This content originally appeared on Telerik Blogs and was authored by Kathryn Grayson Nanz
Let’s dive into five features of this powerful, unsung hero of a component you might not have known about.
In this article of our KendoReact component introduction series, we’re taking a look at one of the lesser-known KendoReact components: Excel Export!
Because Excel Export isn’t a typical UI component, it might have flown beneath your radar … until today, that is! This powerful and highly customizable component is designed to allow your users to export JSON data from your application
into an .xlsx file. This is perfect for users who need to manipulate the data locally in order to create data visualizations, keep personal records/pull reports, capture a snapshot of the data at a specific time, and more!
If this is a KendoReact component that you haven’t looked closely at yet, no worries—we’re going to take a look at five things that Excel Export can do that you might not have known about.
1. Hide or Lock Columns in the Exported File
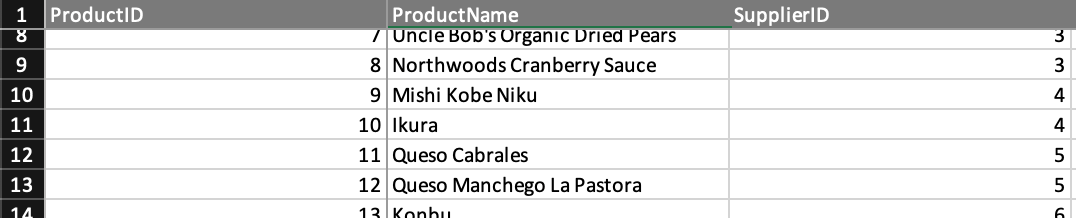
Did you know that you can set columns in your exported file to be automatically locked or hidden? By specifying in your component properties whether you’d like a column hidden or locked, you can control in advance how that component will be exported.
Hiding a column will exclude it from the exported content, while locking a column will pin it in place so it doesn’t move as the user scrolls through the exported document. Both are incredibly useful ways for you to format your data for optimal use after export.

2. Customize the Header Cells
Headers are important in your exported Excel document, so that you can organize and group like data within the spreadsheet. However, none of those styles will be automatically built into your raw data file. Luckily, the Excel Export component has accounted for that, and includes several ways for you to customize the cells where your header content will appear in the finished document!
You can style the cells themselves (changing the color, background color, font-size, etc.) by using
the
headerCellOptions property of the ExcelExportColumn or ExcelExportColumnGroup components.
Or, you can add header padding cells, to align the headers and the column values when the data is grouped, with the headerPaddingCellOptions property of the ExcelExport component.
Finally,
you can specify custom options for a group header cell of a column with the groupHeaderCellOptions property of the ExcelExportColumn component.
Between the three of these options, you’ll find everything you need (and probably more) to get your exported Excel document looking professional and polished.
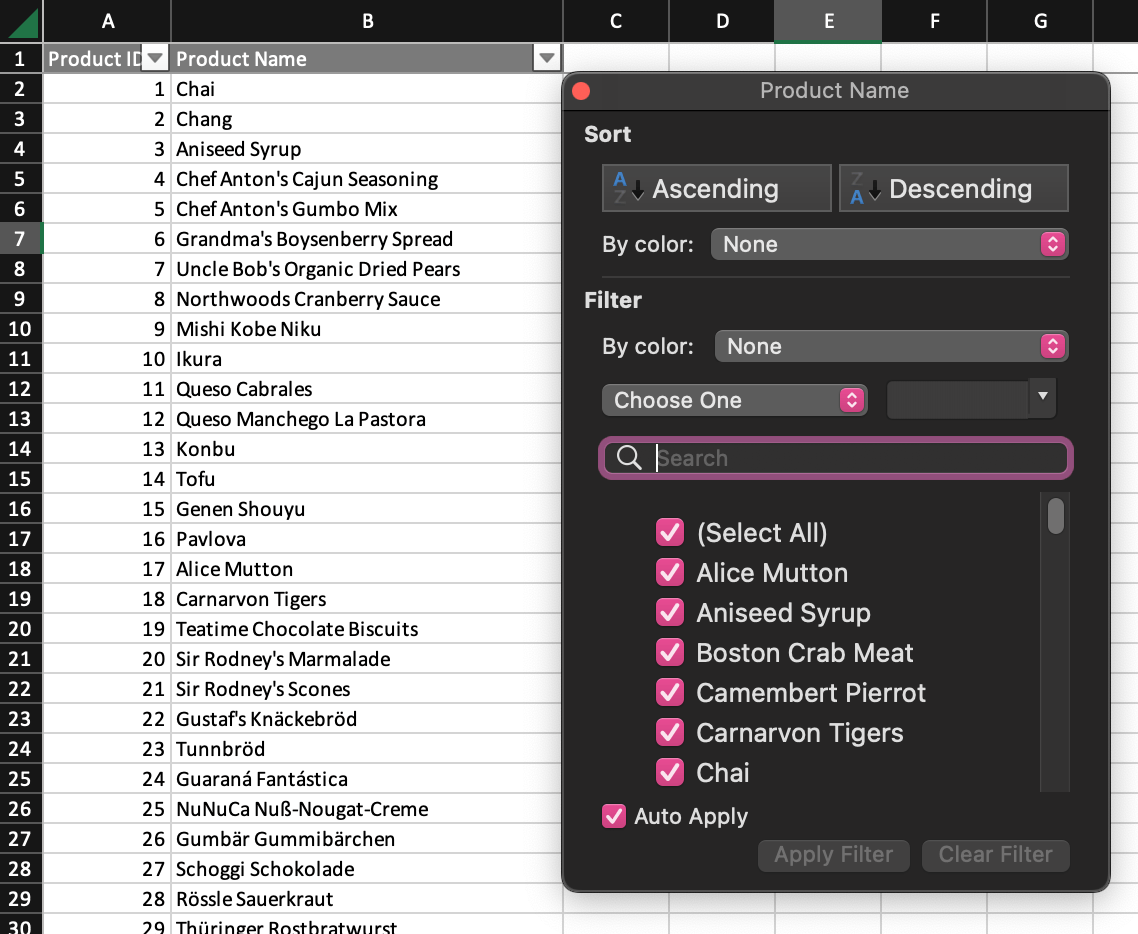
3. Filtering
If you know that your users will need to manipulate the data in a certain way, you can go ahead and get that automatically built into your exported file. For example, if your users will want to be able to filter columns, you can have the Excel file export with that already enabled by setting the filterable property of the ExcelExport component to true!

4. Remote File Saving
Here’s a **really** cool feature that you might not have known—the Excel Export component will allow you to send your generated Excel file to a remote service! To save a file on the server, you’ll
need to use the toDataURL() method to get the base64-encoded contents, then post those contents to the server.
As with all features for all components, our docs have a great example to get you started! Copy the code right into your app, tweak as needed, and implement this feature quickly and easily!
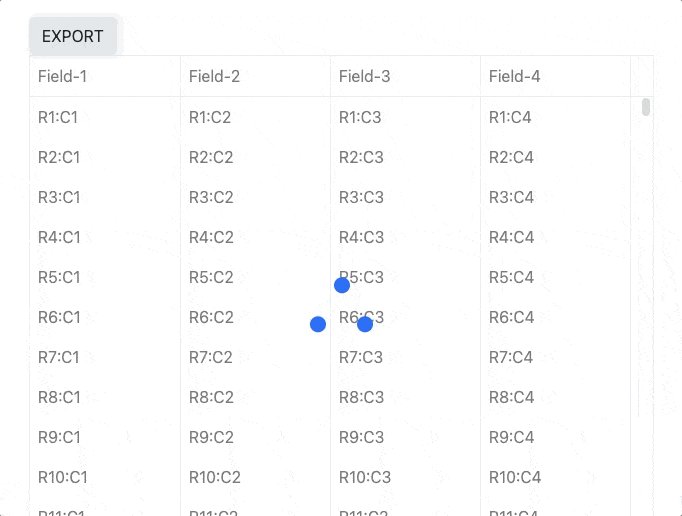
5. Loading
Finally, if you’ve got a really large data set that you know will take some time to export, did you know that there’s built-in loader support you can add to the Excel Export component? It’s true!
It’s as easy as importing our Loader component and adding
it with an initial value of false, then toggling the Loader value to true when the user clicks on the export button! Afterward, you just handle the onExportComplete event to set the loading back to false once the export is finished, so it can run again if the user triggers another download of the file.

Ready To Try It Out?
There you have it—five features you might not have known about … in a KendoReact component you might not have known about, either! If you’re handling large datasets in your application that it would be beneficial for your users to have access to, consider adding the Excel Export component and empowering them to manipulate and explore the data in a program they’re already comfortable with.
And, as always, if you aren’t already using the KendoReact library, you can try it out completely free for 30 days! Give it a shot, and see just how easy and fast it makes React application development.
This content originally appeared on Telerik Blogs and was authored by Kathryn Grayson Nanz
Kathryn Grayson Nanz | Sciencx (2022-12-06T08:41:01+00:00) 5 Things You Didn’t Know About the KendoReact Excel Export Component. Retrieved from https://www.scien.cx/2022/12/06/5-things-you-didnt-know-about-the-kendoreact-excel-export-component/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
