This content originally appeared on DEV Community 👩💻👨💻 and was authored by Marcelo Petry
O conhecimento sobre o ciclo de vida (ou lifecycle) de um componente React é frequentemente solicitado em entrevistas de emprego para desenvolvedores, pois é um conceito fundamental para entender como o React funciona e como otimizar o desempenho de um aplicativo.
Os métodos do ciclo de vida permitem que você execute código em momentos específicos durante o processo de renderização de um componente, como antes de ele ser montado, atualizado ou desmontado. Isso é importante para garantir que o componente se comporte da forma esperada e para evitar atualizações desnecessárias, o que pode ajudar a melhorar o desempenho do aplicativo.
Além disso, os métodos do ciclo de vida também permitem que você interaja com outros sistemas, como o DOM ou APIs externas, de forma mais eficiente, pois você pode controlar quando essas interações acontecem.
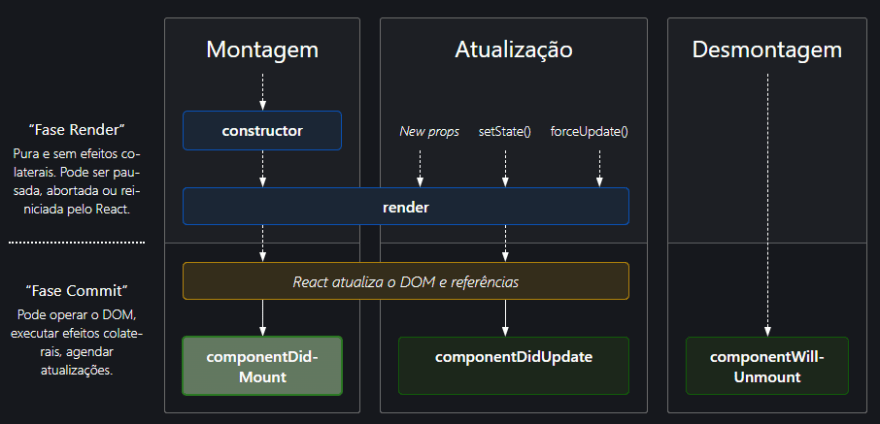
Interaja com esse diagrama aqui
Abaixo veremos os três estágios do ciclo de vida de um componente em React: (1)montagem, (2)atualização e (3)desmontagem.
1. Montagem
O estágio de montagem é a primeira fase do ciclo de vida de um componente em React. Ele começa quando o componente é criado e termina quando o componente é inserido na árvore de componentes.
Durante o estágio de montagem, o componente passa pelos seguintes métodos do ciclo de vida:
1.1 constructor()
O método constructor é um método especial em uma classe em JavaScript que é chamado quando uma nova instância da classe é criada. No React, o método constructor é chamado quando um componente é criado.
A sintaxe do método constructor é a seguinte:
O método constructor recebe um parâmetro props, que é um objeto que contém as propriedades enviadas para o componente.
O método constructor é utilizado para inicializar o estado do componente e para vincular métodos de instância ao próprio componente. Por exemplo, você pode utilizar o método constructor para definir o estado inicial de um componente ou para vincular um método de instância ao evento onClick de um botão.
Aqui está um exemplo de como o método constructor pode ser utilizado em um componente React (Files>src>App.jsx):
Neste exemplo, o método constructor é utilizado para inicializar o estado count com o valor 0 e para vincular o método handleClick ao evento onClick do botão. Quando o botão é clicado, o método handleClick é
chamado e atualiza o estado do componente, fazendo com que o componente seja renderizado novamente com o novo valor do estado count.
1.2 render()
O método render() é o único método obrigatório em um class-component. (reactjs.org)
O método render é um dos métodos mais importantes do ciclo de vida de um componente em React, pois é nele que o componente é renderizado na tela. Quando o método render é chamado, o componente gera o HTML que será exibido para o usuário e o envia para o DOM para ser renderizado.
A sintaxe do método render é a seguinte:
O método render deve sempre retornar um único elemento React, que pode ser um elemento HTML ou outro componente.
Aqui está um exemplo de um componente em React que utiliza o método render para gerar o HTML que será renderizado:
(Acompanhe em "Show files>src>App.jsx")
Neste exemplo, o componente MyComponent tem um estado chamado name, que é inicializado com o valor "John" no método constructor. O método render é então chamado para gerar o HTML que será renderizado pelo componente. No caso, o método render retorna um elemento div que contém um título e um parágrafo, ambos utilizando o valor do estado name para exibir o nome do usuário.
Quando o componente é renderizado, o HTML gerado pelo método render será exibido para o usuário, como mostrado abaixo:
1.3 componentDidMount()
O método componentDidMount() é um método do ciclo de vida de um componente em React que é chamado imediatamente após um componente ser montado (inserido na árvore de componentes). Ele é chamado apenas uma vez na vida de um componente e é a primeira oportunidade que o componente tem de interagir com o DOM e outros sistemas.
A sintaxe do método componentDidMount é a seguinte:
O método componentDidMount é chamado imediatamente após o método render do componente.
Ele é útil para realizar operações que precisam ser executadas após o componente ser renderizado, como fazer solicitações HTTP, configurar eventos de DOM ou iniciar animações.
Por exemplo, você pode utilizar o método componentDidMount para fazer uma solicitação HTTP para obter os dados de um servidor e atualizar o estado do componente com os dados retornados.
Aqui está um exemplo de como esse método pode ser utilizado em um componente React:
(Acompanhe em "Show files>src>App.jsx")
No código acima, o componente MyComponent é criado usando a classe React.Component do React. Ele possui um construtor que inicializa o estado inicial do componente com um objeto vazio chamado data.
O método componentDidMount é chamado imediatamente após o método render do componente. Isso significa que, quando o método componentDidMount é chamado, o componente já foi renderizado e inserido na árvore de componentes.
No método componentDidMount, uma solicitação HTTP é feita para a API da CoinGecko para obter os dados do Bitcoin. Quando a resposta é recebida, o método then é chamado com a resposta e o método json é usado para converter a resposta em um objeto JavaScript. Em seguida, o método
setState é chamado para atualizar o estado do componente com os dados retornados pela API.
O método render é chamado para renderizar o componente com o preço atual do Bitcoin em dólares. Se o estado data do componente tiver um valor, o preço atual do Bitcoin é exibido. Se o estado data for nulo, a mensagem
"Loading..." é exibida.
2. Atualização
O estágio de atualização do ciclo de vida de um componente em React ocorre quando o componente é atualizado com novas propriedades ou estado.
Durante o estágio de atualização, o componente passa pelos seguintes métodos do ciclo de vida:
2.1 render()
O mesmo método render do estágio de montagem é chamado quando o componente é atualizado com novas propriedades ou estado.
Aqui está um exemplo de um componente em React que usa o esse método para refletir as alterações na interface do usuário:
(Acompanhe em "Show files>src>App.jsx")
Neste exemplo, o componente MyComponent tem um estado chamado age, que é inicializado com a propriedade initialAge passada como propriedade para o componente. Ele também tem um método handleAgeClick, que é chamado quando o usuário clica no botão "Adicionar ano". Quando o método é chamado, ele atualiza o estado age do componente com o valor atual da idade mais um.
O método componentDidUpdate é chamado sempre que o componente é atualizado, o que ocorre quando o componente é renderizado pela primeira vez ou quando ocorre uma mudança nas propriedades ou estado do componente. Neste caso, o método é usado para imprimir uma mensagem no console quando a propriedade name ou o estado age do componente são alterados.
Por fim, o método render é chamado para renderizar o componente com as novas propriedades ou estado. Ele retorna um elemento div que exibe o nome e a idade do componente, bem como um botão que, quando clicado, aumenta a idade do componente em um ano.
2.2 componentDidUpdate()
O método componentDidUpdate é um método do ciclo de vida de um componente em React que é chamado imediatamente após o método render quando o componente é atualizado, ou seja, quando há uma mudança nas propriedades ou estado do componente.
Esse método é útil para realizar operações que precisam ser executadas após o componente ser atualizado, como fazer solicitações HTTP, atualizar o DOM de forma eficiente, etc.
Esse método é chamado com dois parâmetros: os valores das propriedades e estado do componente antes da atualização (prevProps e prevState) e o objeto snapshot, que é um valor opcional que pode ser passado pelo método getSnapshotBeforeUpdate.
Aqui está um exemplo de um componente em React que usa o método componentDidUpdate para atualizar o gráfico de um dashboard quando os dados são alterados:
No código acima, o método componentDidUpdate é chamado sempre que o componente é atualizado.
Ao método componentDidUpdate são passados dois parâmetros: prevProps e prevState, que são as propriedades e o estado do componente imediatamente antes da atualização. Isso permite que o componente compare as propriedades e o estado atuais com os valores anteriores e, se necessário, execute alguma ação.
No caso do código acima, o método componentDidUpdate é utilizado para verificar se a propriedade data do componente foi alterada. Se a propriedade data for diferente da propriedade data do componente anterior (prevProps.data !== this.props.data), o método updateChart é chamado.
Em suma, o método componentDidUpdate é usado no código acima para detectar alterações nas propriedades do componente e, quando isso ocorre, chamar o método updateChart para atualizar o gráfico com os novos dados.
3. Desmontagem: componentWillUnmount()
O estágio de desmontagem é o último estágio do ciclo de vida de um componente em React. Ele ocorre quando o componente é removido da árvore de componentes.
Atualmente, o React tem apenas um método interno que é chamado quando um componente é desmontado: componentWillUnmount
O método componentWillUnmount é chamado imediatamente antes de um componente ser desmontado e destruído. Ele é usado para limpar qualquer lógica ou recursos que o componente possa ter usado durante o seu ciclo de vida. Alguns exemplos comuns de uso do componentWillUnmount incluem:
- Desinscrever-se de eventos de mouse ou teclado;
- Cancelar solicitações HTTP pendentes;
- Remover elementos de DOM criados durante o ciclo de vida do componente;
- Limpar temporizadores ou intervalos de tempo criados pelo componente.
Abaixo, temos um caso comum de uso do componentWillUnmount para cancelar event listeners ou outras operações assíncronas que foram iniciadas no componentDidMount:
No exemplo acima, o método componentWillUnmount é usado para cancelar um intervalo de tempo criado pelo método setInterval. Quando o componente é desmontado, o intervalo é cancelado, evitando que ele continue a ser executado e consumindo recursos desnecessariamente.
É importante lembrar de que o método componentWillUnmount é chamado apenas uma vez, imediatamente antes do componente ser destruído, portanto não é possível atualizar o estado do componente neste método. Além disso, não é possível usar o setState neste método, pois o componente já está prestes a ser destruído e não será renderizado novamente.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Marcelo Petry
Marcelo Petry | Sciencx (2022-12-30T00:46:28+00:00) ⚛ React Lifecycle 🔃. Retrieved from https://www.scien.cx/2022/12/30/%e2%9a%9b-react-lifecycle-%f0%9f%94%83/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.