This content originally appeared on DEV Community 👩💻👨💻 and was authored by Thomas Sentre
With the rise of new tools and technologies, developers can now build websites, apps, and other digital solutions faster than ever. These technologies have also made it easier for developers to collaborate on projects and share code with one another.
Hunting down the right extensions has become a bit of a game in the world of code editors. Each editor is different but they all have their own set of extensions that will boost your coding experience. The VS Code editor is one example that comes with its own list of useful extensions.
If you’re a React developer using VS Code as your primary code editor, you’ll probably want to take advantage of these extensions to get the most out of your coding experience.
Let’s take a look at some of the most helpful VS Code extensions for React developers.
ES7 React/Redux/GraphQL/React-Native snippets

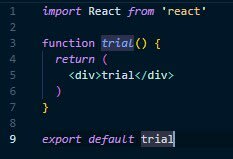
ES7 React/Redux/GraphQL/React-Native snippets is one of the most popular extensions that is not only used by React developers, but also by React-Native developers. It comes with a lot of shorthand prefixes you can easily use to speed up your development process.
This extension provides a lot of snippets you may not know about. Once you have installed this amazing extension, create a new file and type rfce then press enter and this will generate a React functional component, import React and also export the component.
It also allows you to create different es7 snippets within seconds by just typing the prefix shorthand and pressing enter.
Moreover, if you are using Redux or GraphQL, this extension also provides snippets for them too.
VSCode React Refactor

Simple, but very useful.VSCode React Refactor allows you to extract JSX code parts to a new component, file, etc. Works with classes, functions, and arrow functions and supports TypeScript and TSX.
Prettier

After years of using Prettier, I think it is a handy extension for any project. Prettier is a tool that automatically formats code for you. It helps a lot with keeping the codebase consistent, as no matter what personal preferences developers on the team might have, code will be formatted in the same way for all of them. Besides consistency perks, it also saves time, as there is no need to manually format code or even think about how it should be formatted. That’s why I strongly recommend using prettier as a code formatter.
Eslint

ESLint is a popular extension used to find errors and bugs in the code. It helps a developer write a better code without errors and warnings because it points out where the possible error or waring can occur.
Moreover, it can fix the errors and warnings automatically. If you want to learn more about ESLint, you can always visit its documentation.
Stylelint

Stylelint, similarly to ESLint, is also a linter, but for styles. It can detect and highlight incorrect styles and helps with keeping styles consistent and in order. What’s more, it works with pure CSS as well as pre-processors like SCSS and LESS.
GitLens

GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and more.
Git History

This extension allows you to view git log, and file history, and compare branches or commits.
Settings sync

Have you ever reinstalled your OS or changed the device on which you write code, proceeded to install the VS Code, and then realized that you need to reinstall all your extensions? Well, the only extension you need to reinstall is this one — settings sync. It can automatically save your extensions and VS Code settings and then install and configure these on another device.
Bracket Pair Colorization Toggler

Very simple but useful extension. It highlights matching pairs of brackets.
Auto Close Tag

This is a simple but one of the most useful extensions for React. What it does is a very simple thing. Auto close tag, as the name suggests, creates a closing tag for an element, meaning a developer does not need to write the closing tag. This might seem simple but in reality, an automatic closing tag is very helpful.
Auto Rename Tag

Automatically renames paired HTML/XML tags.
Auto Import

Automatically finds, parses, and provides code actions and code completion for all available imports. Works with TypeScript and TSX.
Import Cost

In React, installing and importing packages is very common and necessary. Importing lots of packages can cause performance issues because some of these packages can be heavy. The Import cost extension displays the size of the packages in the editor.
Jumpy

How do you usually go from one line of code to a specific keyword that is a few lines and spaces away? By using keyboard arrows multiple times or with a mouse click? With Jumpy, you can be much more efficient, as it allows you to jump to a specific word quickly.
i18n Ally

Great extension if your application has support for multiple languages.
Formatting toggle

There are cases in which we would want to disable a code formatter like Prettier temporarily. This can be done with Formatting toggle extension, without the need to modify editor settings.
Npm intellisense

This provides autocomplete for npm modules in import statements.
Web Accessibility

Great plugin for improving accessibility of your web applications. It highlights elements that you should consider changing and also provides tips on how they should be updated.
Live Share

Would you like to collaborate with someone else on your code? This extension enables you to edit and debug code with others in real-time.
Better comments

Great plugin for creating more human-friendly comments in your code. It can categorize comments into alerts, queries, to-do’s, and highlights and shows them in different colors.
Docker

If your application is deployed using Docker, you might consider using this extension to make it easy to build, manage, and deploy containerised applications from VS Code.
Remote — SSH

Do you need to access a server to edit files remotely? Remote SSH will let you use any remote machine with an SSH server as your development environment. You can easily swap between remote and local development environments.
WSL

If you prefer to develop your application on Linux, but your main OS is Windows, you might consider using Windows Subsystem Linux (WSL). If you do, then you might find “WSL” extension useful, as it lets you use Vs Code on Windows to build Linux applications. You get all the productivity of Windows while developing with Linux-based tools, runtimes, and utilities.
Live Server

Great extension if you need to quickly start a live server with live browser reload on file changes.
Debugger for Chrome and Debugger for Firefox

A debugger provides a lot of useful functionality, such as pausing code execution at breakpoints, variable inspection, and more. These extensions provide debugging functionality inside of the VS Code editor.
Change-case

As the name suggests, this extension allows you to change the casing of the current selection or current word. It’s quite useful if you have a very long text or want to convert multiple variables to the same casing.
Regex Previewer

Most developers rarely write Regex expressions. However, if you have to, the Regex Previewer extension might be quite handy. It shows the current regular expression’s matches in a side-by-side document.
DotENV

Syntax highlighting for .env files.
Conclusion
So these are Useful vs code extensions for React developers. Hope this post helps you with finding some best extensions for your React application development. These extensions can increase your productivity and get the most out of your coding experience. Let us know if there are other extensions that you use in your daily life for React development. We love to use them as well.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Thomas Sentre
Thomas Sentre | Sciencx (2022-12-17T02:12:24+00:00) VS Code Extensions You Should Use As a React Developer. Retrieved from https://www.scien.cx/2022/12/17/vs-code-extensions-you-should-use-as-a-react-developer-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.