This content originally appeared on DEV Community 👩💻👨💻 and was authored by Shubhangi✨
In the article, we will go into detail on how to use Text Align.
Text Align
Format
text-align-{left|center|right|justify|start|end}
| Tailwind Class | CSS Property |
|---|---|
text-left |
text-align: left; |
text-center |
text-align: center; |
text-right |
text-align: right; |
text-justify |
text-align: justify; |
text-start |
text-align: start; |
text-end |
text-align: end; |
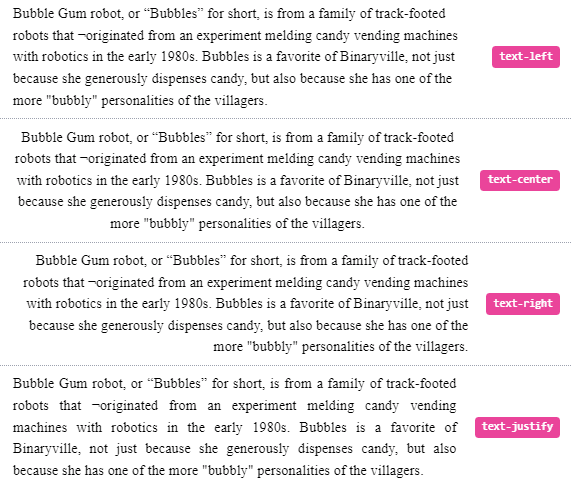
Control the text alignment of an element using the text-left, text-center, text-right, and text-justify utilities.
Code
<ul class="container mx-auto divide-y divide-gray-400 divide-dotted" style="font-family: Raleway">
<li class="flex items-center justify-between px-4 py-2">
<div>
<p class="text-md leading-normal text-left ">Bubble Gum robot, or “Bubbles” for short, is from a family of track-footed robots that ¬originated from an experiment melding candy vending machines with robotics in the early 1980s. Bubbles is a favorite of Binaryville, not just because she generously dispenses candy, but also because she has one of the more "bubbly" personalities of the villagers.</p>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-left </div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<p class="text-md leading-normal text-center ">Bubble Gum robot, or “Bubbles” for short, is from a family of track-footed robots that ¬originated from an experiment melding candy vending machines with robotics in the early 1980s. Bubbles is a favorite of Binaryville, not just because she generously dispenses candy, but also because she has one of the more "bubbly" personalities of the villagers.</p>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-center </div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<p class="text-md leading-normal text-right ">Bubble Gum robot, or “Bubbles” for short, is from a family of track-footed robots that ¬originated from an experiment melding candy vending machines with robotics in the early 1980s. Bubbles is a favorite of Binaryville, not just because she generously dispenses candy, but also because she has one of the more "bubbly" personalities of the villagers.</p>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-right </div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<p class="text-md leading-normal text-justify ">Bubble Gum robot, or “Bubbles” for short, is from a family of track-footed robots that ¬originated from an experiment melding candy vending machines with robotics in the early 1980s. Bubbles is a favorite of Binaryville, not just because she generously dispenses candy, but also because she has one of the more "bubbly" personalities of the villagers.</p>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">text-justify </div>
</li>
</ul>
Full code:
The overall code will be attached to repo link.
Overall Output
Resources:
tailwind.css
Thank you for reading :), To learn more, check out my blogs on Flex Direction, Hackathons and Flex Wrap.
If you liked this article, consider following me on Dev.to for my latest publications. You can reach me on Twitter.
Keep learning! Keep coding!! 💛
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Shubhangi✨
Shubhangi✨ | Sciencx (2022-12-02T12:39:09+00:00) Tailwind CSS tutorial #25: Text Align. Retrieved from https://www.scien.cx/2022/12/02/tailwind-css-tutorial-25-text-align/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.