This content originally appeared on WebKit and was authored by WebKit
We are pleased today to announce the release of Safari 16.2. It focuses on improving interoperability with other browsers as part of WebKit’s contribution to Interop in 2022.
Interop 2022
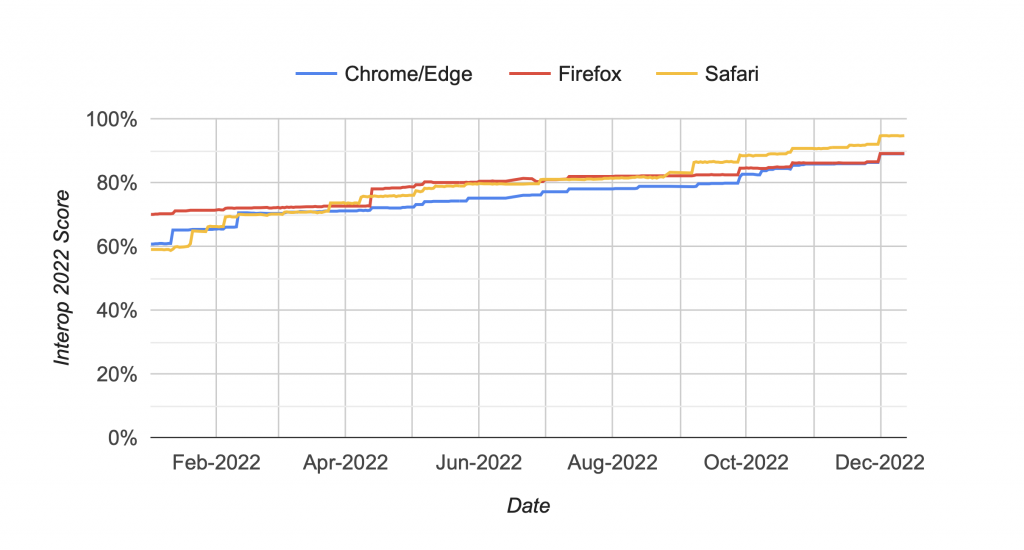
A year ago, representatives from Apple, Bocoup, Google, Igalia, Microsoft, and Mozilla came together with a commitment to improve interoperability between browsers. The group chose 15 focus areas that would have the most positive impact for web development and named the effort Interop 2022. The project runs automated tests for a specific set of web technologies and encourages browsers to align with the web standards for those technologies.
As of today, Safari Technology Preview 159 passes 98.5% of the tests for Interop 2022. (This results in a score of “94” on the Interop dashboard, after subtracting 3.8 due to lagging progress on group Investigation Projects and rounding down from 94.7.)

After an exciting year of shipping new features in WebKit, we have only two left to further improve our Interop 2022 score.
Font Features
Safari 16.2 adds support of additional values for the font-variant-alternates property: annotation(), character-variant(), ornaments(), styleset(), stylistic(), swash(), along with the associated @font-feature-values at-rules.
These additional values round out Safari’s support for font-variant-alternates, a powerful tool for creating fantastic typography. It gives developers a way to specify which features of a web font to activate — to modify a span of text to use an historical form of the font, or to add swashes, ornaments, or more. What exactly font-variant-alternates can do depends on the features each web font contains.
Hopefully, once all browsers support font-variant-alternates due to the advocacy of Interop 2022, web developers and designers will start relying on Font Features more often.
Last Baseline
CSS Alignment allows web developers to describe how space should be allocated around or between items in both Flexbox and Grid formatting contexts. It includes multiple properties like justify-content, align-items, and place-self. There are many values that these properties support, including three for baseline alignment: baseline, first baseline, and last baseline. Safari has supported the first two since implementing support for CSS Alignment.
Safari 16.2 adds support for last baseline, making it possible to align Flexbox and Grid items along the baseline of the last line of text they contain. This means the following rules are now supported:
align-items: last baseline;
align-content: last baseline;
align-self: last baseline;
justify-items: last baseline;
justify-self: last baseline;
place-items: last baseline normal;
place-self: last baseline normal;
Fixes and Polish
Safari 16.2 also includes bug fixes that improve interoperability.
CSS
- Fixed backgrounds with a
fixedattachment to behave likescrollinside transformed elements. - Fixed calculating inline
min-contentsize to include theaspect-ratioand add themin-contentblock computation. - Fixed flexbox cases where border and padding are added twice to the computed min and max sizes.
- Fixed flex base size width calculation to not consider min and max sizes.
- Fixed focus behavior to not take into account scroll margin when checking visibility.
- Fixed layout containment to not propagate forced breaks to the parent.
- Fixed
perspective: 0behavior. - Fixed percentage based translations not working with SVG
<text>elements. - Fixed re-snap to follow scroll snap target if necessary.
- Fixed scroll snap to choose the closest snap target if targets on each axes aren’t visible.
- Fixed transforms on SVG shapes and groups when the root element size is changed.
- Fixed
text-decorationlocation for superscripts and subscripts when the text string contains both regular text and either superscript or subscript. - Fixed
text-decorationpixel alignment when the content is truncated. - Fixed
text-decoration-thicknessproperty to not be inherited. - Fixed removing the intrinsic margin when specifying the width or height of an
<input>element. - Fixed rounding for
rgba()channels. - Fixed
font-variantshorthand parsing to allow thefont-variant-east-asianproperty in any position. - Fixed scroll snapping on a date input with
scroll-marginapplied.
Rendering
- Fixed transform changes to recompute overflow.
- Fixed applying
lineWidthandstrokeStylewhen drawing on<canvas>. - Fixed
contain: contentbreaking scrolling when applied to thebody. - Fixed applying
transform-originwith a z-component. - Fixed computing the baseline position for tables when margins are applied.
- Fixed applying transforms to table sections:
tbody,thead, andtfoot.
Media
- Fixed updating MediaSessionInfo for a media element when a
srcObjectis used.
Web API
- Fixed SharedWorker to honor Upgrade-Insecure-Request.
WebDriver
- Fixed Element Click command failing on iOS.
- Fixed: Enabled
touchpointer input source subtype on iOS.
Feedback
We love hearing from you. Send a tweet to @webkit to share your thoughts on Safari 16.2. Find us on Mastodon at @jensimmons@front-end.social and @jondavis@mastodon.social. If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technology or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also read the Safari 16.2 release notes.
Updating to Safari 16.2
Safari 16.2 is available for macOS Ventura, macOS Big Sur, macOS Catalina, iPadOS 16, and iOS 16. You can update to Safari 16.2 on macOS Monterey or macOS Big Sur by going to System Preferences → Software Update → More info, and choosing to update Safari. To update macOS Ventura, iOS or iPadOS, go to Settings → General → Software Update.
This content originally appeared on WebKit and was authored by WebKit
WebKit | Sciencx (2022-12-13T19:00:57+00:00) WebKit Features in Safari 16.2. Retrieved from https://www.scien.cx/2022/12/13/webkit-features-in-safari-16-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
