This content originally appeared on DEV Community 👩💻👨💻 and was authored by Jatin Sharma
You've just created a GraphQL API and are ready to test it. But where do you start? How do you know if it's working correctly?
Testing your API is essential in ensuring that it functions correctly and meets your users' needs. But it can be tricky to know where to start and what to test.
In this article, we'll walk you through the process of testing your GraphQL API. We'll cover everything from initial testing to load testing and performance monitoring. By the end of this article, you'll know exactly how to test your API and be one step closer to launching it into the world.
What Is GraphQL?
If you don't know, Graph QL is a query language for APIs that Facebook developed. It allows you to request data from an API in a declarative way, making it easier to work with complex data structures.
A server-side runtime for executing queries using a type system you define for your data is provided by GraphQL, which is a query language for your API. GraphQL is supported by your current code and data rather than being dependent on any one database or storage engine.
Kinds and fields on those types are defined, and then functions are provided for each field on each type to establish a GraphQL service.
GraphQL is gaining popularity, and many developers are looking to learn how to use it. In this guide, we'll go over some of the basics of Graph QL and how you can test your Graph QL API.
Why Use it?
So, why use Graph QL?
There are a few reasons:
Simplicity: Graph QL is designed to make it easy to get the data you need in one request. This means less code overall, which is always a good thing.
Efficiency: With Graph QL, you can specify the data you need in your request. This means that the server doesn't have to send extra data you don't need, making your requests more efficient.
Flexibility: Graph QL is flexible enough to be used for any data, from simple data like strings and numbers to more complex data like images and files.
Overall, Graph QL is a powerful tool that can make your life easier as a developer. So if you're working with APIs, definitely give it a try!
What is worth considering?
Now when you know what Graph QL is and why it's essential, it's time to learn what to pay attention for when testing a Graph QL API. There are a few different things you'll want to keep in mind:
The data types of the fields: Are they the correct data type?
The structure of the data: Is the data in the correct order?
The relationships between types: Are the correct relationships being returned?
The permissions: Is the data being returned only to those who have permission to see it?
To ensure that the queries, adjustments, and schemas made for an application function as intended on the front end, GraphQL APIs are used.
These are just a few things you'll want to remember when testing a Graph QL API. By keeping these factors in mind, you can be sure that your API is functioning correctly and that your data is safe.
How to test GraphQL API?
Now that we've gone over some of the basics of testing GraphQL APIs let's talk about some of the tools you can use to make your life a little easier.
You can do a few different things on the pc you want to test your Graph QL API.
First, you can use a third-party testing tool like GraphiQL. This is an excellent option to test your API without writing any code.
Another option is to use a tool like Postman. With this tool, you can send HTTP requests to your API and get back responses. This is an excellent option if you want to test specific functionality in your API.
Also you can use a tool like SoapUI. This tool allows you to test both SOAP and REST APIs. This is an excellent option if you want to test your API with both requests.
The most well-liked GraphQL functional testing tools for JavaScript developers. You may quickly test assertions to confirm API replies as part of an automated test suite by integrating with a tool like Mocha.
There are a few different options out there for PC users, like GraphQL CLI. It's a command line interface that lets you automatically generate tests for your schema, and it's straightforward to use.
Another great option is the Apollo Server playground. This is a graphical interface that lets you interact with your API in a user-friendly way.
These tools are great for testing GraphQL APIs, so it comes down to personal preference. They are used on PC, but there is a twist next to make your testing and work efficiency fast.
API Tester Mobile App all problems one solution
In the struggle to test your APIs using your phone, API Tester mobile app enters the picture. It will give you a hassle-free and mobile-optimized experience for your ongoing job.
It has all the tools you need to use them. You may run any test using its advanced editor and API Testing environment.
Your laptop is no longer necessary for daily use. Debugging and testing your API can be done quickly and anywhere. It supports the Graph Ql testing environment and all effective methods, gets, and posts.
You can download API Tester mobile app to your iPhone, iPad, or Android device. Go to apitester.org or search on Play store/App Store, API Tester on the first you can see and download it.
After the development of API, do you want to test your GraphQL queries on a mobile app? You can see below how to use API Tester to do just that.
Let's walk through how to use API Tester to test your GraphQL queries on a mobile app.
Let's use the API tester app
I'm going to use the GitHub API to demonstrate how to work with API tester app. It provides us with real-time data.
Click on “create new request” or + button in the top right corner to start a Graph QL request.
You can see it in the attached screenshots.
You can easily see the Graph QL option in the new tab under Other features. Clicking on it will take you to further options.
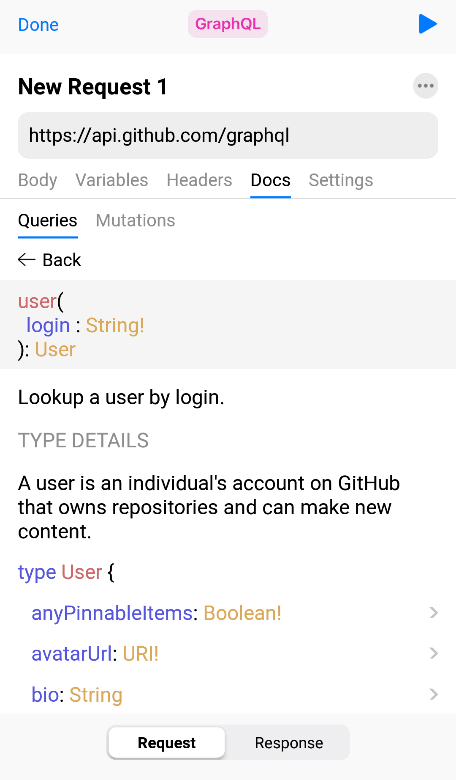
On the next screen you can see a GraphQL untitled request.
The first tab shows the Request Name. You can rename it (which is a good practice so you don't get confused when there are a lot of requests).
Also, you need to provide the API URL and paste it into the section starting with HTTPS.
You can see multiple options for Graph QL below, like Body, Variables, Headers, Docs and Settings.
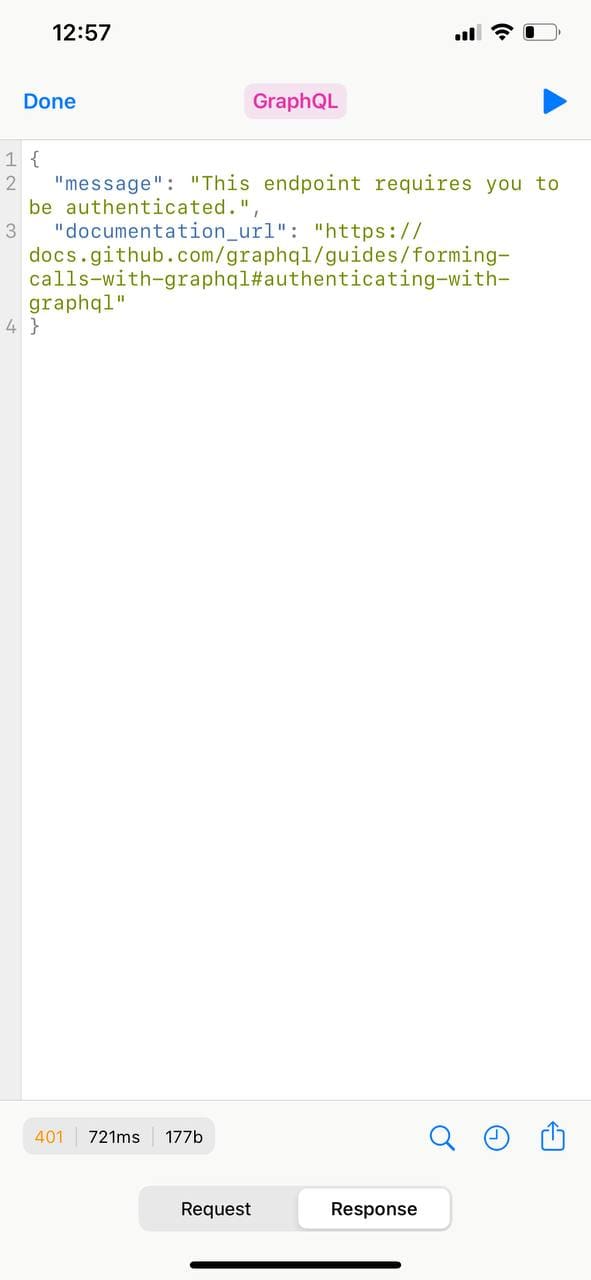
I'm going to use the GitHub API, so I’ll put api.github.com/graphql in URL section.
When you execute this now, you’ll see that this endpoint requires you to be authenticated, so you need to provide the authentication information and go to the request.
In Headers sections you can see the OAuth option, so you need to provide the access token here. You can generate it from GitHub. I will use my token for an explanation and provide it in the corresponding field.
How to generate GitHub API token access key.
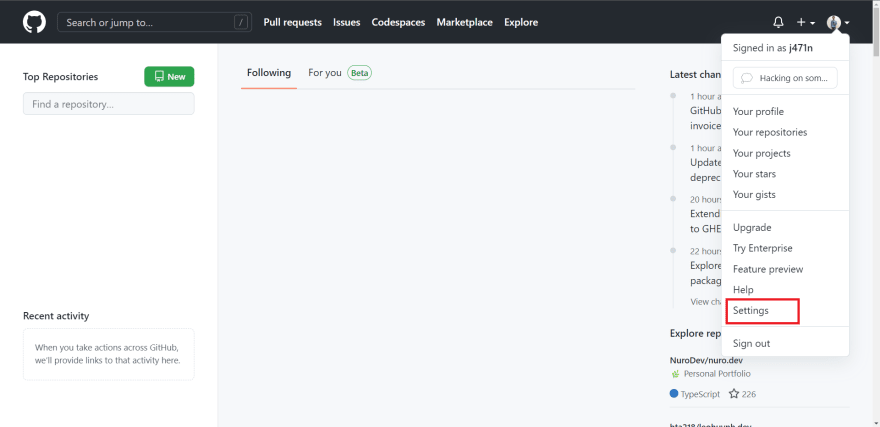
To generate a key first go to github.com and login in to your account using your credentials and then Click on your profile avatar in the upper right corner and select Settings.
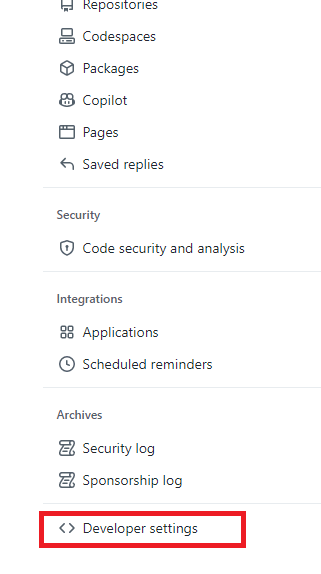
At the bottom end you can see another option known as Developer settings. Click on that option and move further next.
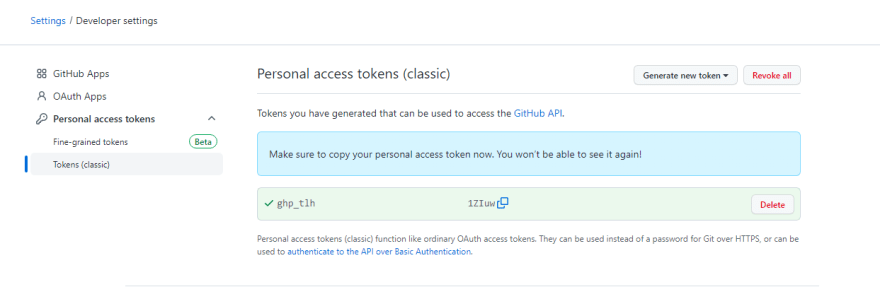
Three options are visible here. Select personal access token option, and click on generate new token (classic).
In the note section write the name of the token to remember it. Next select the expiry date of the token.
In the further options select scope of tokens for OAuth access purpose, what you want to permit access or don't want to permit access.
After completing these settings click on the button at bottom Generate token.
Congratulations, our token is generated! We can use it for your API testing in the app for Graph QL testing purpose.
Let's continue creating the request
I will paste a created token in the OAuth section as I pointed above.
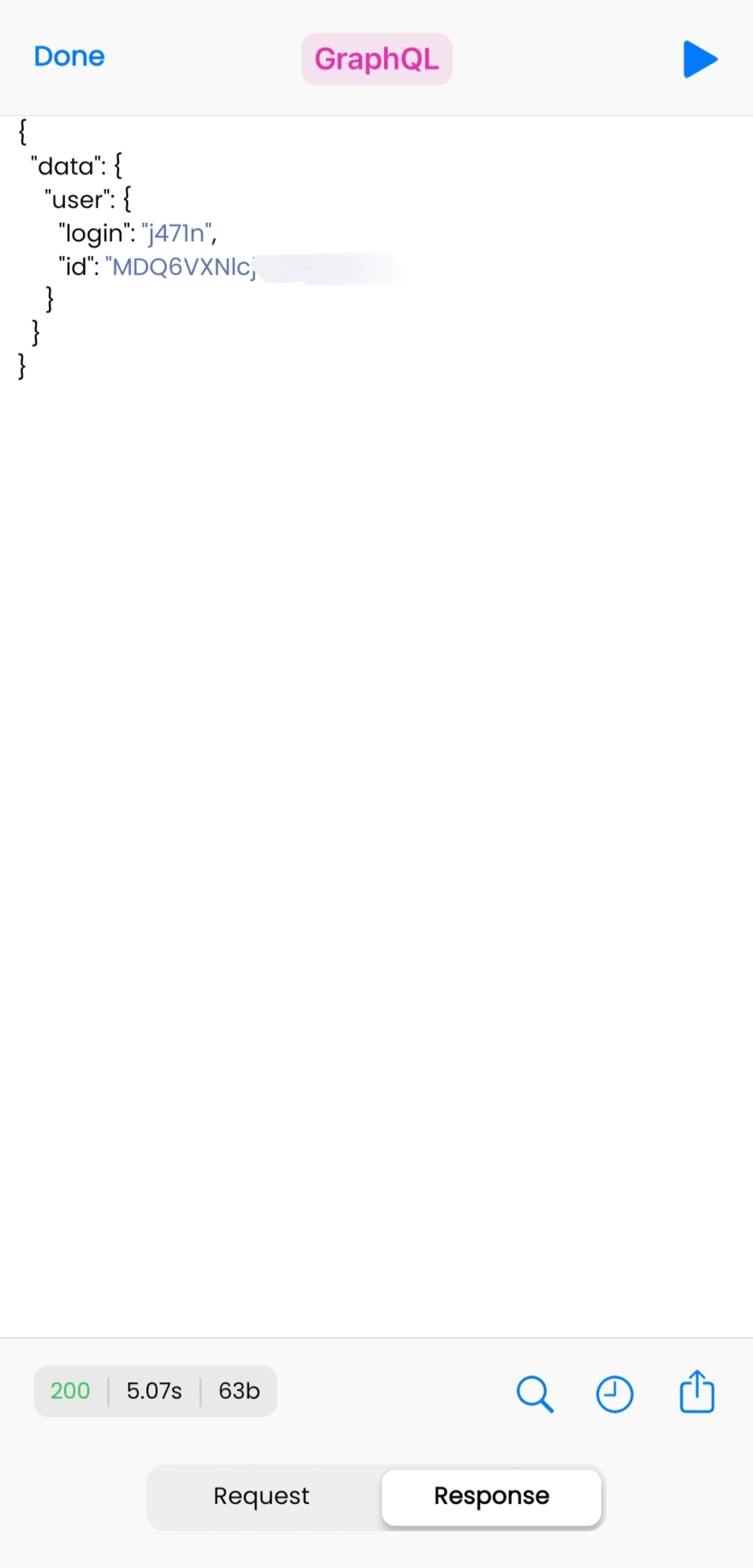
Now we have to go to the Body section and specify a query to get your specific type of data. For example, let’s get the id information of a GitHub account. So, the corresponding Query using the GitHub login is written in the body tab, as you can see in the screenshot below.
If you execute this now, you will see that you get the login and id of the GitHub profile.
Also, if you want to get an URL, bio or whatever available information you want, you should provide it in the body section as a Query.
In the Docs section, you can see the queries and mutations. They will help you how to execute an explicit request.
Tips for Testing
Now that you know the basics of testing GraphQL on Mobile API Tester, here are a few tips to keep in mind:
First, ensure you are using the latest version of the Graph QL schema. If you are not, then update your schema and rerun your tests.
Second, check your resolvers. Make sure they are correctly resolving the data that you are querying for.
Third, ensure your Graph QL server is running and accessible. You can do this by checking the server logs.
Fourth, if you are using a mocked Graph QL server, ensure the mock data is correct.
When creating tests, always start with the most straightforward queries possible and gradually add complexity. This will help you narrow down any issues more quickly.
Pay attention to the structure of your queries and make sure they are well-formed. This includes using proper casing and indentation.
Make use of the "debug" mode in Mobile API Tester to see precisely what is being sent with each request. This can be helpful for troubleshooting purposes.
Keep your tests organized by creating separate projects for each type of test (e.g., unit vs. integration). This will make it easier to find what you're looking for later.
Following these tips, you should be able to test GraphQL on Mobile API Tester with no problems successfully.
Why API Tester Mobile app?
API tester mobile app is the best for API testing on Android and iOS devices because:
It has a simple and easy-to-use interface that makes it easy to test your APIs.
The app provides real-time feedback so you can see how your APIs are performing in actual use.
It's fast and efficient, so you can quickly test multiple APIs.
API Tester Mobile app has been specifically designed to help developers test their APIs.
The app provides several features that make it easy to simulate real user interaction with your APIs.
For example, you can generate requests and responses, view logs, and track user interactions. The app also has a built-in debugger that makes exploring any errors during the testing process easy.
Conclusion
In this article we discussed how to test GraphQL API using the API Tester Mobile app. This is a must-have tool if you are working with API. It can help you troubleshoot issues. The app provides rich feedback so you can always know what is happening with your requests and responses everywhere in the world.
If you enjoyed this article, then don't forget to give ❤️ and Bookmark 🏷️for later use and if you have any questions or feedback then don't hesitate to drop them in the comments below. I'll see in the next one.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Jatin Sharma
Jatin Sharma | Sciencx (2022-12-08T16:01:38+00:00) How to Test GraphQL API. Retrieved from https://www.scien.cx/2022/12/08/how-to-test-graphql-api/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.