This content originally appeared on DEV Community 👩💻👨💻 and was authored by Marcelo Petry
Map, Filter e Reduce são funções de alta ordem que são amplamente utilizadas em aplicações JavaScript, incluindo aplicações React.
Map é usado para iterar sobre um array e transformar cada elemento do array em alguma outra coisa.
Filter é usado para iterar sobre um array e remover elementos que não atendem a um determinado critério.
Reduce é usado para iterar sobre um array e reduzi-lo a um único valor, com base em uma função de acumulação fornecida.
Essas funções são muito úteis quando se deseja realizar transformações ou operações em conjuntos de dados, pois permitem fazer isso de maneira concisa e legível. Elas também são muito populares no React devido ao seu uso em conjunto com o paradigma de programação funcional, que é amplamente utilizado no React.
No React, essas funções são usadas principalmente para se trabalhar com componentes baseados em dados, já que é comum precisar exibir ou manipular dados provenientes de fontes externas em aplicações web.
Map()
Map é uma função de alta ordem que itera sobre um array e aplica uma função de transformação a cada elemento do array. Ela retorna um novo array com os elementos transformados.
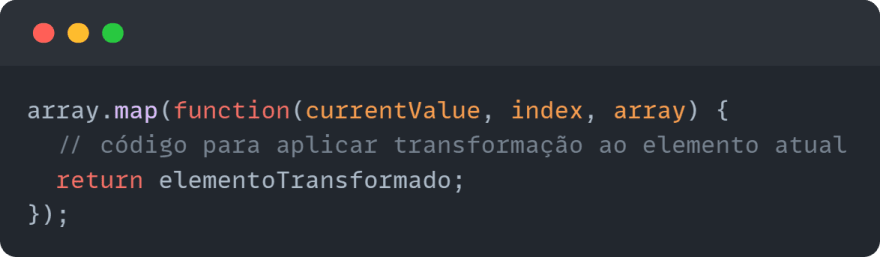
A sintaxe da função map é a seguinte:
No React, a função map é muito utilizada para renderizar elementos de lista. Por exemplo, digamos que você tenha um array com uma lista de nomes e deseja exibi-los em um componente de lista. Você pode usar a função map para iterar sobre esse array e retornar um array de elementos JSX para cada nome:
(Acompanhe em "Show files>src>App.jsx")
Neste exemplo, a função map itera sobre o array de posts e retorna um elemento <li> para cada nome. Cada elemento é preenchido com o nome e é dado uma key única com base no próprio nome.
Outra forma muito empregada de map em React é na iteração sobre um array de objetos. No exemplo abaixo, a função map é usada em um componente React para renderizar uma lista de produtos com seus nomes e preços:
(Acompanhe em "Show files>src>App.jsx")
1 - A função App é um componente React que renderiza uma lista de produtos;
2 - Dentro da função App, uma constante chamada products é declarada com um array de objetos, cada um representando um produto com um ID, nome, preço e emoji;
3 - A função App retorna um elemento <ul> que contém uma lista de elementos <li>;
4 - A função map() é usada para percorrer cada item no array products e retornar um elemento <li> para cada um; O argumento da função map() é uma função anônima que recebe um parâmetro product e retorna o elemento <li> para esse produto;
5 - O elemento <li> retornado pelo map() inclui um elemento <div> com a classe "card" que contém informações sobre o produto, incluindo o emoji, o nome e o preço;
6 - O atributo key é usado para identificar de forma única cada elemento <li> e é importante para otimizar o desempenho do React;
7 - O atributo style é usado para remover o marcador padrão dos elementos <li> e substituí-lo por um estilo list-style-type: none;
8 - A função App é exportada para ser usada em outro arquivo.
É importante notar que cada elemento gerado pelo map deve ter uma propriedade key única, pois isso é necessário para o React realizar otimizações de performance em sua renderização.
Filter()
Filter() é uma função de array que permite filtrar elementos de um array baseado em um determinado critério. No contexto do React, você pode usar a função filter() para filtrar elementos de um array de dados antes de renderizá-los em uma lista.
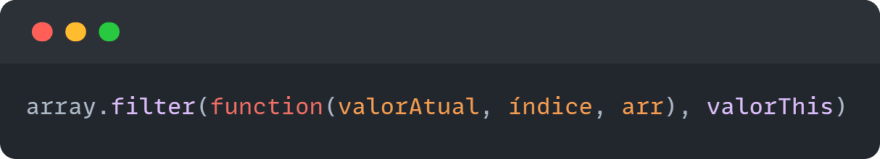
A sintaxe da função filter() é a seguinte:

O primeiro argumento da função filter() é uma função de callback que é chamada para cada elemento do array. Essa função de callback deve retornar true se o elemento atual deve ser incluído no novo array ou false se o elemento atual deve ser ignorado.
O segundo argumento opcional da função filter() é o valor de this a ser usado dentro da função de callback.
Veja na prática com um simples exemplo abaixo, no qual utilizamos a função filter() para retornar somente as pessoas maiores de idade em uma lista:
(Acompanhe em "Show files>src>App.jsx")
O código mostra uma lista de pessoas, com seus respectivos nomes e idades. A função filter() é utilizada para selecionar apenas as pessoas que são maiores de 18 anos. Isso é feito através da verificação da idade de cada pessoa, e aquelas que possuem idade maior ou igual a 18 são adicionadas em um novo array, que é chamado de "maiores".
Em seguida, a função map() é usada para renderizar cada pessoa selecionada pelo filter(). Cada pessoa é mostrada em um elemento <li> dentro de uma lista <ul>, e cada <li> possui um elemento <div> com a classe card. Dentro do <div>, há um título com o nome da pessoa e um parágrafo com sua idade.
Abaixo, usamos o mesmo exemplo da lista de produtos em map(), porém, para filtrar somente os produtos com preço maior ou igual ao definido pelo usuário com no input:
(Acompanhe em "Show files>src>App.jsx")
1 - O componente App importa o módulo useState do React, que permite gerenciar o estado de um componente;
2 - A constante valor e a função setValor são criadas pelo useState, que inicialmente possui o valor "";
3 - A constante products é criada com um array de objetos que representam produtos. Cada produto possui um id, nome, preço e emoji;
4 - A constante expensiveProducts é criada pelo método filter(), que recebe como parâmetro uma função anônima que possui um argumento product. Esse argumento representa cada produto do array products e a função verifica se o preço desse produto é maior ou igual ao valor atual de valor. Os produtos que passam nessa verificação são adicionados em expensiveProducts;
5 - O componente App possui um input que é vinculado ao estado valor através do atributo value e da função onChange. Quando o usuário digita algo no input, o estado valor é atualizado com o novo valor digitado;
6 - A lista ul é renderizada com a função map(), que recebe como parâmetro uma função anônima que possui um argumento product. Esse argumento representa cada produto de expensiveProducts e a função retorna um elemento li com uma div card que possui o emoji, nome e preço do produto;
7 - O componente App é exportado para ser utilizado em outro lugar da aplicação.
Reduce()
O método reduce() é uma função de alta ordem que recebe um acumulador e um valor atual como argumentos e retorna um único valor. É aplicado ao React para agregar todos os elementos de um array em um único elemento.
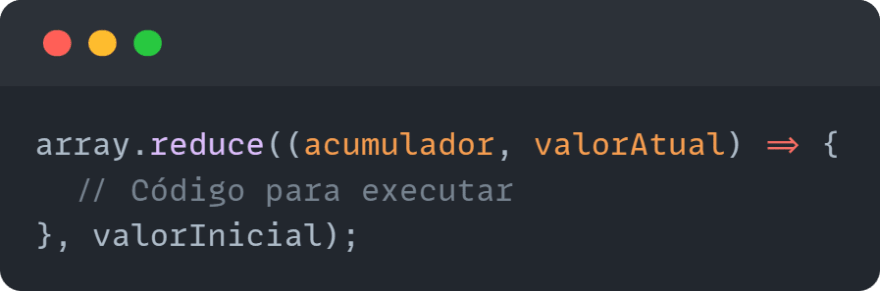
Aqui está a sintaxe básica da função reduce:

O valor inicial é opcional e é o valor inicial do acumulador. Se não for fornecido, o primeiro elemento do array será usado como valor inicial.
Para entender melhor o funcionamento dessa função, veja o exemplo abaixo:
(Acompanhe em "Show files>src>App.jsx")
No código acima, a função App() é um componente React que retorna um elemento <> que contém dois elementos <p>. O primeiro elemento <p> exibe uma string estática e o segundo elemento <p> exibe o resultado da soma dos elementos de um array de números inteiros.
O array de números é declarado como uma constante chamada numbers e é inicializada com os valores 1, 2, 3, 4 e 5. A soma dos elementos do array é calculada usando a função reduce() e armazenada na constante sum.
A função reduce() é chamada no array numbers e recebe como argumento uma função de acumulação que soma o acumulador atual (accumulator) com o valor atual da iteração (currentValue). O valor inicial do acumulador é 0.
A função reduce() itera sobre todos os elementos do array numbers e retorna o valor total, que é armazenado na constante sum.
Por fim, o componente App é exportado para ser usado em outros locais do projeto. Quando o componente é renderizado, os elementos <p> são exibidos na tela, exibindo a string estática e o resultado da soma dos elementos do array.
Vamos avançar um pouco mais?
No próximo exemplo, utilizamos a função reduce() com React hooks para calcular o preço total dos itens em um carrinho de compras:
(Acompanhe em "Show files>src>App.jsx")
1 - As linhas 1 e 2 importam os arquivos CSS e o React;
2 - A linha 4 declara a função App, que é a função principal do componente;
3 - As linhas 5 e 6 usam a hook useState para criar os estados cart e total, que armazenam, respectivamente, os itens adicionados ao carrinho e o valor total do carrinho;
4 - A linha 8 usa a hook useEffect para executar uma função sempre que o estado cart for atualizado. Essa função é responsável por calcular o novo valor total do carrinho, usando a função reduce (explicada mais abaixo);
5 - As linhas 10 e 11 declaram a função handleAddToCart, que é chamada sempre que um item é adicionado ao carrinho. Ela recebe dois argumentos: um item e uma quantidade;
6 - A linha 13 cria uma cópia do estado cart, para que não seja alterado diretamente;
7 - A linha 14 usa a função findIndex para verificar se o item já está no carrinho. Se já estiver, a função retorna o índice desse item; caso contrário, retorna -1;
8 - A linha 15 verifica se o item já está no carrinho, usando o resultado da função findIndex. Se não estiver, o item é adicionado ao carrinho, usando o estado cart. Se já estiver, a quantidade do item é atualizada e o estado é atualizado com a nova versão do carrinho;
9 - A linha 20 declara a função handleRemoveFromCart, que é chamada sempre que um item é removido do carrinho. Ela recebe um índice como argumento e remove o item correspondente do carrinho;
10 - A linha 24 renderiza o componente, mostrando a lista de itens no carrinho e o valor total. As linhas 25 a 27 renderizam cada item do carrinho, mostrando seu nome, preço e quantidade. As linhas 28 a 30 renderizam três botões, um para cada tipo de fruta. Cada botão chama a função handleAddToCart quando é clicado, adicionando uma unidade do respectivo tipo de fruta ao carrinho.
Por fim, vamos falar mais sobre a função reduce, que é usada na linha 8. A função reduce é uma função de agregação, ou seja, ela agrega os elementos de um único valor. Ela recebe dois argumentos: um acumulador (que vai sendo atualizado a cada iteração) e o valor atual (o elemento atual do array sendo iterado). A função também recebe uma função de callback, que é chamada a cada iteração do array.
No código acima, a função reduce é aplicada ao estado cart, que é um array de itens. O acumulador começa com o valor 0 e, a cada iteração, é atualizado com o valor do preço do item atual multiplicado pela sua quantidade, somado ao valor acumulado até então. Isso faz com que, ao final das iterações, o acumulador tenha o valor total do carrinho.
Obrigado se você acompanhou até aqui! Espero que isso tenha ajudado a esclarecer a função reduce e o seu uso.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Marcelo Petry
Marcelo Petry | Sciencx (2023-01-04T00:59:13+00:00) JS map(), filter() e reduce() em React. Retrieved from https://www.scien.cx/2023/01/04/js-map-filter-e-reduce-em-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.