This content originally appeared on Bits and Pieces - Medium and was authored by Usman Mehmood

A step-by-step guide to deploy a nest application using AWS Elastic Beanstalk and CodePipeline
Elastic Beanstalk and CodePipeline are two great services offered by AWS that allow you to quickly get up and running with your application on the cloud in a continuous delivery environment.
What is AWS Elastic Beanstalk?
EB is an orchestration service offered by AWS for deploying applications. Developers have to just focus on writing code for their application rather than spending time on managing and configuring servers, databases, firewalls, and networks.
What is AWS CodePipeline?
AWS CodePipeline is a continuous delivery service that enables you to model, visualize, and automate the steps required to release your software. CodePipeline automates the steps required to release your software changes continuously.
Lets get started.
Create a new nest project
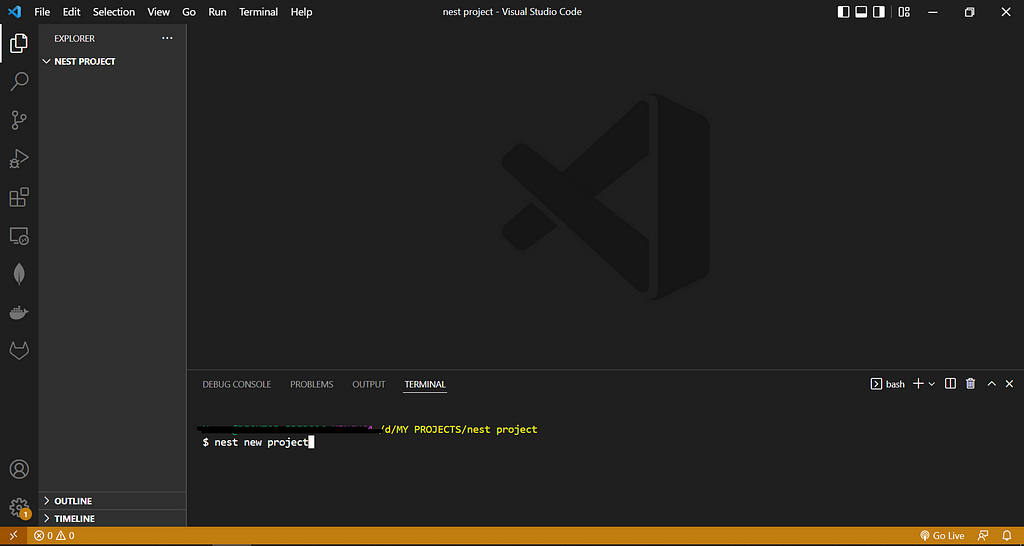
1. Run the following command in the VS Code CLI to create a nest project.
nest new project

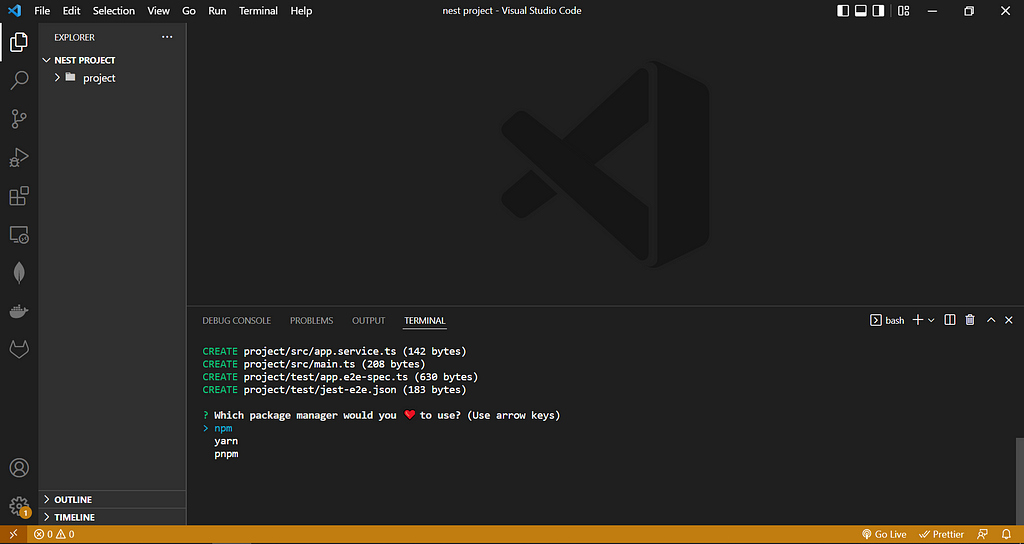
2. Select the package manager you would like to use.

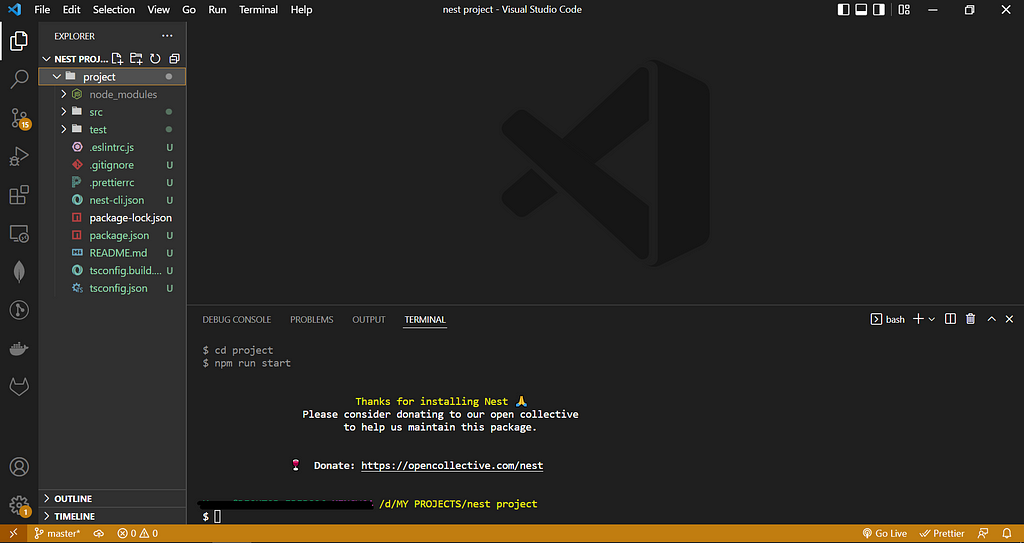
You should get a project directory with files and folders looking like this:

Configure your nest app for deployment
1. Create a Procfile in the root of your project and add the following lines. Procfile tells Elastic Beanstalk to run the commands defined here.
web: npm run deploy
2. Now you need to add the deploy script to the package.json file
"deploy": "npm install && npm run build && npm run start:dev"
3. Add port env variable to make sure your app can listen to a port environment variable.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(process.env.PORT || 3000);
}
bootstrap();4. Create a new repository on GitHub and push your nest application code. Later on we will use it to configure the AWS CodePipeline.
Create a new EB environment and application.
Now since our application is ready and pushed to GitHub, logically the next step would be to deploy it to EB. To do this, we first need to create an EB environment and deploy a default application to see if its successful.
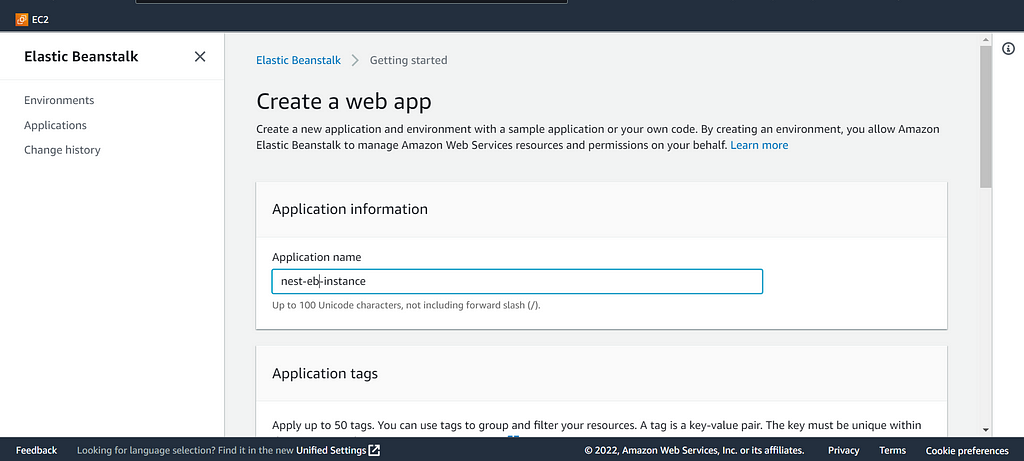
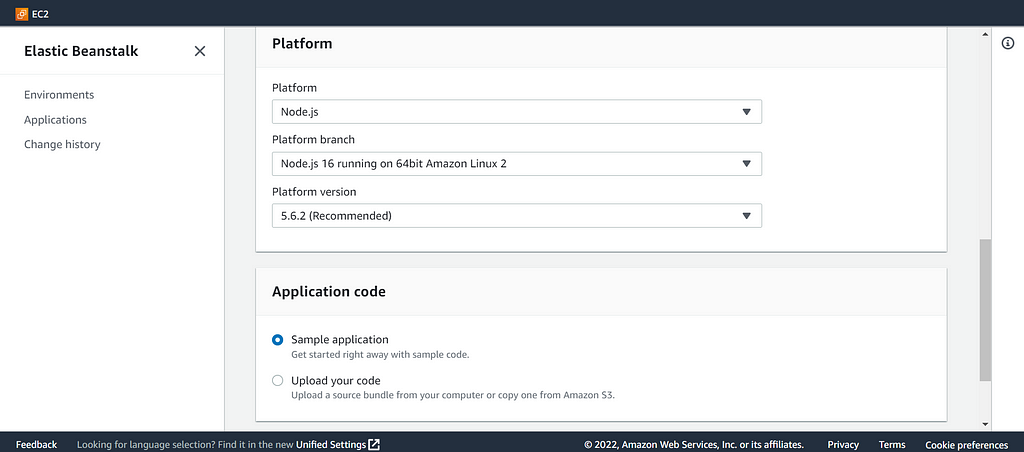
1. Open the AWS console, select Elastic Beanstalk and Click on create application.
2. In the application name write the name of the application that you would like to give it. In my case it is nest-eb-instance

3. Choose Node.js as the platform.
4. Now we have the sample application selected. The sample application allows you to check if your EB instance has been successfully deployed.

5. Next click on Create Application and wait a few minutes while it gets created.
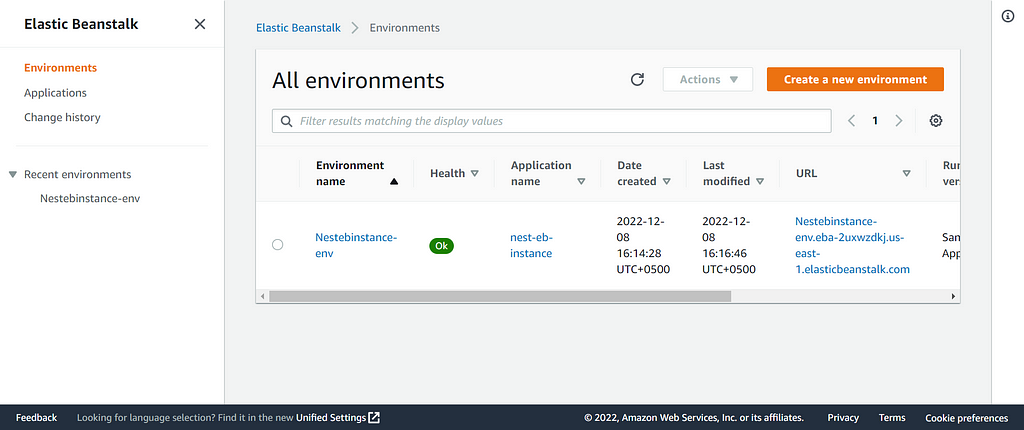
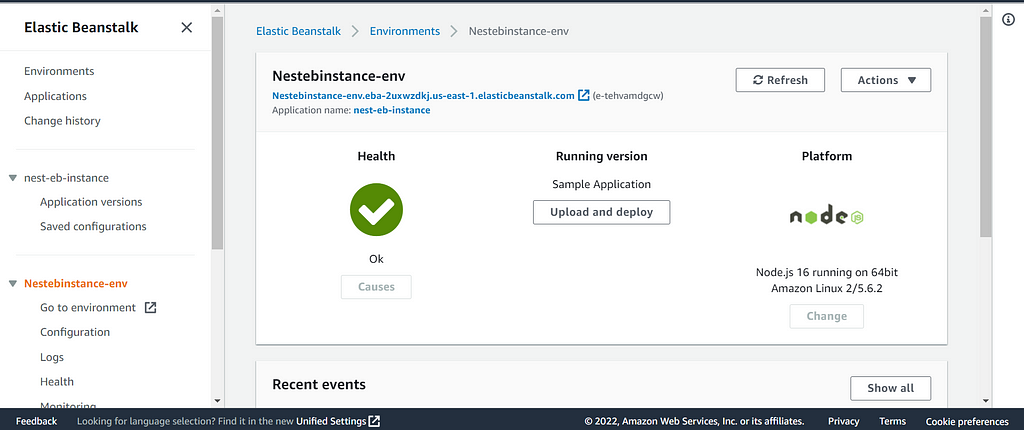
Voila! Now you should be able to see the running environment and its health.

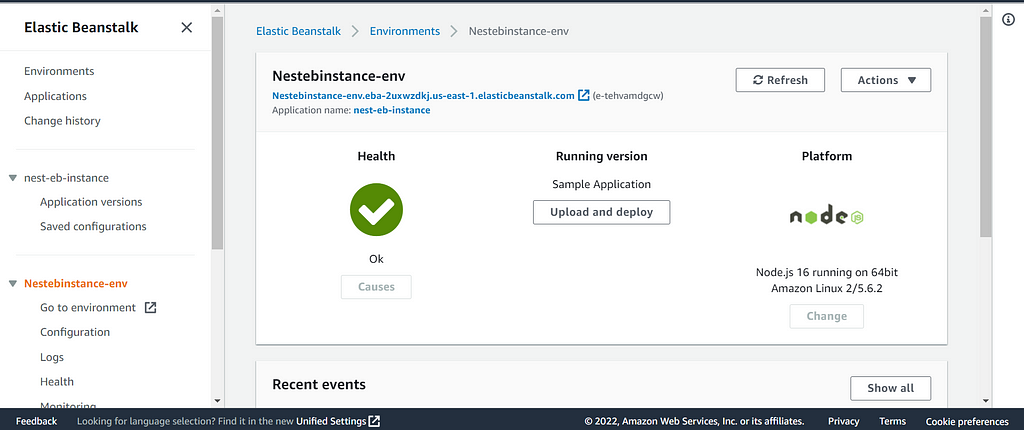
Click on the environment name and then on the EB instance URL to see your sample application running.

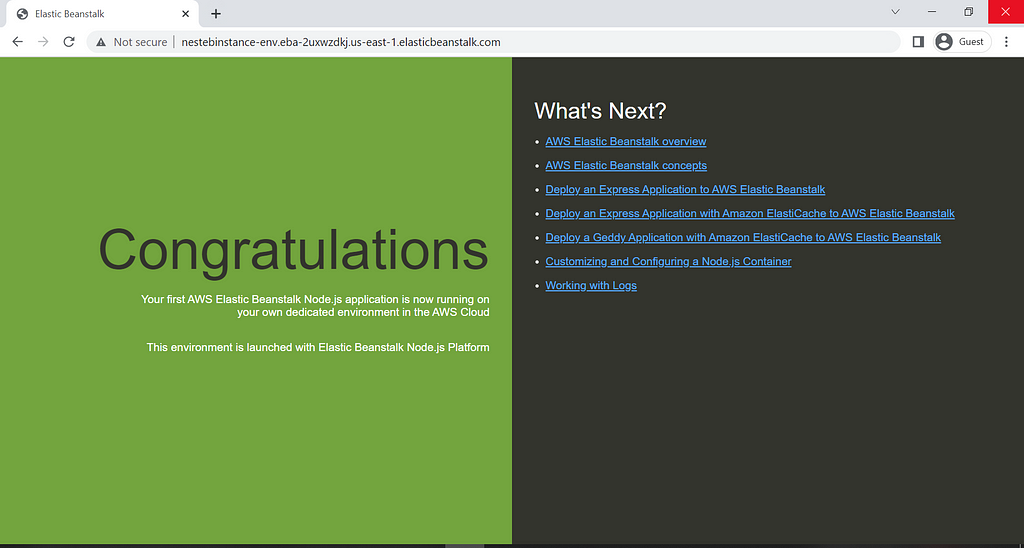
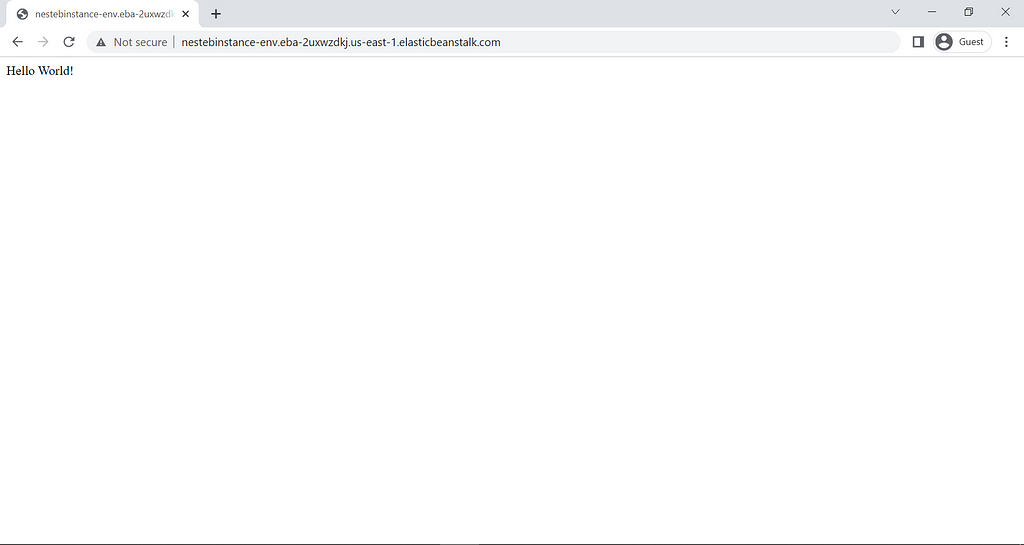
You should see your sample application running on the EB instance as shown below:

Create the CodePipeline and connect it with the EB instance
Now the last step is to create a CodePipeline, so that every time we make a change in our application and push the code to our GitHub repository, it automatically updates the EB instance with our new changes and updates.
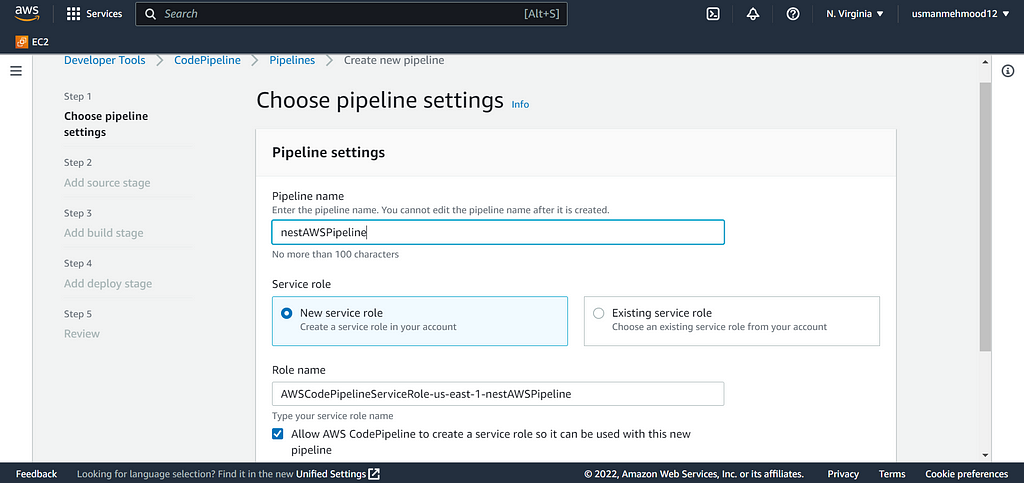
1. For that we need to go to the AWS Codepipeline and click on Create Pipeline.
2. In the pipeline settings, give your pipeline a name and simply click Next. In my case it is nestAWSPipeline.

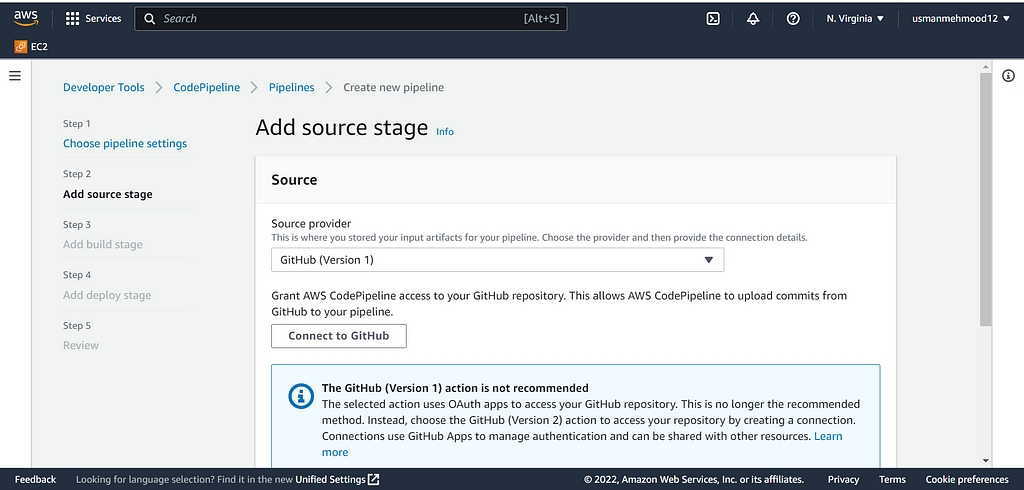
3. In the add source stage select GitHub (Version 1) or GitHub (Version 2) as a source provider, whichever suits you.

4. Now click on Connect GitHub to Grant AWS CodePipeline the access to your GitHub repository.
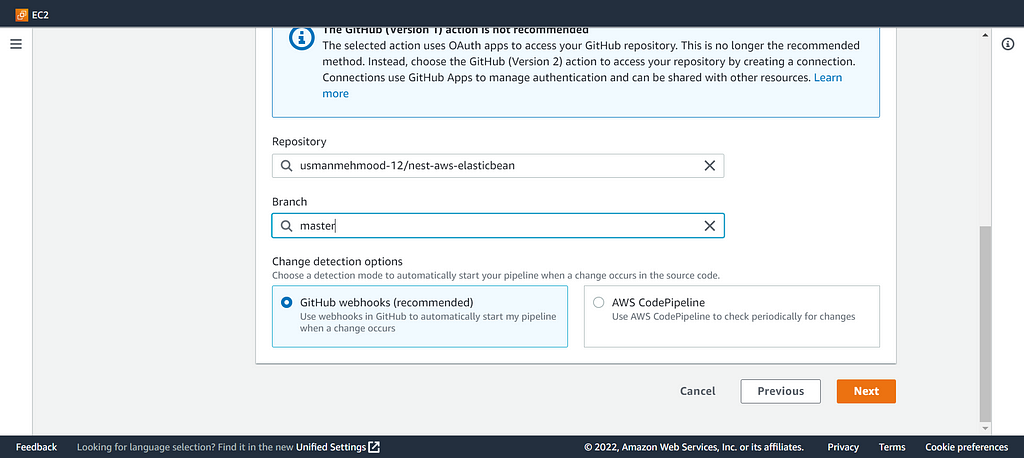
5. Once GitHub is connected, Select the repository and the branch and then click next.

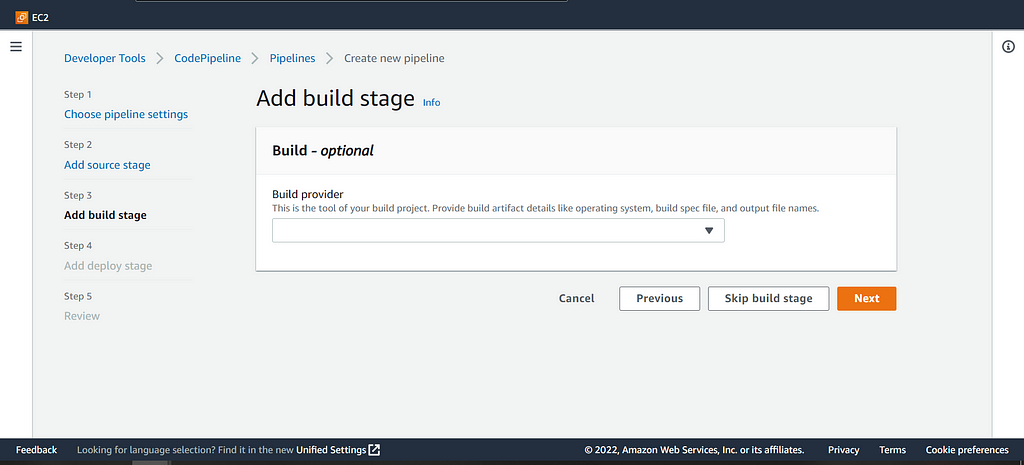
6. In the Add Build stage click on Skip build stage as we do not have a build stage.

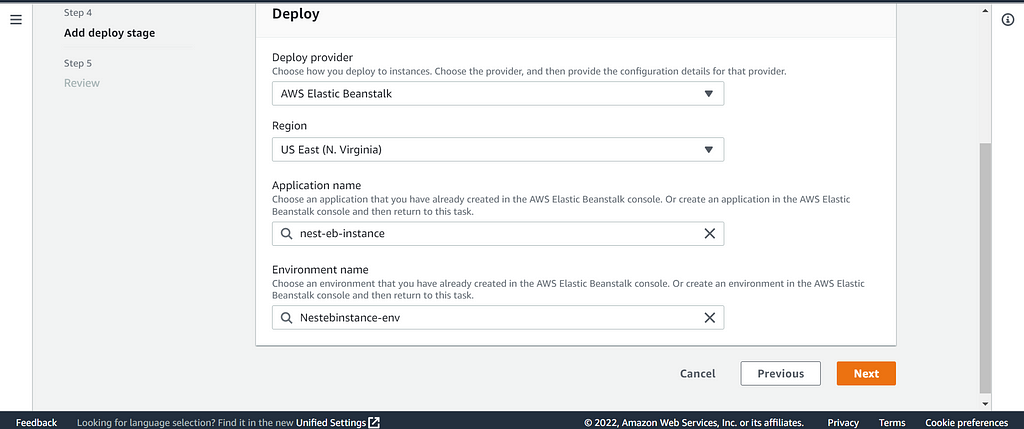
7. In the deploy provider we now select the AWS Elastic Beanstalk and choose the application and environment name we just created.
8. Click Next and then after reviewing all the settings you just defined, click on create pipeline.

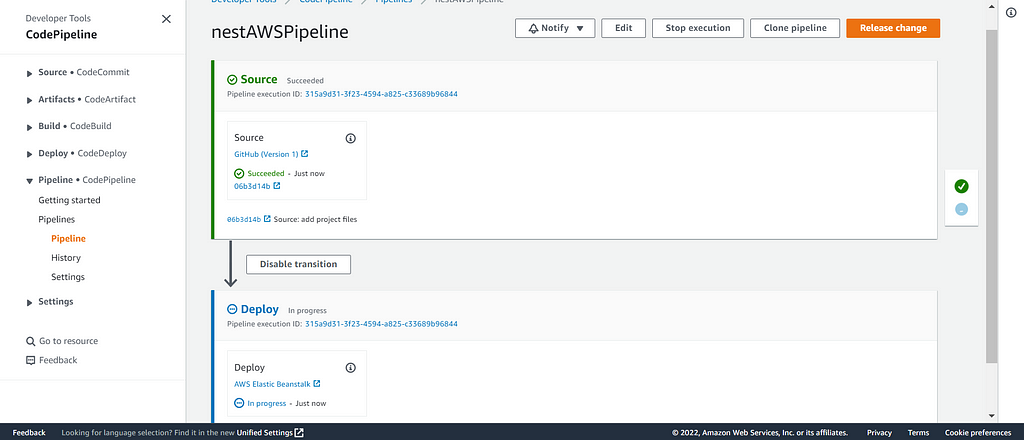
Afterwards, your pipeline nestAWSPipeline should be created.

After a few minutes, your code from GitHub should be deployed and running and the health of the EB instance should be OK.

To check if your code has been deployed and running, click on the EB instance link (also shown above).

Conclusion
This is a step-by-step guide to deploy a nest application using Elastic Beanstalk and CodePipeline. AWS CodePipeline and Elastic Beanstalk are great services to get you quickly up and running in CD environment. You can fully focus on developing great software and writing maintainable code instead of worrying about the underlying cloud infrastructure.
If you like the article, follow me on Medium and LinkedIn.
Build apps with reusable components like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
How to Deploy a NestJS Application with AWS Elastic Beanstalk and CodePipeline was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Usman Mehmood
Usman Mehmood | Sciencx (2022-12-14T13:14:16+00:00) How to Deploy a NestJS Application with AWS Elastic Beanstalk and CodePipeline. Retrieved from https://www.scien.cx/2022/12/14/how-to-deploy-a-nestjs-application-with-aws-elastic-beanstalk-and-codepipeline/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
