This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Do you know how to create fancy effects with CSS masking? Or what resolved CSS values are? Or that you can await objects with a then property?
All the answers and much more are included in this week's Web Weekly. 🫣
Correction time: last week, I highlighted that it's prime time for the translate, rotate and scale properties because they're cross-browser supported.
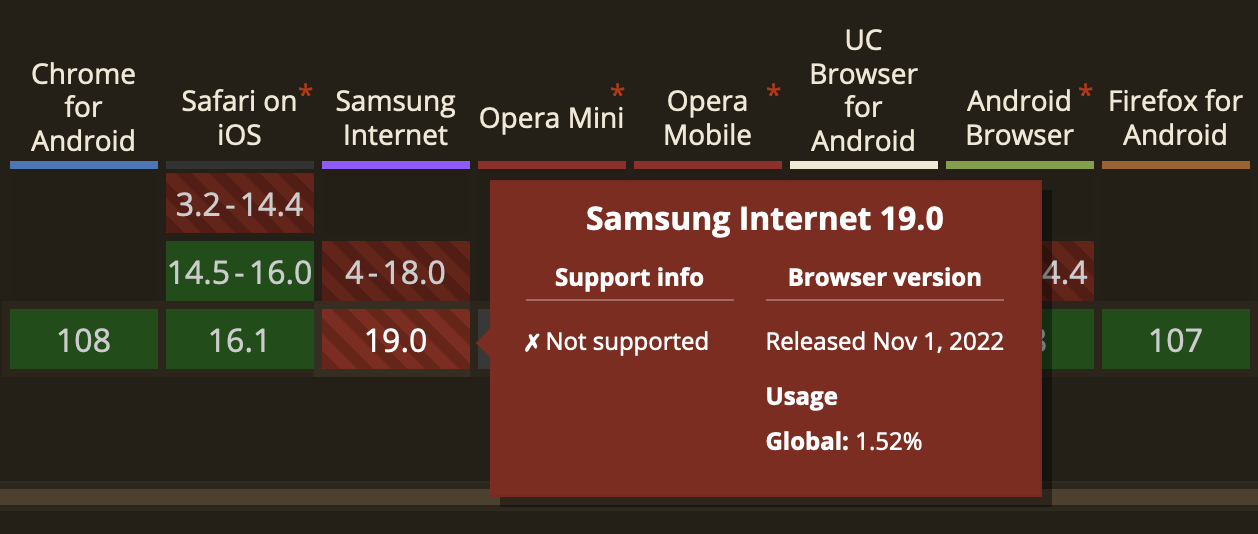
And while this is true for Safari, Chrome, Edge and Firefox, I should have noticed something! Samsung Internet uses Chromium but is usually behind the main branch. And it doesn't yet support these properties. 😢
caniuse.com states a global market share of 1.5%, and while that's not huge, it must be considered. A big thanks goes to Fynn who pointed that out.
On another note: last week, I enabled double opt-in for Web Weekly, and shockingly 50% of the people signing up for it don't confirm their subscription. Do I have a spam detection issue? I don't know yet, but if you have a minute, could you reply to this email (a single word is enough) to signal all the gmails, yahoos and live.coms that I'm not spamming? 😢
Thank you!
I still don't own a dog, but man... I really would love to have a friendly sidekick!
- We're close to cross-browser support for container size queries! (I don't know when Samsung Internet will join the party, though. 🫣)
- It's finally possible to inspect package code right on npm itself.
- For the giphy lovers: use
/giphy #caption "[CAPTION]" [SEARCH TERM]to add custom captions to your gifs.
Designing forms is tough, sure. And you might know that the first/last name pattern doesn't work for all the names we have on this planet.
The W3C lists and explains names to watch out for and advises how to ask for names. 💯
I love everything about the following: Marvin Hagemeister is on a mission to make the JS ecosystem faster and contributed performance optimizations to a PostCSS plugin and SVGO.
The post includes flame graphs and tips on how to keep JavaScript speedy. 💯
Manuel Matuzovic is running his #100DaysOfMoreOrLessModernCSS challenge right now and also makes it to publish the HTMHell Advent Calendar. Both series are high quality!
I don't know how Manuel squeezes all this into daily life, but it's impressive! 👏
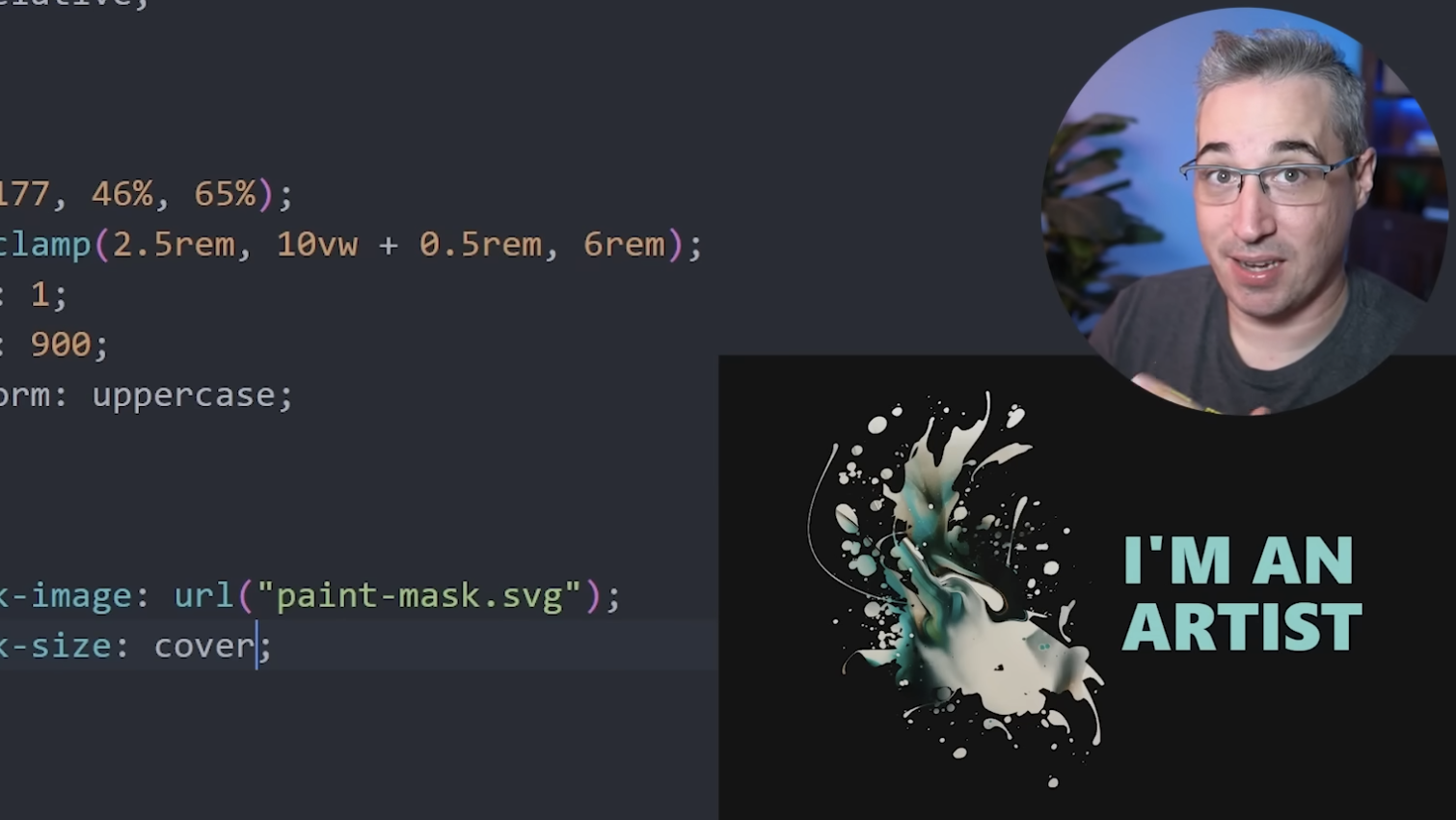
Every time I see CSS masking techniques, I'm amazed! The day of me using it still has to come, but if you want to get started with fancy masking effects, Kevin Powell explains them very well!
I just found out this exists: if you want to break free from Google Fonts, Fontshare is worth a look!
I've never thought of it, but JavaScript imports are backward. You define your imports first and the file path second. Why is this important?
Well, it prevents auto-completion. Axel Rauschmayer shared how to streamline the import process and add a handy snippet to your editor!
I love it when folks start automating their works flows and tailoring processes to their needs! 💙
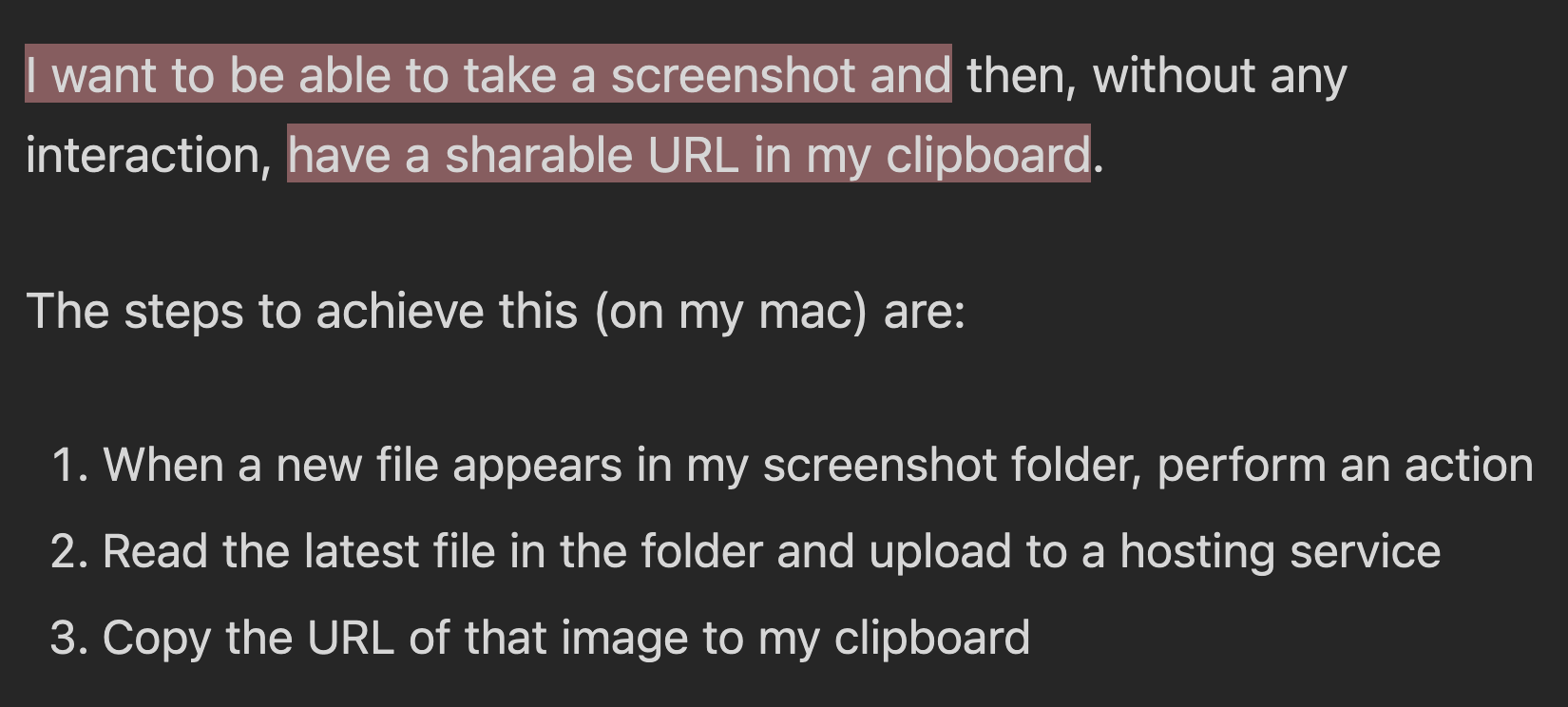
Uploading images to a publicly accessible URL is one example. Jim Nielsen shared his latest approach in May using netlify-cli and xbar.
Remy Sharp shared another approach using old-school plist files and AWS. Knowing about the native watch commands on macOS makes this tutorial worth bookmarking!
I'm jealous, and it's really time that I set something like this up!
Watch files and automatically upload them
Greetings from spec land! 👋 CSS values can come in multiple defined shapes and states. Karl Dubost shares that even CSS working group members get confused by the terminology and explains when to use what word!
From the unlimited knowledge archive called MDN...
Do you know JavaScript arrays support methods to copy elements inside the array? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
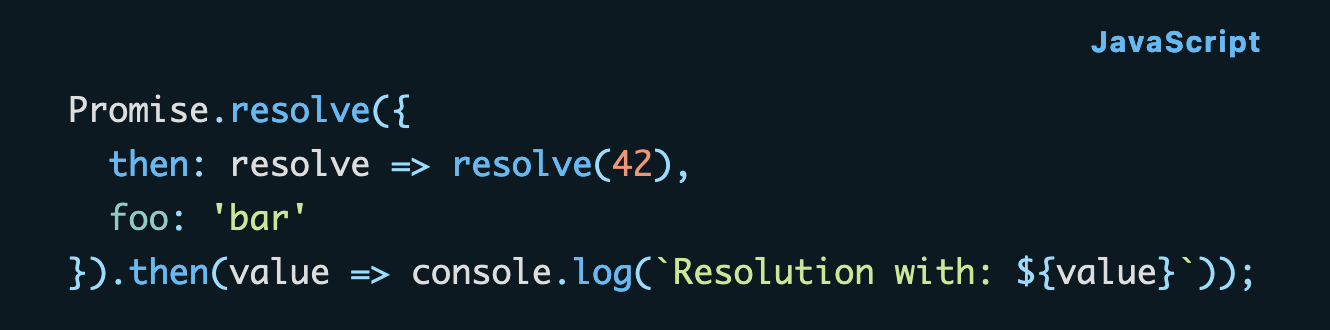
Here's a trick question: what does the snippet above log out?
A few years ago, I discovered some surprising JS promise behaviors. 👇
Find more short web development learnings in my "Today I learned" section.
- alrra/browser-logos – High-resolution web browser logos.
- serverless-stack/open-next – Open source Next.js serverless adapter.
- teaxyz/cli – The unified package manager (
brew2).
Are you still removing unwanted things from your photos by hand? Img is yet another service to remove "unwanted" people and objects from your favorite images with a few clicks.
Find more single-purpose online tools on tiny-helpers.dev.
When you start creating things, it's awkward to prioritize the process and spend so much time on it. Heck... I'm spending a few hours writing this newsletter most of my Sundays.
But seeing progress is such a great feeling. This edition is the 88th Web Weekly, and there are 200 TIL posts on my blog.
I'm proud of this accomplishment and couldn't agree more with Tim Stoddart.
Whatever you do, keep going!
On day 1 of creating content, people make fun of you. On day 1,000 of creating content, people get jealous of you. Keep going.
I've been out to see the German band Kraftklub live last week. And even though we've been pretty far from the stage, I had an absolute blast at a fantastic show. 🥰
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.3k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally. I'll see you next time! 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2022-12-10T23:00:00+00:00) Web Weekly #88 (#blogPost). Retrieved from https://www.scien.cx/2022/12/10/web-weekly-88-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.








!["import": { "prefix": "imp", "body": [ "import ${2:values} from '${1:specifier}';$0" ], "description": "import statement" }](https://images.ctfassets.net/f20lfrunubsq/2tLFntjl3S0EnUQrRaGjgP/2b28308504294cd2a96929405cdfe472/Screen_Shot_2022-12-11_at_19.33.51.png)


![const array1 = ['a', 'b', 'c', 'd', 'e']; // copy to index 0 the element at index 3 console.log(array1.copyWithin(0, 3, 4)); // expected output: Array ["d", "b", "c", "d", "e"]](https://images.ctfassets.net/f20lfrunubsq/56Rl9ulF1t6A7GpQCxswnS/c5cfa4cdd2ccf8a1ab3cd9b65b8cb36d/Screen_Shot_2022-12-11_at_16.43.37.png)