This content originally appeared on DEV Community 👩💻👨💻 and was authored by Weverton
O CSS é uma linguagem de estilo que é usada para definir como os elementos HTML são exibidos na página web. A sintaxe do CSS consiste em um seletor, seguido por um bloco de declaração. O seletor é usado para especificar qual elemento HTML deve receber o estilo e o bloco de declaração contém uma ou mais declarações que definem o estilo para o seletor. Por exemplo, se quisermos aplicar um estilo de fonte vermelha a todos os parágrafos em uma página web, nós usaríamos o seletor "p" e o bloco de declaração conteria a declaração "color: red". Isso faria com que todos os parágrafos na página ficassem vermelhos.

Aqui está um exemplo:
p {
color: red;
}
O CSS oferece diversas maneiras de organizar e agrupar estilos. Uma dessas maneiras é usando seletores de classe e ID. Os seletores de classe permitem que você aplique estilos a elementos HTML que pertencem a uma determinada classe, enquanto os seletores ID permitem aplicar estilos a um elemento HTML específico.
Para aplicar o estilo apenas a elementos HTML que tenham a classe "highlight", você poderia usar o seletor .highlight:
.highlight {
color: red;
}
Este código irá aplicar a cor vermelha apenas a elementos HTML que tenham a classe "highlight".
Você também pode usar um seletor de ID para aplicar o estilo apenas a um elemento HTML específico que tenha o ID especificado. Por exemplo, para aplicar o estilo apenas a um elemento HTML com o ID "header", você poderia usar o seletor #header:
#header {
color: red;
}
Este código irá aplicar a cor vermelha apenas ao elemento HTML com o ID "header".
Agora para usar as classes ou ID, deve ser aplicada a qualquer elemento HTML usando o atributo class ou ID. Aqui está um exemplo de como usar a classe em um elemento HTML:
<p class="highlight">Texto em vermelho</p>
Para ID:
<p id="highlight">Texto em vermelho</p>
Para usar seletores aninhados, você precisará de elementos "pai" e "filho" correspondentes no HTML. Por exemplo, aqui está como o código HTML para uma div com a classe "container" que contém um parágrafo poderia ser:
<div class="container">
<p>Este é um parágrafo dentro de um elemento div com a classe "container".</p>
</div>
E finalmente, aqui está como o código HTML para um link poderia ser:
<a href="#">Este é um link.</a>
Agora falando sobre cores no CSS, podemos declarar de 3 formas:
p {
color: blue; /* cor azul */
}
button {
color: #ff0000; /* hexadecimal */
}
div {
color: rgb(0, 255, 0); /* RGB */
}
Esse trecho de código CSS contém três declarações que aplicam a cor a elementos HTML diferentes.
A primeira declaração, "p { color: blue; }", aplica a cor azul a todos os elementos p (parágrafos) na página. A cor é especificada usando o nome da cor, "blue", que é um dos nomes de cores predefinidos pelo CSS.
A segunda declaração, "button { color: #ff0000; }", aplica a cor vermelha a todos os elementos button (botões) na página. A cor é especificada usando um código hexadecimal, que é uma representação numérica da cor. Os códigos hexadecimais começam com um símbolo de hashtag (#) e são seguidos por três pares de dígitos hexadecimais que representam os valores de vermelho, verde e azul (RGB) da cor.
A terceira declaração, "div { color: rgb(0, 255, 0); }", aplica a cor verde a todos os elementos div (divisões). A cor é especificada usando uma combinação de valores RGB (vermelho, verde e azul), que são usados para representar cores na web. O valor RGB (0, 255, 0) representa a cor verde.
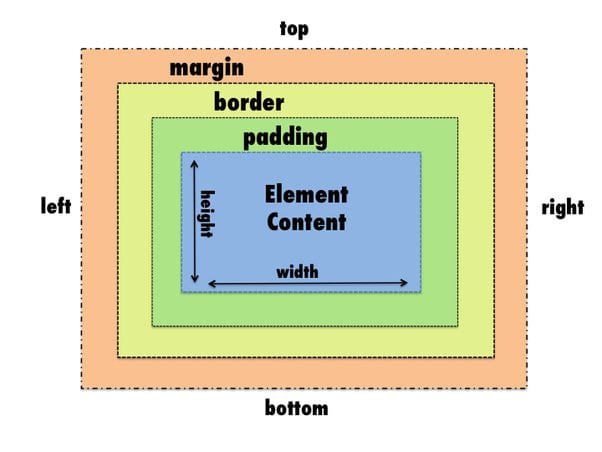
Sobre Margin, Padding e Bordas
No CSS, as margens, o padding e as bordas são propriedades usadas para controlar o espaçamento e a aparência dos elementos HTML.
As margens são o espaçamento externo em volta de um elemento, ou seja, o espaço entre o elemento e os elementos adjacentes. Elas podem ser controladas usando as propriedades margin-top, margin-right, margin-bottom e margin-left.
O padding é o espaçamento interno em volta do conteúdo de um elemento, ou seja, o espaço entre o conteúdo e a borda do elemento. Ele pode ser controlado usando as propriedades padding-top, padding-right, padding-bottom e padding-left.
As bordas são linhas que circundam um elemento e podem ser controladas usando as propriedades border-width, border-style e border-color.
Essas propriedades permitem controlar o espaçamento e a aparência dos elementos de forma precisa e criar layouts mais atraentes e intuitivos.
/* Definindo margens */
p {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
/* Definindo padding */
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
/* Definindo bordas */
button {
border-width: 2px;
border-style: solid;
border-color: blue;
}
Neste exemplo, as margens são definidas para um elemento p (parágrafo). A margem superior é definida como 10 pixels, a margem direita é definida como 20 pixels, a margem inferior é definida como 30 pixels e a margem esquerda é definida como 40 pixels. Isso cria um espaçamento externo em volta do elemento p.
No segundo exemplo, o padding é definido para um elemento div (divisão). O padding superior é definido como 10 pixels, o padding direito é definido como 20 pixels, o padding inferior é definido como 30 pixels e o padding esquerdo é definido como 40 pixels. Isso cria um espaçamento interno em volta do conteúdo do elemento div.
No terceiro exemplo, as bordas são definidas para um elemento button (botão). A largura da borda é definida como 2 pixels, o estilo da borda é definido como "solid" (sólido) e a cor da borda é definida como azul. Isso cria uma borda azul sólida em volta do elemento button.
Posicionando elementos na página
No CSS, existem várias maneiras de controlar a posição de um elemento na página. As principais propriedades de posicionamento são:
position: define se um elemento é posicionado de forma estática (o padrão), relativa, absoluta ou fixa.
top, right, bottom, left: usadas para posicionar um elemento em relação ao seu elemento pai, se a propriedade position for definida como relativa, absoluta ou fixa.
float:
faz com que um elemento flutue à esquerda ou à direita, permitindo que outros elementos ocorram ao seu redor.
display: define como um elemento é exibido, por exemplo, como um bloco, uma linha ou uma tabela.
Aqui estão alguns exemplos de código que mostram como usar as propriedades de posicionamento:
/* Posicionamento relativo */
p {
position: relative;
top: 20px;
left: 30px;
}
/* Posicionamento absoluto */
div {
position: absolute;
top: 10px;
right: 20px;
bottom: 30px;
left: 40px;
}
/* Flutuação à esquerda */
img {
float: left;
}
/* Exibição como bloco */
button {
display: block;
}
Neste exemplo, a propriedade position é definida como relativa para um elemento p (parágrafo). Isso significa que o elemento é posicionado de forma relativa ao seu posicionamento normal, ou seja, ele é deslocado 20 pixels para cima e 30 pixels para a esquerda em relação ao seu posicionamento normal.
No segundo exemplo, a propriedade position é definida como absoluta para um elemento div (divisão). Isso significa que o elemento é posicionado de forma absoluta em relação ao elemento pai, ou seja, ele é posicionado 10 pixels a partir do topo, 20 pixels a partir da direita, 30 pixels a partir da parte inferior e 40 pixels a partir da esquerda do elemento pai.
No terceiro exemplo, a propriedade float é definida como left para um elemento img (imagem). Isso faz com que a imagem flutue à esquerda, permitindo que outros elementos ocorram ao seu redor.
No quarto exemplo, a propriedade display é definida como block para um elemento button (botão). Isso faz com que o botão seja exibido como um bloco, ocupando toda a largura disponível.
Se você acha que minha ajuda foi útil, por favor, considere me ajudar com um valor simbólico. Qualquer valor será muito apreciado e me ajudará a continuar oferecendo ajuda, e-mail pix : sec-code@proton.me
Se isso te ajudou de alguma forma, me ajude a tomar um café
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Weverton
Weverton | Sciencx (2022-12-23T19:46:47+00:00) Introdução ao CSS: Básico. Retrieved from https://www.scien.cx/2022/12/23/introducao-ao-css-basico/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.