This content originally appeared on DEV Community 👩💻👨💻 and was authored by Giorgio Boa
Today I did some experiments with Python, I decided to do this activity with GitHub Codespaces without installing anything on my machine.
Steps
GitHub repository
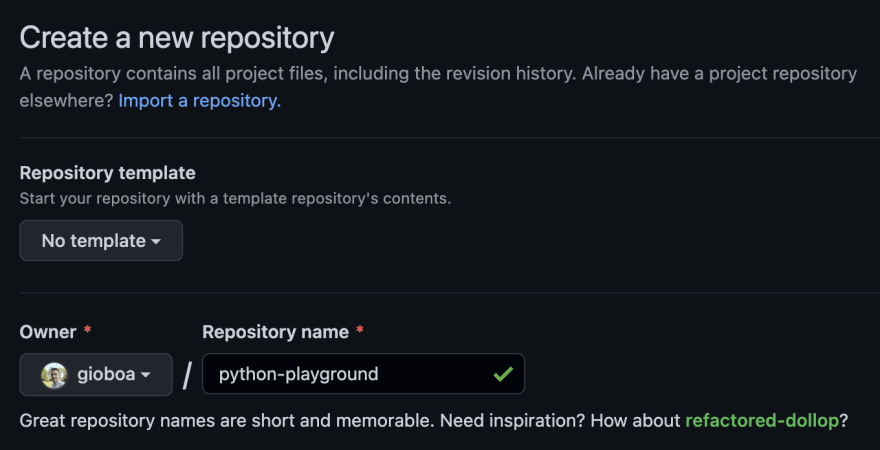
I started by creating my repository on GitHub and I named it python-playground.
Clone repository
I cloned the local repository by typing the command:
git clone git@github.com:gioboa/python-playground.git
in the terminal.
I took the URL of the repository from GitHub, you can find it by pressing the Code button.
VSCode: Add Dev Container
Once the repository was cloned locally, via VSCode, I used the command:
Dev Containers: Add Dev Container Configuration Files...
To use this command you have to install the Dev Containers extension and you need to have Docker up and running in your local machine.
Then I selected "Show All definitions"
I selected "Python 3"
Then I selected version 3.11
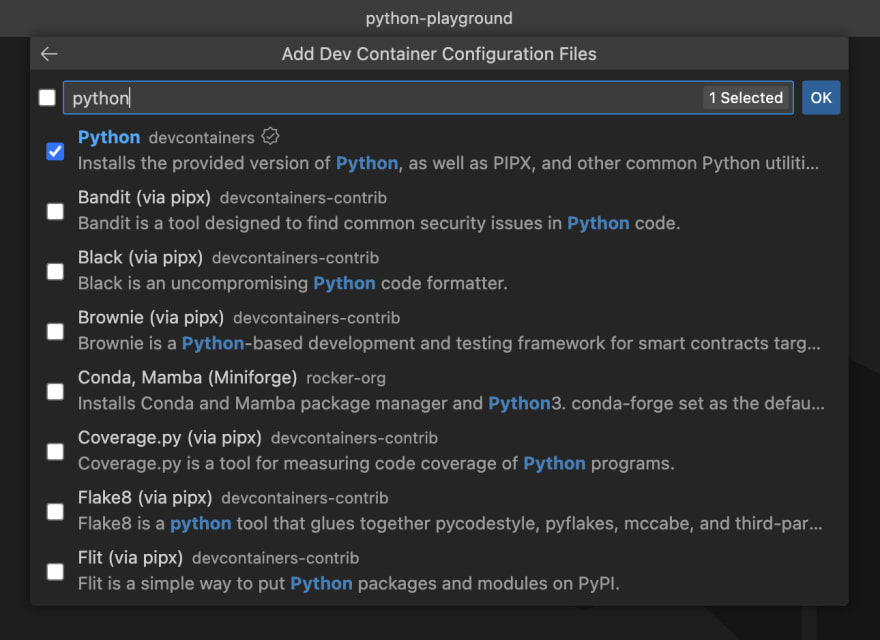
In this step I selected the Dev Container Features
VSCode will create for you this configuration file .devcontainer/devcontainer.json
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
// README at: https://github.com/devcontainers/templates/tree/main/src/python
{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:0-3.11",
"features": {
"ghcr.io/devcontainers/features/python:1": {}
}
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "pip3 install --user -r requirements.txt",
// Configure tool-specific properties.
// "customizations": {},
// Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root.
// "remoteUser": "root"
}
First Python code
I created a simple app.py file to test if the solution works.
Push to GitHub
I pushed the local changes to GitHub via the
git push origin main command.
GitHub Codespaces
After sending the local changes to GitHub, I created a new GitHub Codespaces through this section.
A new URL has opened with this screen 🚀
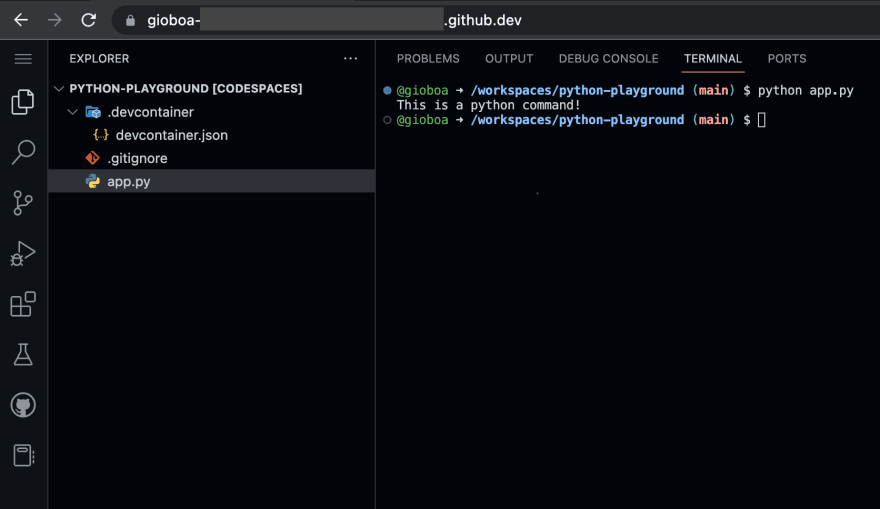
After the setup, which took a few minutes, I got a new instance of VSCode where I was finally able to use Python.
As you can see python app.py command works like a charm. 👍
And that's all... The process may seem complicated but it is very fast and intuitive.
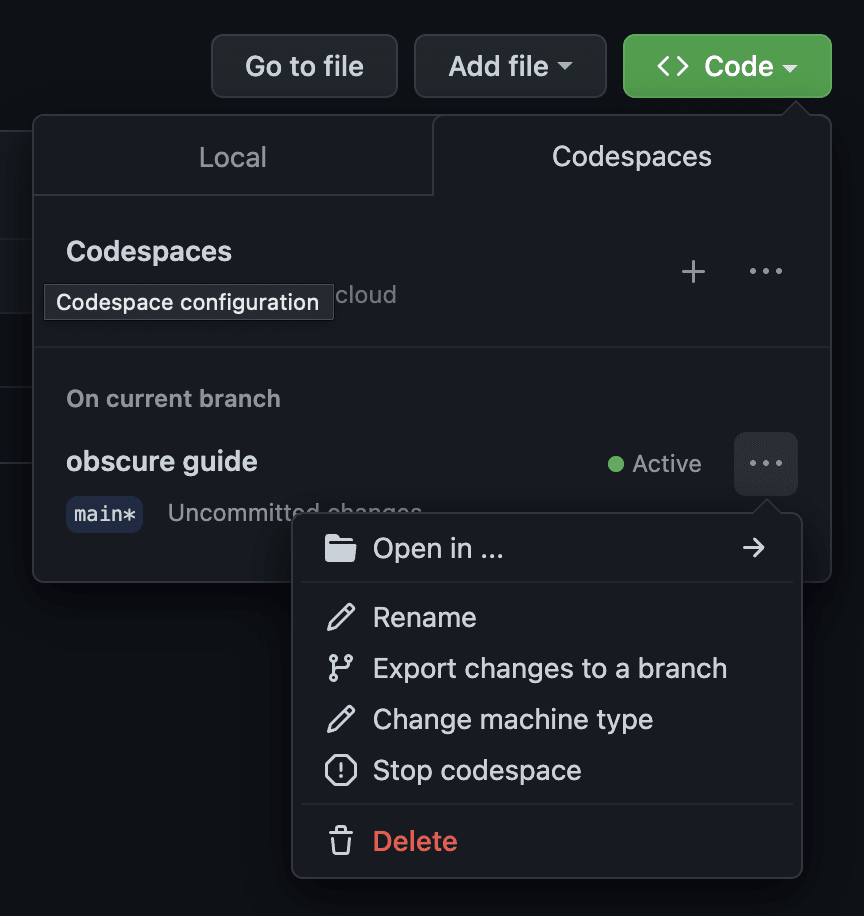
Manage Codespaces
Inside GitHub we can manage our Codespaces: delete them, rename them and much more.
GitHub Codespaces pricing
Here you can read the documentation which explains in detail the costs of the service.
🎉 As you can see it's super easy to use this functionality and I'm so happy about it. 😄
I hope you enjoyed this article, don't forget to give ❤️.
Bye 👋
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Giorgio Boa
Giorgio Boa | Sciencx (2022-12-10T19:33:34+00:00) VSCode & GitHub Codespaces for my Python playground. Retrieved from https://www.scien.cx/2022/12/10/vscode-github-codespaces-for-my-python-playground/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.