This content originally appeared on DEV Community 👩💻👨💻 and was authored by Pavel Lazarev
In today's era of high technologies, distributed teams, and remote work, it has become essential for organizations to invest in project management applications. Choosing the right features to equip your project management app is crucial for your team's productivity and budget. According to the Capterra user rating data, project planning and scheduling is the key feature of project management software. The best way to make this feature a part of your project is to use a Gantt chart. Gantt charts give you full control over the project workflow and resource allocation.
In this article, we will consider popular commercial and open-source JavaScript Gantt components that will help you integrate a Gantt chart into your project management app much faster.
Commercial Gantt Components
First, let us look closely at paid-for Gantt options and highlight their main characteristics. Businesses frequently prefer such products since they have rich feature sets, get regular updates and technical support, and can be used with various JavaScript frameworks (React, Angular, Vue.js) and back-end technologies.
DHTMLX Gantt
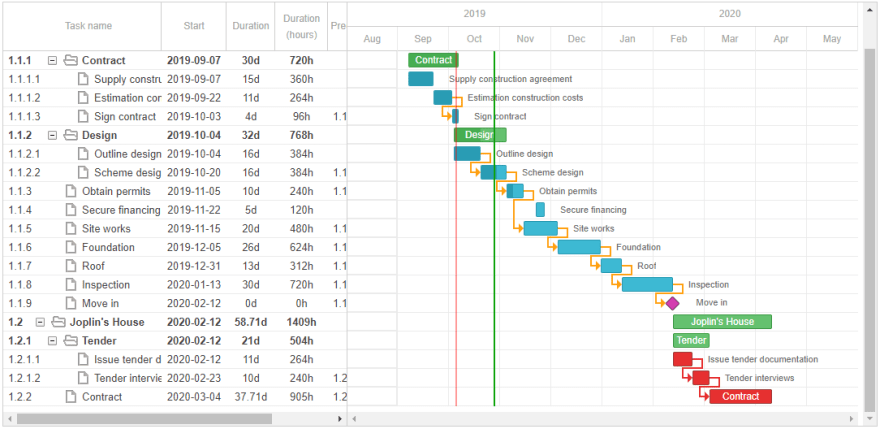
DHTMLX Gantt is a mature and developer-friendly JavaScript library for creating Gantt charts of any complexity and with any number of tasks. With this tool at hand, you can easily add a Gantt chart to any web app and equip it with the right features to cover all of your project management needs. High working loads like 30 000+ tasks and the use of advanced features won’t downgrade the DHTMLX Gantt performance due to dynamic loading and smart rendering.
In basic usage scenarios, you can create projects with different types of tasks (regular and unscheduled), set task dependencies, sort and filter data, add project summaries with rollup tasks, and make changes on the fly with drag-n-drop, keyboard navigation, and inline editing.
If the achievement of your objectives requires more sophisticated tools, DHTMLX Gantt has a lot to offer to bring your project management experience to a new level. Here you can enjoy numerous powerful features such as automatic scheduling, critical path calculation, flexible time formatting, split tasks, task constraints, multiple charts on one page, and much more.
DHTMLX Gantt is especially good at handling project resources assigned to tasks on a full- or part-time basis. There are two layout views showing resource workload and allocation – resource load diagram and histogram. These views get in sync with the main Gantt chart, and thus it is easy to balance the workload. You can also group tasks by resources, create working calendars for different resources (usually referring to employees), and merge them into one.
The comprehensive API of this JavaScript component allows you to make any Gantt element look and behave the way you like. You are free to add new timeline items (baselines, deadlines), custom tasks and time scales, and custom content in timeline cells or on top of Gantt. The UI is flexible and personalizable thanks to the availability of 7 predefined skins, including high-contrast ones, localization (32 locales), accessibility support, and RTL mode.
The DHTMLX team also offers useful add-ons to reinforce Gantt in your web apps. There are standalone export modules for safely exporting your charts to PDF or PNG format and converting Gantt data for use in popular software - MS Project and Primavera. A Node.js server module is indispensable for performing complex operations on the Gantt chart, integrating it with third-party systems, and providing flawless user experience for teams working simultaneously on multiple devices.
On top of that, DHTMLX Gantt can be easily integrated with other DHTMLX components such as Scheduler, Kanban, and To Do List for building a versatile web solution for your business.
Abundant developer guides and samples allow you to quickly learn the essentials of working with the Gantt chart and make the most of its capabilities.
DHTMLX Gantt has a flexible licensing model, which allows adjusting the license to the size of your development team and your requirements. Thus, it is perfect for companies of any size, from small startups to medium-sized and large corporations.
Useful resources: documentation, samples, blog, YouTube channel, GitHub repository
Trial version: DHTMLX Gantt
Price: from $699
Bryntum Gantt
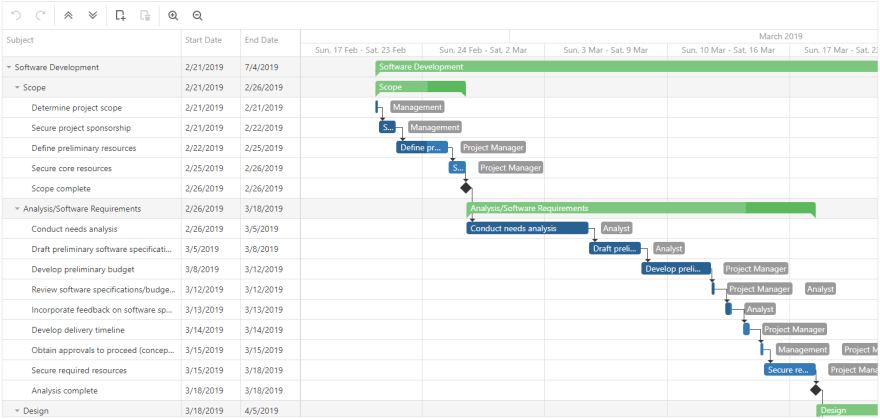
Bryntum Gantt is a lightweight JavaScript version of Bryntum’s Gantt for Ext JS delivered back in 2019. This product has some noteworthy peculiarities related to managing project data (tasks, resources, dependencies, etc.) on the backend and the presentation of this data in the UI.
Under the hood, it uses an in-house produced scheduling engine based on the company’s other technology called ChronoGraph for working on projects of different scales. The Gantt engine supports automatic scheduling, backward scheduling, task constraints, 4 scheduling modes, calendars (for projects, events, and resources), recurrent and fixed time intervals for calendars.
The UI part of the Gantt is based on the Bryntum Grid and inherits most of its features such as filtering, sorting, column resizing, and summarizing. The Gantt structure may include multiple, individually scrollable grid sections (on the right of the timeline). For instance, you can create new sections with inactive tasks or resources and then add these items to the project with drag-and-drop. Bryntum Gantt also allows using conflict resolution popups, baselines, labels, time range indicators, and progress lines in the Gantt timeline to make it more informative. There is also a built-in editor with a programmatic validation of any editing actions.
If necessary, you can override almost any part of the codebase and adjust Gantt elements to your needs. This component is shipped with five built-in customizable themes that allow specifying the general appearance of the Gantt chart.
Having a rich feature set, Bryntum Gantt has rather expensive licenses. To my mind, this library is suitable for complex projects in large enterprise companies with big budgets.
Useful resources: documentation, samples, blog, YouTube channel
Trial version: Bryntum Gantt
Price: from $940
Webix Gantt
Webix Gantt is a relatively new JavaScript widget included in the Webix UI Library. When integrated into a web project, this Gantt component allows creating tasks and subtasks, tracking their progress, assessing potential risks, and detecting bottlenecks in projects. The widget supports all the CRUD operations for handling project tasks.
You can flexibly configure the Gantt in accordance with your project requirements. If the basic feature set does not satisfy the needs of your project, you can add more advanced features. For instance, it is possible to expand the Gantt functionality with complex scales and zooming, marks on scales, division of tasks, critical path calculation, and more. Webix Gantt also provides instruments for working with project resources (Resource view) and tracking their workload (Resource diagram).
The widget is based on the Webix Jet micro-framework designed to speed up the development of Webix-based apps. With Webix Jet, the Gantt interface is divided into numerous stand-alone Webix components (views). Thus, you can modify, add, or even remove any part of the UI.
Despite being a newcomer on the JavaScript Gantt landscape, this Gantt widget already has a decent feature set. However, there are not many licensing options for buying Webix Gantt without any extra tools.
Useful resources: documentation, samples, blog, GitHub repository, YouTube channel
Trial version: Webix Gantt
Price: from $798
Syncfusion Gantt
Syncfusion Gantt is one of the numerous JavaScript controls included in the Essential JS 2 library and carries all of its general features. For instance, you can benefit from a modular architecture, touch support, multiple built-in themes, seamless data binding, and other useful things.
At the same time, this project management tool is equipped with a pack of features that are specifically dedicated to planning, scheduling, and monitoring one or several projects with involved resources within a single Gantt chart. The Gantt interface allows presenting tasks with their dependencies and manipulating them in different timeline modes (hour, week, month, and year). The timeline may have additional details (working days and holidays, baselines, event markers, tooltips, critical path), making it easier to understand and analyze data. There are many options for specifying the behavior of rows and columns in Gantt.
Using different template options, you can create custom headers, taskbars, cell contents, editors, and other items. Syncfusion Gantt provides two ways to ensure a good user experience with large volumes of data. You can apply the virtual scrolling to load hefty data sets and enable the immutable mode to bring editing changes to life without delays. If needed, the Gantt content can be exported to PDF and Excel formats.
Syncfusion Gantt is a great solution for those who also plan to use other controls from the Essential JS 2 library since it cannot be purchased as a stand-alone tool. Otherwise, it is not the most favorable price offer when compared with other products.
Useful resources: documentation, samples, blog, YouTube channel, GitHub repository
Trial version: Essential JS 2
Price: from $995 (for the full package of Essential JS 2 components)
DlhSoft Gantt Chart Hyper Library
DlhSoft Gantt Chart Hyper Library is a package of JavaScript scheduling components for building business web applications. As its name suggests, the centerpiece of this product is the GanttChartView component that gives you an opportunity to add interactive JavaScript Gantt charts to your project.
Apart from standard Gantt features, this component allows expanding your project management capabilities with auto-scheduling, task splitting, critical path highlighting, and plain resource allocation. There are configuration options for setting the required time scale, zooming level, working and nonworking time, and some other parameters. Custom appearance settings are available for changing the look of the whole chart or individual items shown in the timeline.
When loading and displaying a large number of items in the Gantt chart, it will continue working smoothly thanks to the virtualization feature enabled by default. To access the Gantt data offline, you can save it in PDF, Excel, and Microsoft Project XML files. On top of all that, you have an opportunity to create other types of charts (load chart, PERT chart, network diagram) by using Gantt chart elements or by defining data on the fly.
DlhSoft Gantt Chart Hyper Library is not the most remarkable solution in terms of functional capabilities. But it can be purchased separately or in a bundle with other scheduling instruments at reasonable prices.
Useful resources: documentation, samples, GitHub repository
Trial version: DlhSoft Gantt Chart
Price: from $455 (Mini edition with Gantt component only), from $848 (Standard edition with other scheduling components),
AnyGantt
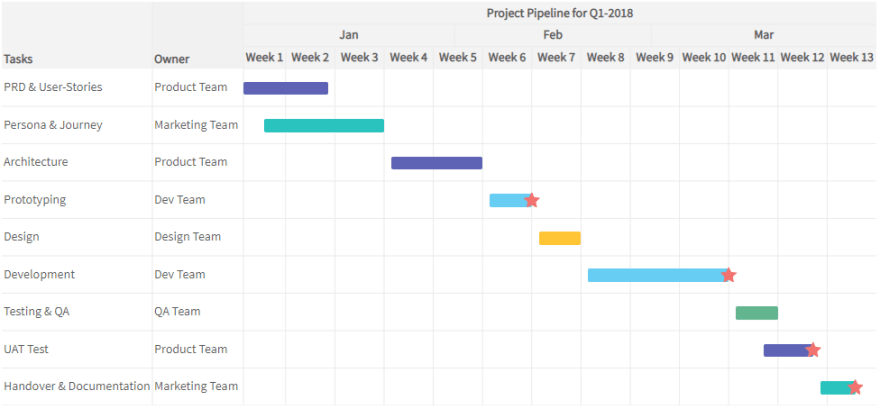
AnyGantt is a JavaScript-based tool provided by the AnyChart company for embedding informative Gantt charts into applications. Using this solution, you can create two types of Gantt charts - Project and Resource. The first Gantt type is intended for visualizing scheduled project workflows, while the second one displays operational assets (workers, equipment, etc.) used for achieving certain goals over periods of time. These Gantts depict different timeline items, but at the same time, they have similar settings.
All elements of Gantt charts based on AnyGantt can be configured in the desired way via visual settings. When exploring the features directly associated with handling project tasks, you’ll find some useful, but common things, namely markers, tooltips, labels, milestones, etc. Anychart also offers a variety of formatting options for text-based elements and flexible settings for date and time formats. The Live Edit mode helps to introduce changes in the Gantt chart on the go.
AnyGantt supports asynchronous rendering for convenient working with data-intensive charts. This Gantt component uses the GraphicsJS library for customizing timeline elements. Using this JavaScript graphics library, you can replace default items with custom ones in project and resource charts. It is possible to export charts to images (SVG, PNG, JPG), PDF or data files (CSV, Excel).
If you like what you see in AnyGantt at the moment and want to try it in a pre-revenue startup, you can buy the current version of the product just for $49. For all other scenarios, this product is quite expensive. Even if you want to use it in internal apps, you’ll have to pay $799. The enterprise and OEM license prices are available on request, but I can assume that they are even higher.
Useful resources: documentation, samples, YouTube channel
Trial version: AnyGantt
Price: $49 for pre-revenue startups, from $799 for internal apps
Kendo UI jQuery Gantt
The Kendo UI for jQuery library by Telerik provides a variety of UI components for implementing various functionalities on the client side, including Gantt charts. For displaying all necessary project planning info, the layout of the jQuery Gantt chart consists of two standard sections - GanttList and Timeline.
The GanttList section is an extended version of Kendo’s TreeList widget that inherits most of its capabilities and shows tasks, resources, owners, dates, and all other important data in a tabular form. If necessary, you can apply extra editing, filtering, expanding/collapsing, and visibility attributes to grid columns.
Using Gantt templates, it is not a problem to add new types of content in columns (e.g. images of task owners). The Timeline section serves for illustrating tasks with their duration and dependencies on different timescales (day, week, month). End-users can perform various operations on tasks such as rescheduling, deleting, editing, or changing dependencies between tasks.
Being a part of the Kendo UI for jQuery library, this jQuery Gantt supports all of its basic features. You can take advantage of customizable stock themes, DataSource library, exporting to PDF and Excel, and accessibility features.
All in all, I consider this Gantt component a decent investment only for building project management apps based on the Kendo UI library.
Useful resources: documentation, samples,
Trial version: Kendo UI for jQuery
Price: from $899 (for the full package of Kendo UI components)
Netronic Visual Scheduling Widget
The Visual Scheduling Widget (VSW) is a jQuery Gantt component developed by Netronic to facilitate the integration of a multifunctional scheduling chart into enterprise applications. The user interface of this widget seems a bit old-fashioned and cumbersome, but still, there is an extensive function package for managing complex projects.
A timescale is an essential part of any Gantt chart that should be flexible and easy to use, therefore the VSW widget allows changing this parameter dynamically. Resource management is another important feature of modern Gantt charts and VSW gives the possibility to detect resource capacity conflicts by embedding a histogram right in chart rows.
When complex projects are split into smaller and more manageable subprojects, VSW will continue visualizing dependencies in a clear manner. Much of multi-level hierarchical data may be confusing for users, therefore VSW provides built-in animations for clarifying what’s happening on the screen. All unscheduled tasks and unassigned resources can be put together in the additional table (backlog) and simply dragged into the Gantt chart when needed.
The Visual Scheduling Widget (VSW) offers a great variety of possibilities for managing projects of any complexity via Gantt charts, but it may seem overpriced even for well-funded teams.
Useful resources: documentation, blog, YouTube channel
Trial version: Visual Scheduling Widget
Price: from $11,682.00
DayPilot Gantt Chart
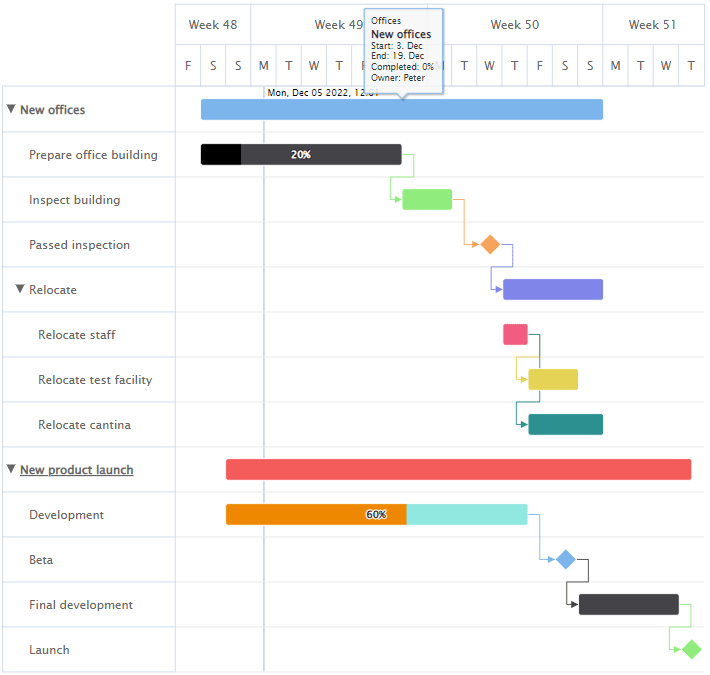
DayPilot Pro for JavaScript is a JavaScript library comprising scheduling web components for business-oriented solutions. And as you probably guessed, it includes the Gantt component for visualizing different project management scenarios.
DayPilot Gantt allows implementing essential features required for planning and managing project tasks: task types (regular, milestones, task groups), progress bars, bubble tooltips, context menus, etc. The Gantt component is fully customizable, thus you’ll be able to fine-tune Gantt elements to your liking. It also supports full CSS styling. The Gantt chart performance is optimized to process large data sets with the progressive rendering of rows, tasks, and cells during scrolling. If needed, Gantt charts can be saved as images in SVG, PNG, and JPEG formats.
DayPilot offers two useful auxiliary tools for working with the library’s components. The CSS Theme Designer helps to build CSS themes for Gantt and other DayPilot components using the online WYSIWYG editor. The UI builder is used to quickly configure the Gantt UI and generate a downloadable project.
The Gantt component from DayPilot includes common features required for conveniently scheduling your projects. But I think that it can be a good option only if you need other project management tools included in the DayPilot Pro for JavaScript library (Scheduler, Event Calendar, and Monthly Calendar). The cheapest license option includes only 6 months maintenance subscription and it is not renewable.
Useful resources: documentation, samples, tutorials, DayPilot knowledge base
Trial version: DayPilot Pro for JavaScript
Price: from $549 (for the full package of DayPilot components)
DevExtreme Gantt
DevExtreme Gantt is one of the latest additions to the collection of enterprise-specific UI widgets developed by DevExpress for building standard web and mobile apps. But it already has a standard set of features for managing project task flows and their dependencies over a certain period of time.
The DevExtreme Gantt component gives the possibility to avoid issues in task dependencies by defining your own validation rules. Filtering, sorting, and zooming features simplify the work with large Gantt charts. You can also display tasks in different time intervals (from hours to years) and highlight particular time spans in the timeline with strip lines. Moreover, it already allows making resource assignments. You are able to export the Gantt content to a PDF document.
This JavaScript widget also provides multiple customization capabilities. For example, you can play around with the general chart appearance (via settings or customizable themes), use templates for changing individual tasks, add custom controls to the toolbar, and adjust context menus.
DevExtreme Gantt is a new product that currently lacks many useful features. So I would not hurry to spend money on it but rather give it time to become more mature (unless you are interested in other DevExtreme components as well).
Useful resources: documentation, samples, blog, YouTube channel
Trial version: DevExtreme
Price: from $499 (for the full package of DevExtreme widgets)
Highcharts Gantt
Highcharts Gantt is a JavaScript library built by Highsoft on top of the company’s popular charting library named HighchartsJS and in close collaboration with clients.
In Highcharts Gantt, many commonly used features such as task dependencies, milestones, progress indicators, etc. are available by default. When dealing with big tasks, it is possible to split them into smaller subtasks and group resources and manipulate items in the timeline with simple drag-and-drop actions.
This Gantt component displays well on devices of any size and supports navigation with touch gestures, a mouse, and a keyboard.
When choosing Highcharts Gantt for your next project, you can benefit from the core features offered in all Highcharts products. Using the Highcharts export module, you can export charts to PNG, JPG, PDF, and SVG formats at the touch of a single button or print your Gantt chart right from the page. The WebGL-powered boost module will help to render big data. The Highcharts Debugger is one more instrument that will help to detect errors in your code and accelerate the development process.
Highcharts Gant goes as an additional product to the HighchartsJS charting library, which is included in all license types. Taking into account this fact and current prices, this Gantt can be a viable option in projects where other types of charts from HighchartsJS are also necessary.
Useful resources: documentation, samples, tutorials, YouTube channel, GitHub repository
Trial version: HighCharts Gantt
Price: for internal use - from $182 (annual license), from $420 (perpetual license), prices for OEM license are available on request
FusionCharts Gantt
FusionCharts is a well-known brand in the field of data visualization. Its flagship product FusionCharts Suite includes a wide variety of simple and complex charts. It also addresses the issue of creating a basic Gantt chart on the web page with the corresponding widget included in the FusionWidgets XT pack.
The Gantt widget does not support sophisticated features such as critical path calculation or auto-scheduling. But it still offers some useful things to help teams visually plan and track projects. The Gantt structure may include any number of additional columns for displaying extra parameters such as project resources. You can complement your Gantt chart with milestones, progress indicators for each task, trendlines to highlight specific dates ( "Today", "Holiday",etc.), tooltips, annotations, legends, and more. It is possible to ensure a consistent look of your chart using predefined themes and customize them if needed.
There are also other customization opportunities for this Gantt widget. The main Gantt elements (grid table, cells, dependency links, date formats) and additional timeline items (tooltips, milestones, legends, labels) can be adjusted to your requirements. The exporting feature will help to save your Gantt projects in JPG, PNG, SVG, and PDF formats.
This Gantt chart may be a nice option if you are building a dashboard displaying project data in a variety of ways. However, it lacks the major Gantt features necessary for full-fledged project management apps.
Useful resources: documentation, samples, YouTube channel, GitHub repository
Trial version: FusionCharts Suite
Price: from $499 (annual), from $1,299 (perpetual) (prices are indicated for the full package of FusionCharts widgets)
JSCharting Gantt
JSCharting is a JavaScript library that offers a way to add different types of charts to a web application, plus Gantt charts (JSGantt).
The Gantt chart interface may include some common elements for working with tasks as well as more advanced capabilities. For example, it is possible to calculate a critical path, apply auto-scheduling, add task completion indicators, etc. JSGantt is rendered with SVG and HTML5 in all major browsers. All project data can be loaded in the chart from JSON or the user’s database. Simple JavaScript settings allow configuring your Gantt chart as needed.
You can also count on a variety of general features available for all chart types included in JSCharting. The library is touch and mobile optimized, complies with the main accessibility standards, provides an official export server, supports various globalization and internationalization features, advanced visuals, etc.
Just like with Fusioncharts, this Gantt is too basic to purchase it for a complex project management solution. But it can be a fine choice if you are looking for a collection of charts, where Gantt is just one of the data visualization options you need.
Useful resources: documentation, samples,
Trial version: JSCharting (+JSGantt)
Price: from $995 (for the full package of JSCharting components)
GSTC
The gantt-schedule-timeline-calendar (GSTC) is a JavaScript component that can be used in business apps as a universal planning solution. It brings together four tools commonly used in companies all over the world for arranging their day-to-day activities. At the moment, we are primarily interested in the Gantt part of this product.
The Gantt interface can contain movable and resizable items, collapsible and expandable groups of tasks, multiple items in one row, sortable and searchable list columns, etc. One of the main strengths of GSTC is its elasticity i.e. almost any part of the component from the DOM tree to logic can be adjusted to your requirements with config, state, and custom plugins. It is also not a problem to add any third-party libraries. The HTML Gantt content is modifiable via templates and slots. The use of BEM-based CSS rules makes it easier to change the appearance of your Gantt chart. Moreover, the component is mobile-ready and should perform well with large datasets.
GSTC may not include some advanced features, but it is a four-in-one tool that can also be extended with custom plugins. Thus, GSTC may be a noteworthy instrument for building multi-faceted project management apps.
Useful resources: documentation, samples
Trial version: GSTC
Price: from $899
Open Source Gantt Components
If you work on a non-commercial project with a limited budget, one of the following open source Gantts may suit you.
Google Gantt Chart
Google Charts is a popular data visualization service with a rich selection of data visualization types, and a Gantt chart is one of them. The arsenal of functional capabilities for this chart type is not very diverse, but it provides everything you need for tackling common project management tasks. The Google Charts API comes with a range of configuration options, methods, and events for organizing your Gantt chart in the desired way. Charts are rendered in the browser using SVG technology.
You can set and edit the main parameters related to the timeframe of project tasks (start/end/duration). If any of these values are not specified by a user, they will be calculated automatically. The Gantt timeline can be displayed with or without dependency arrows. The Gantt chart built with Google displays relevant data on each task via tooltips. Depending on the Gantt configuration, the tooltip content may include the task timing, completion status (in %), project resources, and the presence of a given task on a critical path. Tasks dedicated to a particular area of the project can be combined into groups with resources. Styling settings allow depicting Gantt elements (tracks, dependency lines, critical path) in different colors.
Useful resources: documentation
License: Apache 2.0
Frappe Gantt
Frappe Gantt is an open source JavaScript library that serves for incorporating simple, interactive Gantt charts into web projects. From the standpoint of functionality, this free-to-use tool does not provide anything fancy, but it still supports some basic features for accurate planning and handling of projects.
It allows users to create tasks, change their schedule and duration with drag-and-drop, add dependency lines, and review extra information on tasks via tooltips. You can add multiple timescales to the chart. The list of possible options includes Quarter Day, Half Day, Full Day, Week, and Month. There are also some customization opportunities such as changing the tooltip content with custom HTML, modifying the appearance of task bars and dependency lines, and setting the default timescale. It should be noted that Frappe Gantt has two dependencies: momentjs and snapsvg.
Useful resources: GitHub repository
Package size: 386 kB
License: MIT
Twproject Gantt
Twproject Gantt is an online JavaScript Gantt chart editor engineered by Open Lab as a stand-alone part of a more complex solution (Twproject) for visually planning and tracking projects. Based on jQuery, this tool helps to create an informative Gantt chart with the indication of core parameters such as assignments, dependencies between them, statuses of tasks, and milestones that can be edited at any moment.
At a more advanced level, the editor allows calculating a critical path to avoid bottlenecks and take care of project resources to ensure their balanced allocation. You can also use progress lines to see whether tasks are behind or right on schedule and compare the current state of the project with the initial plan using baselines. The print option allows saving the current Gantt project in PDF format. This product can be a good choice for those who have some prior experience with MS-Project.
Useful resources: documentation, GitHub repository
Package size: 544 kB
License: MIT
Mermaid Gantt
MermaidJS is a JavaScript library for dynamically generating popular types of charts and diagrams such as flowcharts, UML diagrams, pie charts, and of course, Gantt charts. When implementing a Gantt chart with Mermaid, you can set the margins for rendering the chart, split its structure into different sections, and define a date format. It supports common features required for managing tasks such as milestones, dependency lines, non-working days, "today" markers, etc. You can also leave comments within your Gantt chart - and the parser will ignore them.

The Gantt appearance is modified by using customizable themes and defining a number of CSS classes. There are 3 rendering options for your Gantt chart: SVG, PNG, or a Markdown link that can be inserted into docs. Even people without any coding background can create a Gantt chart and other diagrams using the Mermaid Live Editor. Interestingly, GitHub added native support for Mermaid in order to help developers quickly generate diagrams in their open source projects.
Useful resources: GitHub repository
Package size: 24.9 MB
License: MIT
Summing Up
As you can see, there are plenty of commercial as well as open source JavaScript Gantt libraries. And now the hardest part - choosing the right tool for your project. I just provided general information on the functional capabilities of Gantts available out there. What to do next? You should certainly get acquainted with the technical part of all products by using useful resources added for each of them. While pricing and licensing may not be the ultimate driver in your decision, these are still important factors to consider and I shared my thoughts on this matter for each commercial Gantt. And, of course, you cannot make the final decision without practical testing of tools that seem appealing to you.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Pavel Lazarev
Pavel Lazarev | Sciencx (2022-12-27T15:26:48+00:00) 18 Best JavaScript Gantt Chart Components. Retrieved from https://www.scien.cx/2022/12/27/18-best-javascript-gantt-chart-components/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.