This content originally appeared on Bram.us and was authored by Bramus!

The CSS Working Group is continuing a debate over the best way to define nesting in CSS. And if you are someone who writes CSS, we’d like your help.
A while ago there was a survey on developer.chrome.com to help pick a syntax for CSS Nesting. After that survey ended, a few new syntax ideas have been floated within the CSS Working Group so there’s a new survey, this time available on webkit.org.
~
# The Proposals
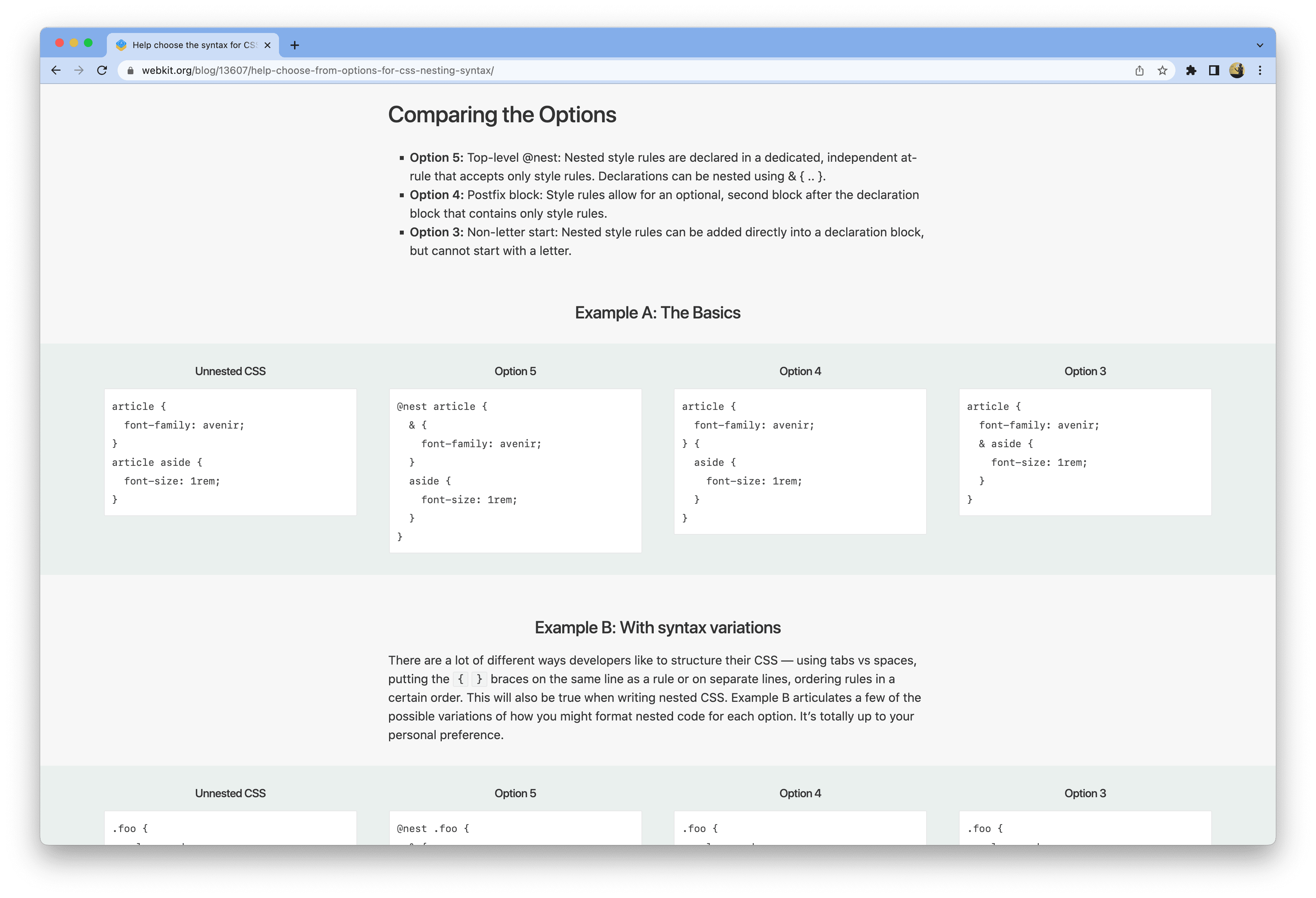
There are currently 3 proposals that you can choose from (taking over the order as they are listed on webkit.org):
-
Top-level nesting container which introduces a top-level
@nestrule that contains a& { … }block with declarations and multiple nested style rules.@nest selector { & { property: value; } nested-selector { property: value; } } -
Postfix proposal which uses an extra code block containing the nested rules which is inserted after main rule which contains the declarations.
selector { property: value; } { nested-selector { property: value; } } -
Non-letter start proposal which needs every nested rule to be unambiguous on its own, by requiring it to start with a non-symbol. (You can write
& divor:is(div)if you need to start a selector with a type selector.)selector { property: value; & nested-selector { property: value; } }
Over at webkit.org, there’s a bunch of practical code examples using each of the syntaxes for you to review.
~
# Cast your vote
This is your time to be heard! Head over to webkit.org; after all examples you can find a block where you can cast your vote.
Cast your vote over at webkit.org →
Voting is easy and requires no registration or anything like that. Simply choose “Option 5”, “Option 4”, or “Option 3” and hit Submit.
~
# FAQ
- # Why can’t we just do Sass-like nesting?
-
If it were that easy, it would have already been done 😉
As explained in the previous poll there’s a few reasons for this:
-
Ambiguous parsing
Some nested selectors can look exactly like properties and preprocessors are able to resolve and manage them at build time. Browser engines won’t have the same affordances, selectors needs to never be loosely interpreted.
For example, if a parser starts by seeing
color:hover, it can’t tell whether that’s thecolorproperty (being set to an invalid value…) or a selector for a<color>element. It can’t even rely on looking for valid properties to tell the difference; this would cause parsing to depend on which properties the implementation supported, and could change over time. -
Preprocessor parsing conflicts
The CSS way of nesting shouldn’t break preprocessors or existing developer nesting workflows. This would be disruptive and inconsiderate to those ecosystems and communities.
-
- # What about no nesting?
-
Here’s the good news: you don’t need to use nesting if you don’t like it.
But, since CSS Nesting is the top requested feature by developers we can’t ignore it.
- # I can’t seem to vote – The page only shows me the results?!
- There are some caching issues going on with the page. Try adding a random querystring (e.g.
?asfwe) to the URL. - # That optional
&is confusing in some of these proposals - It’s not that difficult when and when not to use to be honest. But if you do find it confusing, you can choose to always write the
&. A linter can help enforce this across your team. - # What’s up with that numbering? Why aren’t they numbered 1, 2, and 3?
- There have been various syntax proposals. These are actually the 3rd, 4th, and 5th variations that are being presented. Proposals 1 and 2 are no longer considered by the CSS WG, so are not included in the poll.
- # Why 5-4-3, and not 3-4-5?
- Beats me 🤷♂️
- # Is there a 1-page summary weighing all proposals?
- This overview page of all proposals has a table showing all pros and cons for each. Note that proposals 1 and 2 are no longer considered.
- # Which proposal do you like?
-
I don’t want to be accused of influencing the results here, so I’ll keep my opinion to myself. I formed my opinion by trying out the various syntaxes on some existing CSS I had laying around, and kept track whether if it was easy for me to do or not:
- Do I need to adjust other things in the code when pasting in a nested ruleset?
- Do I need to jump around in my code when pasting in a nested ruleset?
- Does the concept of nesting resonate with other languages that allow nesting?
- Can any possible ambiguities be circumvented?
- Is the resulting code readable to me?
- …
~
Help choose the syntax for CSS Nesting →
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2022-12-16T12:14:55+00:00) Help choose the syntax for CSS Nesting!. Retrieved from https://www.scien.cx/2022/12/16/help-choose-the-syntax-for-css-nesting-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
