This content originally appeared on Bits and Pieces - Medium and was authored by Adarsh gupta
These tips became treasures when I found out about them

JavaScript is a popular programming language that is widely used for front-end web development, server-side scripting, and creating mobile and desktop applications.
It is a powerful language that offers many features and capabilities, including object-oriented programming, event-driven programming, and functional programming.
In this article, we will discuss seven useful JavaScript tricks that can help you write better code and improve your skills as a developer.
1. Sum all the values from an array
Suppose we have an array of numbers:
let numbers = [2,52,55,5].
To get the sum we usually use a for loop and traverse through the list right
You can easily do that with this line of code:
let sum = numbers.reduce((x,y) => return x+y).
And you can print the result via console.log(sum).

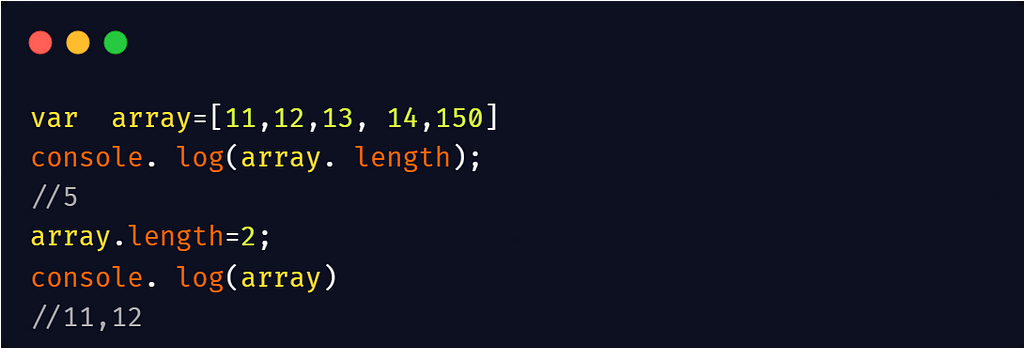
2. Reduce the length of an array using an array length property
We can reduce the size of the array using the array.length() method,
Let’s see the code for that:
let array = [11,12,12,122,1222]
We now have an array of 5 elements. array.length will return 5.
Now suppose I want to reduce the length of an array we can just do it by using array.length = 4 now when you print the array your array will consist of [11,12,12,122] only.

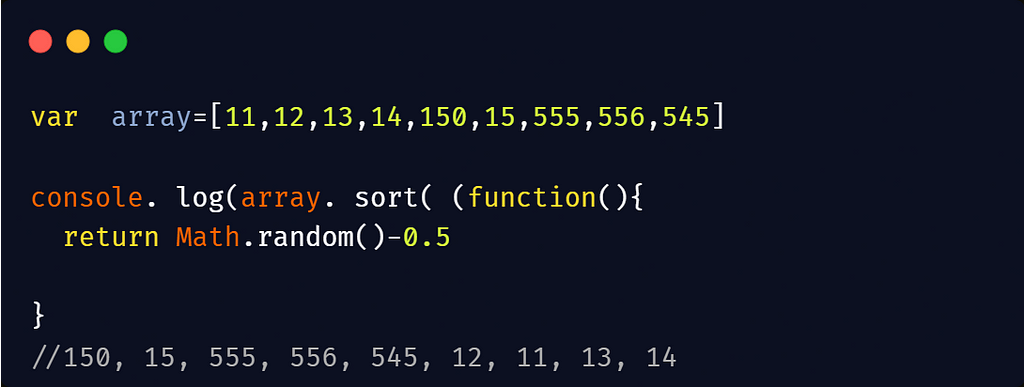
3. Shuffle array elements
We all require random data from time to time. But sometimes we need to get random data from a specific dataset.
At that time, we can use the below snippet that will save you time:

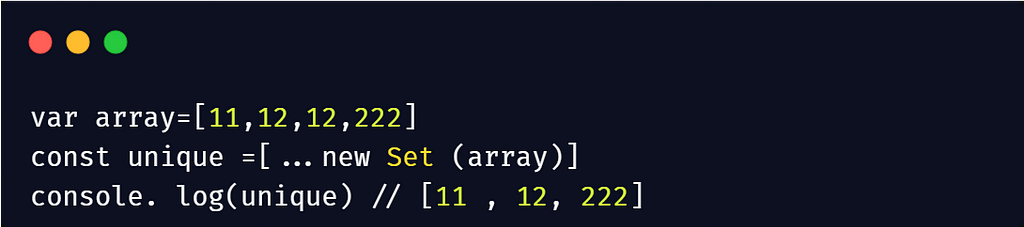
4. Filter unique values
Sometimes we need to filter unique values correctly. For example, if you are on social media, you have mutual friends. Those mutual fronts are the negation of non-mutual friends, i.e unique friends.
For that, we are using sets.
A set is a collection of well-defined data, ie, non-empty, dissimilar, and unique.

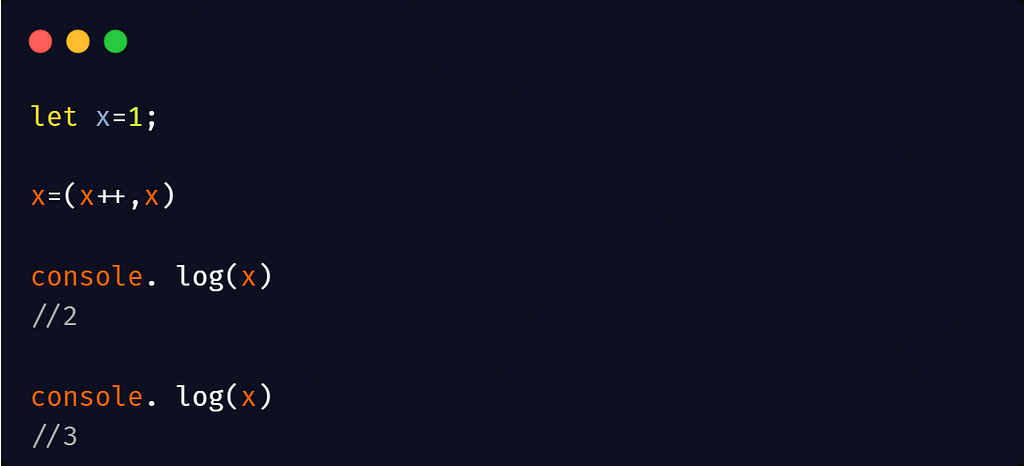
5. Comma Operator
The comma operator (,) evaluates each of its operands (from left to right) and returns the value of the last operand.

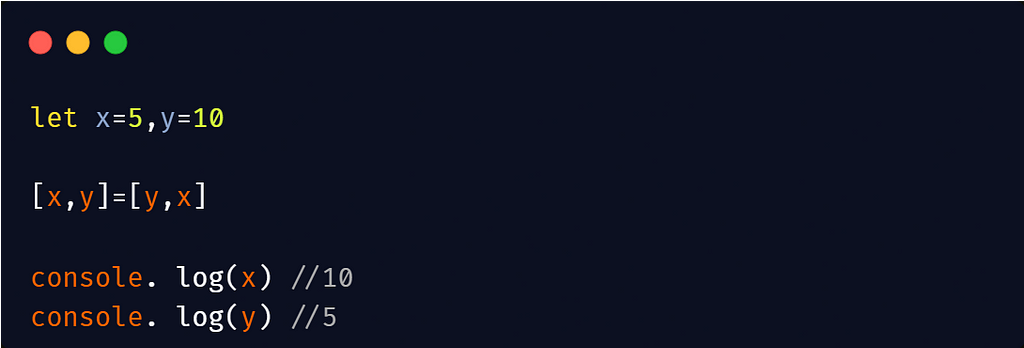
6. Swap values with array destructuring
Swapping values has never been easy like this, usually, we introduce a temporary variable then temporary = b; b = a; a = temporary;. But that produces a headache, right?
Well, now you can just swap using array destructuring:

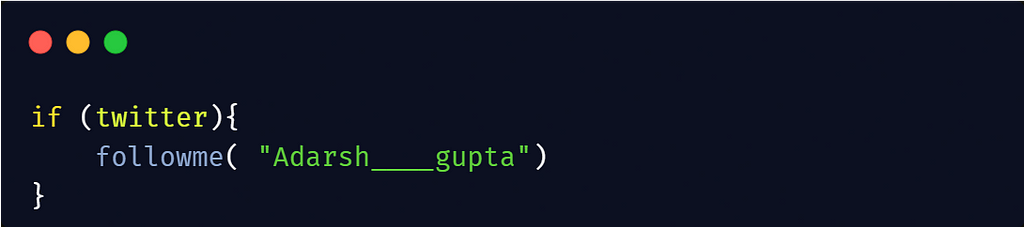
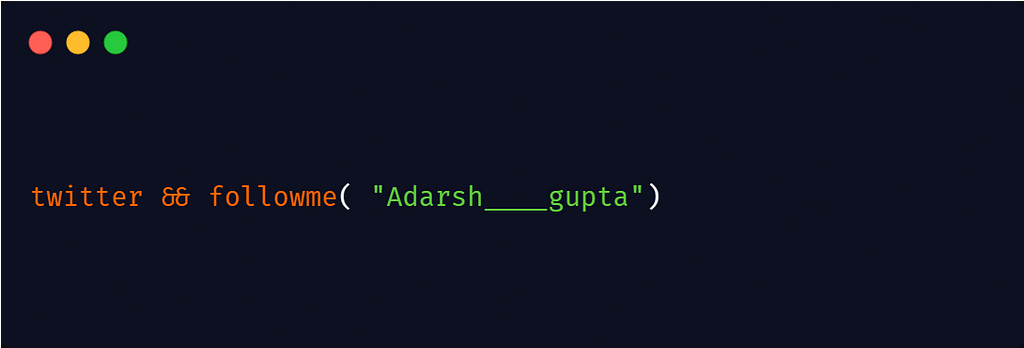
7. Replace if true statements with &&
&& operators are less often used but now you will use more often.

We can make it shorter by using the && operator:

Conclusion
We have looked into some lesser-known tricks in JavaScript that can save you time and boost productivity:
- Swapping
- && conditional
- Random of Specific
- Adding/summing up an array
- Reducing array
- Comma operator
- Filtering Unique value
If you found this useful, be sure to like and share. What lesser-known JavaScript tips do you use? Let me know in the comments!
Thanks for reaching this far, you are a fantastic reader!
If you want to deep dive into CSS flexbox, check out this ebook:-
Complete Guide to CSS Flex and Grid
Follow me here Adarsh gupta as well as on Twitter.
Build apps with reusable components like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
7 JavaScript Tricks You Should Know was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Adarsh gupta
Adarsh gupta | Sciencx (2022-12-13T07:01:45+00:00) 7 JavaScript Tricks You Should Know. Retrieved from https://www.scien.cx/2022/12/13/7-javascript-tricks-you-should-know-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
