This content originally appeared on DEV Community 👩💻👨💻 and was authored by Rahul
As a React developer, you're always looking for ways to improve the quality and maintainability of your code. That's where learning TypeScript comes in! Here are five reasons why every React developer should consider adding TypeScript to their toolkit:
1. TypeScript can catch errors before you even run your code
TypeScript's strong type system allows you to specify the expected data types of variables, function arguments, and return values. This can catch type-related errors early on in the development process, saving you time and frustration debugging issues in production.
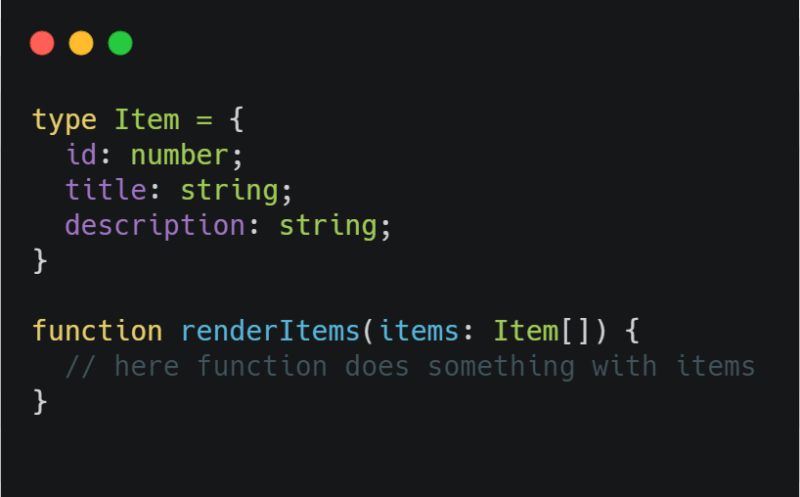
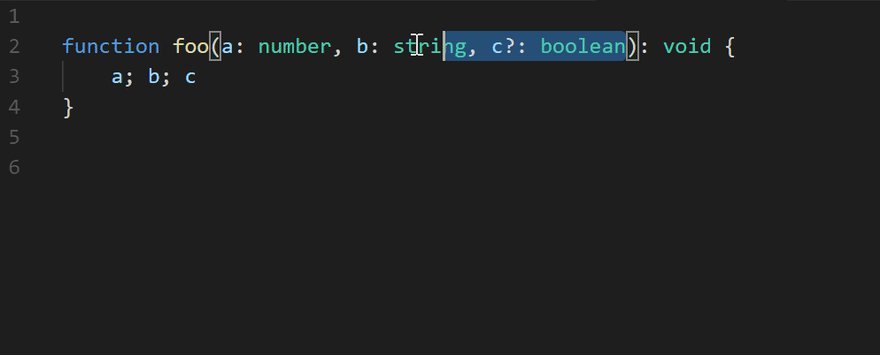
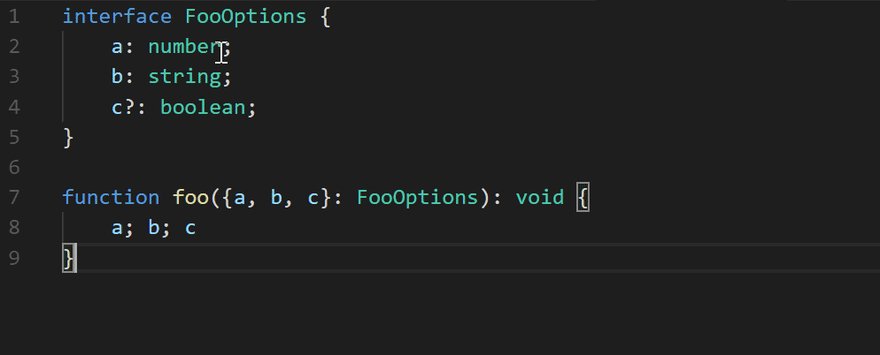
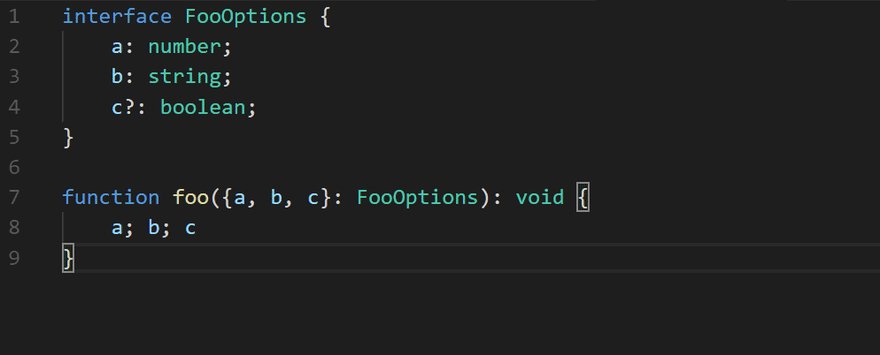
2. TypeScript can make your code self-explanatory
By explicitly defining types, your code becomes easier to understand for yourself and other developers. This can make it easier to maintain and modify your codebase over time.
3. TypeScript is becoming more popular among developers and companies

Source: https://css-tricks.com/the-relevance-of-typescript-in-2022/
In recent years, TypeScript has gained widespread adoption among developers and companies. As a result, many employers are now seeking candidates with TypeScript experience. Adding TypeScript to your skillset can make you a more attractive job candidate and open up new opportunities for your career.
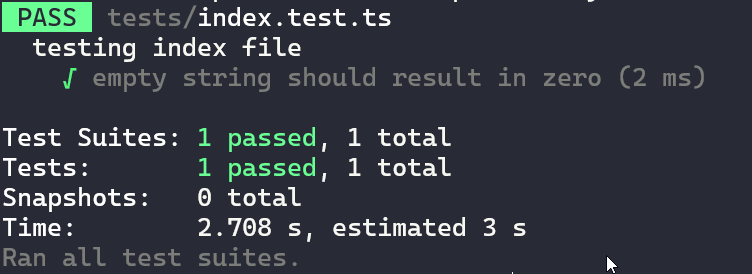
4. TypeScript can improve the reliability of your tests
By specifying the expected inputs and outputs of your functions with TypeScript's type system, you can write more reliable tests for your code. This can give you confidence that your code is working as intended and catch any potential issues before they make it to production.
5. TypeScript can make refactoring your code easier
Having clear type definitions can make it easier to refactor your code with confidence, knowing that you won't accidentally break any important type relationships. This can save you time and effort when making changes to your codebase.
In conclusion, learning TypeScript as a React developer can bring numerous benefits to your projects and career. Its strong type system and seamless integration with React can improve the quality and maintainability of your code, making you a more valuable and sought-after developer.
To fully take advantage of the benefits that TypeScript offers as a React developer, here are a few tips to keep in mind:
- Gradually introduce TypeScript into your workflow by adding it to one or two projects at a time. This will allow you to get a feel for how it works and how it can improve your code.
- Make use of TypeScript's interface and class types to create custom types and reusable components.
- Don't be afraid to ask for help or consult the TypeScript documentation as you learn. The TypeScript community is very active and helpful, and there are many resources available online to assist you.
- Keep an open mind and be willing to experiment with different approaches. As with any new tool, it may take some time to find what works best for you and your projects.
By following these tips and consistently using TypeScript in your React projects, you'll be well on your way to reaping the benefits of this powerful tool. Happy coding!
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Rahul
Rahul | Sciencx (2022-12-17T16:21:44+00:00) 5 Reasons Why Every React Developer Should Learn TypeScript. Retrieved from https://www.scien.cx/2022/12/17/5-reasons-why-every-react-developer-should-learn-typescript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.