This content originally appeared on DEV Community 👩💻👨💻 and was authored by Matthias Andrasch
SvelteKit 1.0 was officially released a few hours ago 🥳, time to dive into NodeJS and SvelteKit 1.0 hosting.
One key advantage of SvelteKit is that you can generate static sites as well as take advantage of Server Side Rendering (SSR).
In order to use SSR mode, one option is to use the awesome server management service ploi.io.
Ploi enables you to deploy NodeJS apps to european cloud server providers like Hetzner (which is good for GDPR-compliance). Ploi is like a nice graphical user interface for cloud hosting providers.
So let's go!
Steps I won't cover in this tutorial:
- Sign up for a Hetzner Cloud customer account
- Sign up for ploi.io customer account
- Install a new server on Hetzner Cloud via ploi.io (Guide: Server installation). I used the CX11 type.
- Add an external domain to your server (Guide). You can also use test domains.
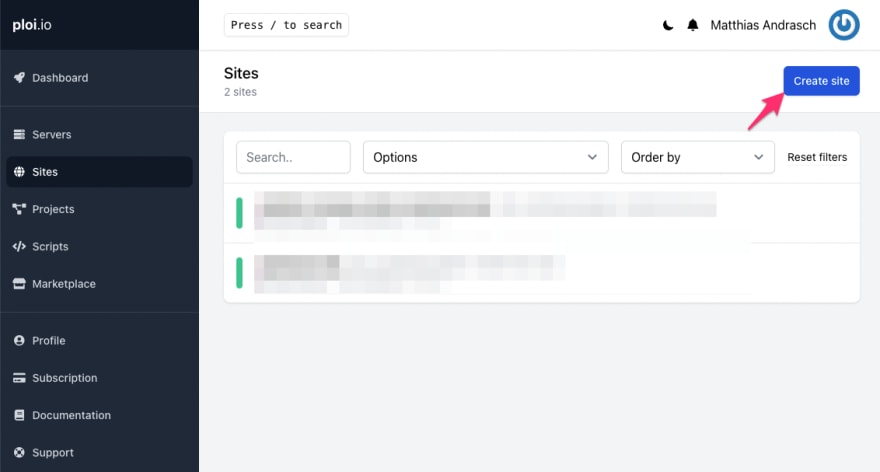
First we need to create a new site on your server:
Expand the advanced settings and use the following:
(Set the project directory to `/, otherwise you won't be able to request an SSL cert in the next steps)
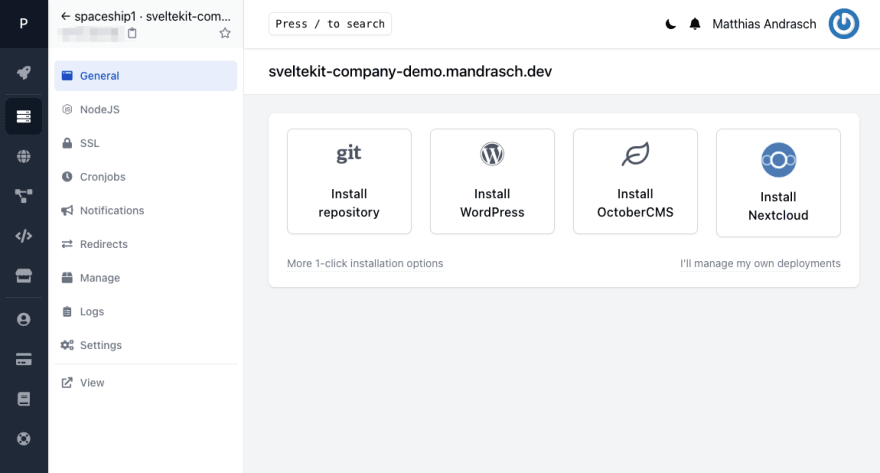
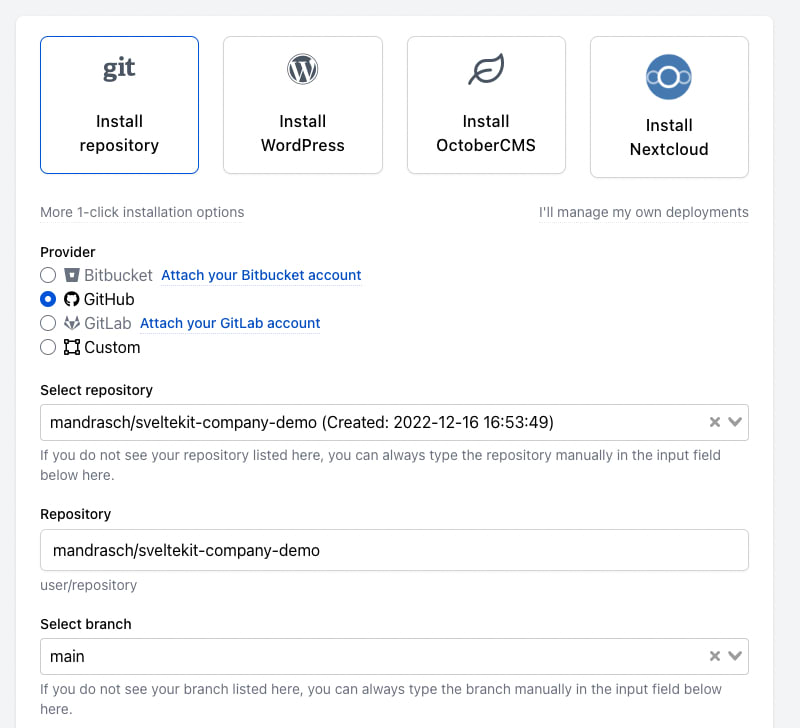
Afterwards you can install your project from a git repository:
I added my GitHub account and used my demo repo sveltekit-company-demo:
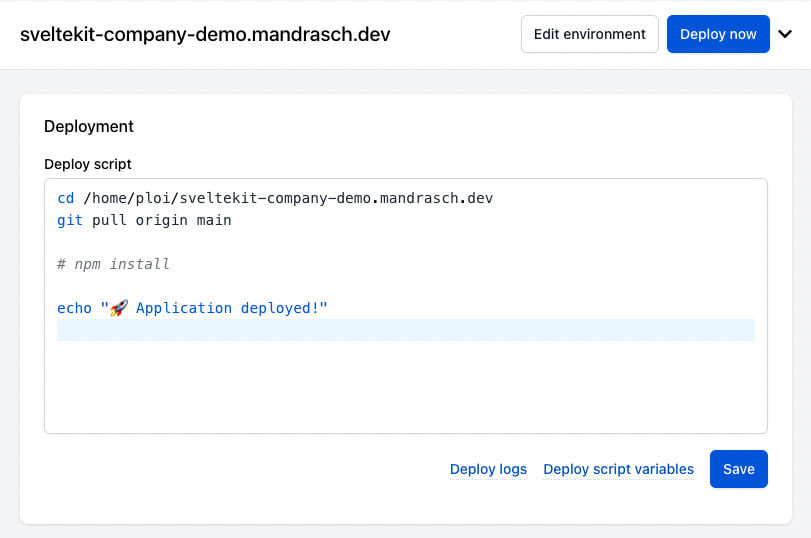
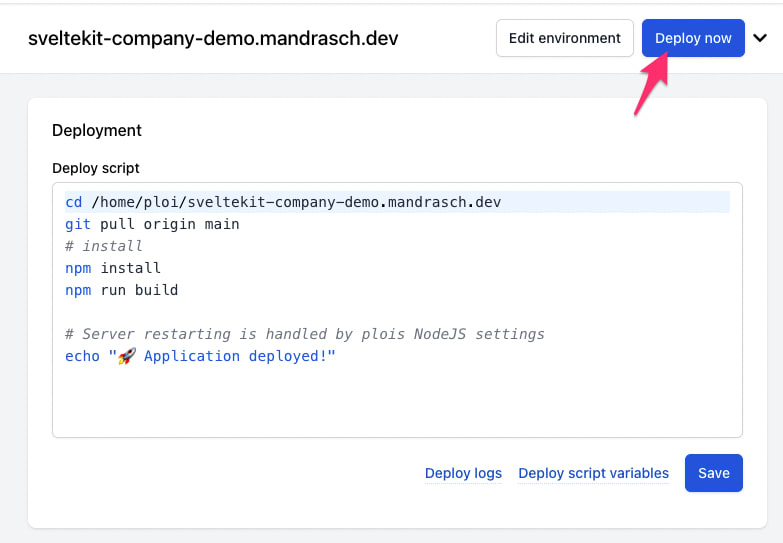
After adding a repository you can edit the deploy script of your new site:
Replace it with the following, we will need npm run build in there:
`
cd /home/ploi/sveltekit-company-demo.mandrasch.dev
git pull origin main
npm install
npm run build
echo "🚀 Application deployed!"
`
We will also need a SSL certificate. Thanks to Lets's Encrypt this is easily done nowadays:
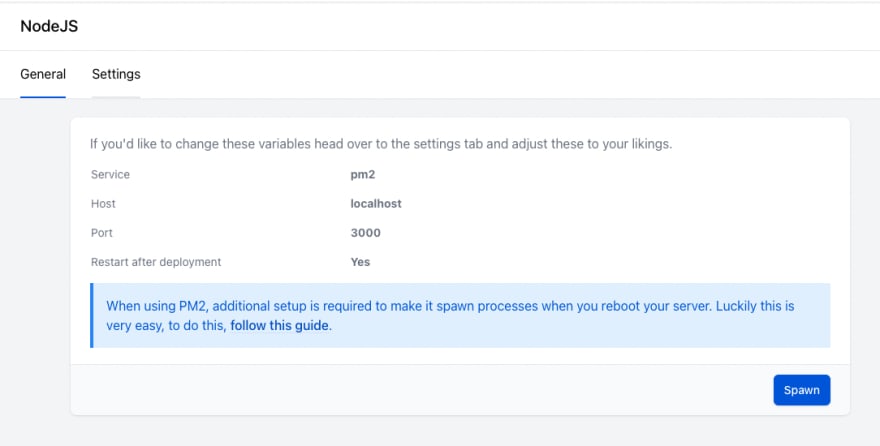
Now we need to make adjustments to the NodeJS settings, ploi will use pm2 to host our SvelteKit app.
Change the NodeJS settings to the following:
Important: If you create your first site, it will run on port 3000. SvelteKits node-adapter assumes port 3000 by default. But if you add another site on a server, ploi will use another port like 3001, 3002, etc. for each new project.
You'll need to set the env variable for the specific port correctly:
PORT=3001 node build/index.js
Thanks very much to aarondiel!
In order to run your SvelteKit Web App with NodeJS, you'll also need to apply the changes to your projects source code.
Run
npm i -D @sveltejs/adapter-node
and replace in svelte.config.js
import adapter from '@sveltejs/adapter-auto';
with
import adapter from '@sveltejs/adapter-node';
See SvelteKits official docs for all information:
https://kit.svelte.dev/docs/adapters#supported-environments-node-js
Commit and push these changes.
It is time to deploy our app:
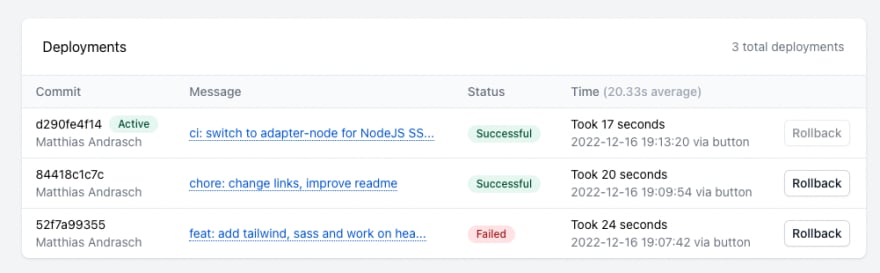
You can check the status in the deployments section below:
Our app is now successfully prepared in the build/ directory on the server, but we still start our app via the pm2 service.
Hit "Spawn" in the NodeJS settings dashboard:
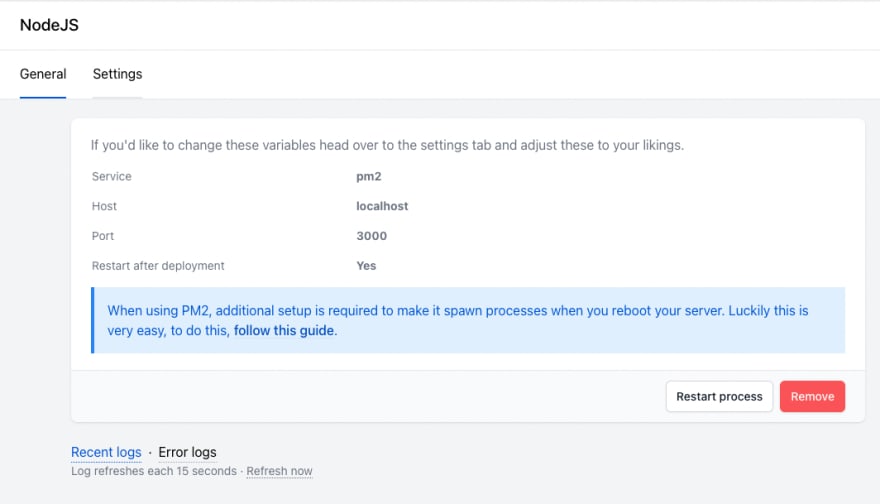
You should see a brief success message and the buttons should change as following:
Congrats, your SvelteKit app is now live! 🥳🥳🥳
Have I missed something or can this be optimized? How do you host SvelteKit apps? Let me know in the comments, much appreciated!
Further resources
Reboot configuration
If this is your first time using pm2 on your Hetzner server, you need to add pm2 to the $PATH for server reboots. Follow the ploi.io-guide How to make pm2 start on boot.
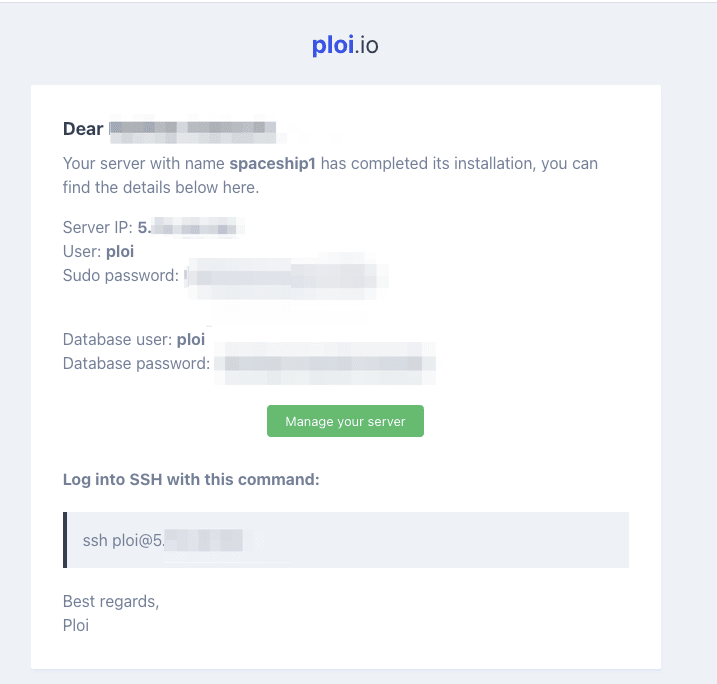
In my case I logged in to the Hetzner server ssh ploi@x.x.x.x via terminal / SSH. I previously added my laptops SSH key to ploi, see https://ploi.io/documentation/ssh for more information.
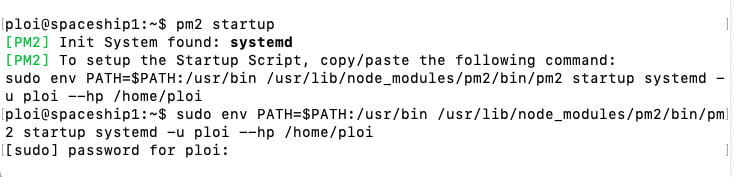
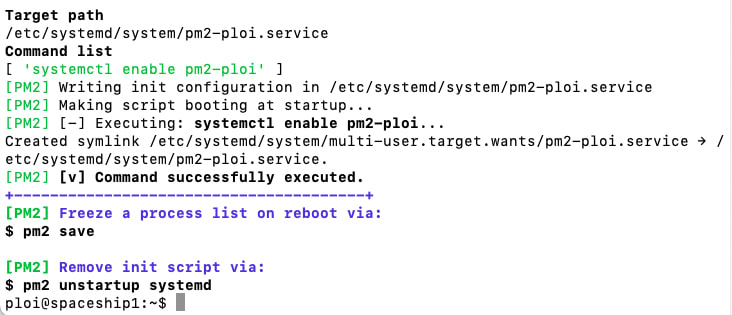
I ran the command pm2 startup and pasted the suggested command (sudo env PATH=$PATH ...):
The root server password was retrieved via mail after the initial server completion (https://ploi.io/documentation/ssh/how-do-i-login-as-root-user):

Troubleshooting
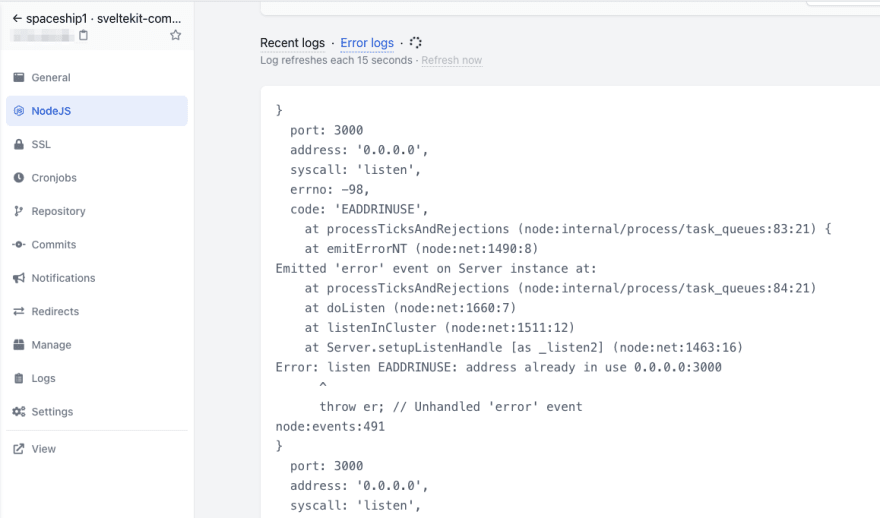
You can check the NodeJS error log for information if something failed. In my case I wasn't aware I need to set the PORT=3001 if I use another port than 300.
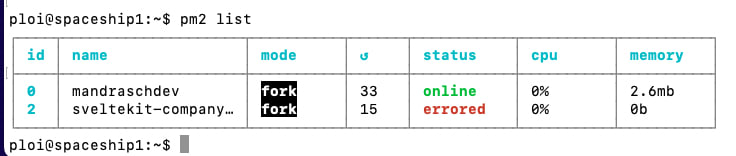
Investigating errors is also possible via SSH and pm2 list or pm2 logs command:

See pm2 quickstart docs for more information.
What is pm2?
"PM2 is a production process manager for Node.js applications with a built-in load balancer. It allows you to keep applications alive forever, to reload them without downtime and to facilitate common system admin tasks." (pm2)
Other similiar tools are nodemon and supervisor.
What is SSR?
- Rich Harris explains why SvelteKit pushes for Server Side Rendering (and against SPA / CSR)
- https://kit.svelte.dev/docs/glossary
- https://learn.svelte.dev/tutorial/ssr
- ... and more resources on YouTube, Twitter, Mastodon, etc.
SvelteKit hosting and GDPR
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Matthias Andrasch
Matthias Andrasch | Sciencx (2022-12-16T20:27:20+00:00) Host SvelteKit apps with SSR-support via ploi.io (on Hetzner Cloud). Retrieved from https://www.scien.cx/2022/12/16/host-sveltekit-apps-with-ssr-support-via-ploi-io-on-hetzner-cloud/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.