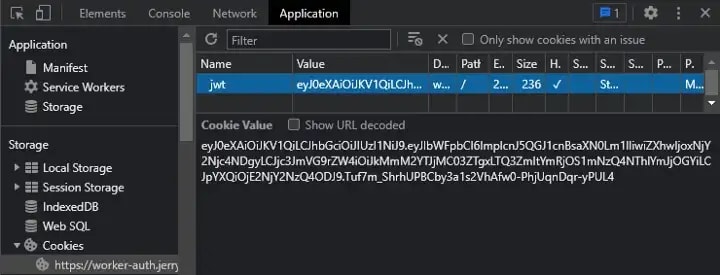
To view Cookies: F12 → ‘Application’ → ‘Storage’ → ‘Cookies’
Web Storage
Aka “Local/Session Storage.”
Client-side storage. They are typically used to store data in key-value pairs.
Vulnerable to XSS attacks. Hence, not ideal for storing private/sensitive/authentication-related data.
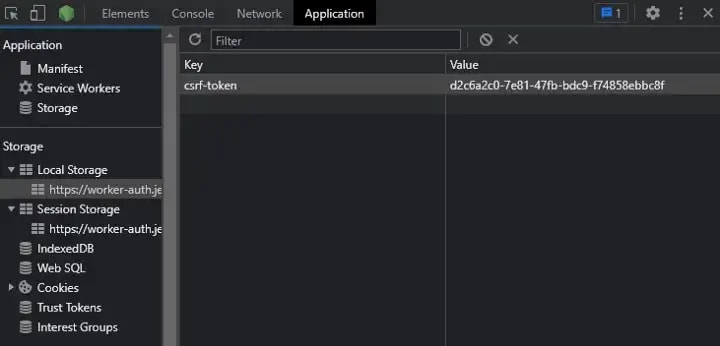
You can get any item on your Local Storage using JavaScript
To view Local Storage items: F12 → ‘Application’ → ‘Storage’ → ‘Local Storage’ / ’Session Storage’
sessionStorage — data is persisted only for the duration of the page session
localStorage — data is persisted even when the browser is closed and reopened
Cookies (Storage) vs Web Storage
| Local/Session Storage | Cookies (Storage) | |
|---|---|---|
| JavaScript | Accessible through JavaScript on the same domain | Cookies, when used with the HttpOnly cookie flag, are not accessible through JavaScript |
| XSS attacks | Vulnerable to XSS attacks | Immune to XSS (with HttpOnly flag) |
| CSRF attacks | Immune to CSRF attacks | Vulnerable to CSRF attacks |
| Mitigation | Do not store private/sensitive/authentication-related data here | Make use of CSRF tokens or other prevention methods |
JWT
Aka “JSON Web Tokens.”
Commonly used for authentication and authorization.
JWT is an open standard (RFC 7519). Meaning all JWTs are tokens.
Typically, JWT is stored in Local Storage or Cookies (storage).
Remember, JWT is not encrypted by any means.
Rather, it is encoded in Base64. Try decoding any JWT on jwt.io.
So, why use JWT?
Often used with token-based authentication, horizontal scaling is easier when using JWT.
Why? The verification of JWT does not require any communication between the servers and databases. In other words, the authentication can be stateless.
Stop comparing JWT and Cookie
Neither JWT nor Cookie are authentication mechanisms on their own.
JWT is simply a token format.
A cookie is an HTTP state management mechanism.
As demonstrated, a web cookie can contain JWT and can be stored within your browser’s Cookies storage.
So, we need to stop comparing JWT and Cookie.
Session-based vs Token-based Authentication
Rather, the right question to ask is, “what is the difference between token-based authentication and session-based authentication?”
| Token-based | Session-based |
|---|---|
| Stateless | Stateful |
| The authentication state is NOT stored anywhere on the server-side | The authentication state is stored on the server-side (DB) |
| Easier to scale horizontally | Harder to scale horizontally |
| Commonly uses JWT for authentication | Commonly uses Session ID |
Typically sent to the server via an HTTP Request Authorization Header (e.g. Bearer <token>). Can use Cookie too |
Usually sent to the server in the Cookie request header |
| Harder to revoke a user session | Able to revoke user session with ease |
Cookie vs Bearer Tokens
Now, we know how cookies work. Let’s take a stab at the term “Bearer tokens.” Let’s assume we’ll use JWT as our authentication token from hereon.
What people call a “Bearer token” is a string (e.g., JWT) that goes into the Authorization header of any HTTP request. Unlike a browser cookie, it is not automatically stored anywhere, thus making this CSRF impossible.
To make use of a “Bearer token,” we’ll need to explicitly store the JWT somewhere in our client (Cookies storage or Local Storage) and add that JWT to our HTTP Authorization header while making requests.
If your cookie containing a JWT is set with the HttpOnly flag, retrieving your token from the client side would be impossible with JavaScript.
“Wait, how about we use Local Storage then?”
Remember, using Local Storage makes our JWT vulnerable to XSS. As a result, you’ll often hear people advise strongly against storing JWT in Local Storage.
At this point, it may sound like using Cookie to store JWT is our only option. But remember, this makes our website vulnerable to CSRF attacks!
CSRF Prevention
Same-site Cookies
Same-site cookies can effectively prevent CSRF attacks. Though, it comes with other caveats. Read more here.
What follows assumes that we’re not going to use SameSite cookies.
Common CSRF prevention methods
Leaving JWT behind for a bit, these two are some of the most common CSRF prevention methods:
Check out this StackOverflow answer for a quick summary of the two approaches above.
Cool. But now comes the question — how can we do this with JWT?
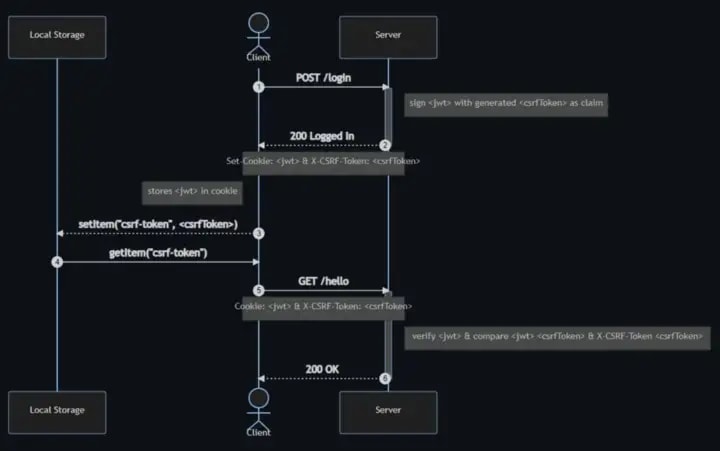
The modified “cookie-to-header token” approach
Honestly, I’m not too sure if this approach has a proper name. I found this approach from this wonderful talk about 100% Stateless with JWT (JSON Web Token) by Hubert Sablonnière. I highly recommend you check it out. It’s worth the hour.
In short, the modified approach (in my opinion) looks similar to the original Cookie-to-header token approach except with a few tweaks:
- the anti-CSRF token is returned in a separate response header (e.g.
X-CSRF-Token) instead of theSet-Cookieresponse header - we sign and set a JWT on the
Set-Cookieresponse header
This implementation can be found on this Cloudflare Worker demo and GitHub.
- The user logs in, and the server signs a JWT with
csrfTokenas part of the JWT claim.
{
"email": "your@email.com",
"exp": 1666798498,
"csrfToken": "1449bd3e-41c2-45cb-a538-73c7ad80ca2c",
"iat": 1666794898
}
The generated csrfToken should be unpredictable and unique per-user session.
The JWT would then be stringified into a cookie set into the
Set-Cookieresponse header. The randomly generatedcsrfToken, on the other hand, will be set in theX-CSRF-Tokenresponse header.With the
Set-Cookieheader present in the response header, our browser would automatically store the JWT in the Cookies (storage). ThecsrfTokenpresent in theX-CSRF-Tokenheader will be extracted and set in the browser’s local storage.When a request (e.g., GET /hello) is triggered, our browser will get the
csrfTokenfrom the local storage.The JWT from the Cookies (storage) and the
csrfTokenretrieved from the local storage will be sent to the server in our request header.The server will verify the JWT and check the
csrfTokenfrom the request header with thecsrfTokenclaim inside the JWT to verify if the CSRF Token is valid.
Conclusion
In essence, as long as authentication isn’t automatic (such as in browsers with Cookies), you don’t have to worry about CSRF attacks.
For example, if your application attaches authentication credentials via a Authorization header, CSRF isn't possible as the browser can't authenticate the request automatically.
Lastly, we need to stop advocating that any of our comparisons is better. That is not how it works. Rather, we should think about the tradeoffs that we are making.
A Demo, perhaps?
The screenshots in this post are taken from this Cloudflare Worker demo I made. The source code of this demo can be found on GitHub.
To test a CSRF attack, check out this little tool (credits: Shrikant).
That aside, I created a branch name csrf-attack-demo where you could run that locally to simulate a CSRF attack on our demo site.
Reference
I owe my thanks to all of the following references:
- 100% Stateless with JWT (JSON Web Token) by Hubert Sablonnière
- How to Store Session Tokens in a Browser (and the impacts of each)
This article was originally published on jerrynsh.com
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Jerry Ng
Jerry Ng | Sciencx (2022-12-01T23:30:43+00:00) Stop Comparing JWT vs Cookies. Retrieved from https://www.scien.cx/2022/12/01/stop-comparing-jwt-vs-cookies/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.