This content originally appeared on DEV Community 👩💻👨💻 and was authored by Kelvin Sowah
In JavaScript, high order functions are those that possess one or both of the following characteristics:
accepts as an argument another function.
Returns another function
Thankfully, JavaScript has a lot of high order functions built right into the language. The most practical and widely utilized high order functions will be discussed next.
forEach()
Iterating over an array of elements and running a function on each one is what this built-in method of the language does. ForEach() will get this function as an argument.
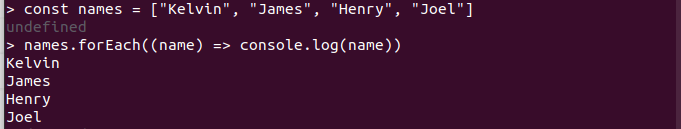
In the given example, an array of names was created and saved to the constant names. The fact that this function only operates on arrays is crucial. Then, we used the array's forEach() method, passing a callback function as a parameter. Every entry in the array must be taken and logged to the console by the callback function. The last four lines of code display that.
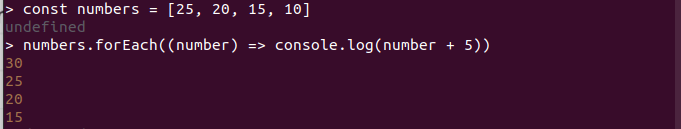
Another example is shown below, however this time numbers are used, and each number is added by 5.
map()
This method iterates across an array of various elements and accepts a function as an argument, much like forEach(). Then, each element of the array will receive an application of the function. The sole distinction between forEach() and map() is that map() builds a fresh array. Although it might not appear important, the map() method is widely used in React, a JavaScript library for generating user interfaces.
Once again, we created a new array of numbers. We made a new variable to hold the new array that map() returns because it returns a new array. The two variables were then recorded.The new array produced by the map() method is displayed in the console.
find()
The name of this function, however, does a great job of describing what it does. It basically identifies the first member in an array that satisfies the condition stated in the function (also known as a callback function), which it will take as an argument, in case you couldn't guess what it does. That element will be returned by the find() method.
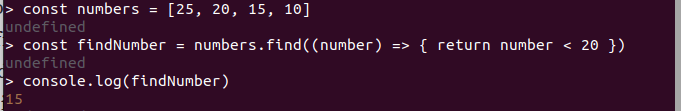
The same variable is used in the code above, but this time we iterate through the array using the find() method. We included a condition in the callback function's code block. In other words, if the number is less than 20, send it back to me. The condition is to return the first integer for which the condition evaluates to true.
If you need to find a specific item in an array, this function may be useful.
filter()
The filter() method is the next one on the list, and its role is to return a new array containing all the elements that satisfy the function's argument-passing condition. The find() method and this one share some commonalities.
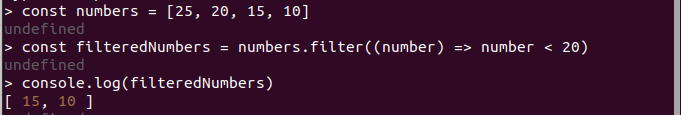
Once again, using the same array of numbers, we applied the filter() function to it, which will yield a new array with the elements for which the test was successful. The result is a completely new array that only contains the elements that met our criterion after we have logged our new constant filteredNumbers.
Bonus: React also frequently employs this strategy.
reduce()
Although it is not as frequently used as the earlier functions, I believe this one has its uses. If the elements are all of the type number, you can use it to add them all together. An example would probably be more effective than my explanation.
We start out by declaring a variable that holds an array as usual. After that, we use the array's reduce() method and pass a callback function to it. Reduce() requires at least two arguments in the callback function, as opposed to the previous methods, which require at least one. The add, the first argument, serves as a container for the collected value of each iteration. The add begins out with a value of zero if nothing is specified.
Each unique integer in the array is represented by the callback function's second argument (number). Each element is added to the accumulator within the code block. Let me walk you through how the reduce() function works.
The add has a value of 25 on the initial iteration (0 + 25).
The
add's starting value is 0.The array's first element, represented by 25, is added to the
add, which now contains the value of 25.
The accumulator has a value of 45 (25 + 20) after the second iteration.
The
add's current value, which comes from the first iteration, is 25.The array's second element is 20.
The
addis currently 45.
Up until there are no more elements in the array to iterate, this operation is repeated. Then reduce() returns the add's most recent value.
If you're interested in learning more about other high order functions that JavaScript includes by default, visit here.
Thank You for reading. If you find this blog to be helpful, please like, share, and leave your thoughts in the comment section as well.
You can also follow me on Twitter for more.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Kelvin Sowah
Kelvin Sowah | Sciencx (2022-12-23T23:56:23+00:00) Useful High Order Functions in JavaScript. Retrieved from https://www.scien.cx/2022/12/23/useful-high-order-functions-in-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.