This content originally appeared on DEV Community 👩💻👨💻 and was authored by Elliot Brenya sarfo
A password generator is a tool that automatically creates strong, unique passwords for you to use. Not only does it save you the hassle of coming up with a secure password on your own, but it also ensures that your passwords are as secure as possible.
In this tutorial, we will walk through the steps to create a password generator using HTML, CSS, and JavaScript. We will be using the Tailwind CSS framework for our styling and modern UI elements to give our password generator a classic look.
First, let's set up the basic structure of our HTML document. We will start by including the Tailwind CSS framework in the head of our document, and then we will create a container for our password generator:
<!DOCTYPE html>
<html>
<head>
<title>Password Generator</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.4.6/tailwind.min.css">
</head>
<body class="bg-gray-100 h-screen flex items-center justify-center">
<div class="password-generator rounded-lg shadow-lg p-8">
</div>
</body>
</html>
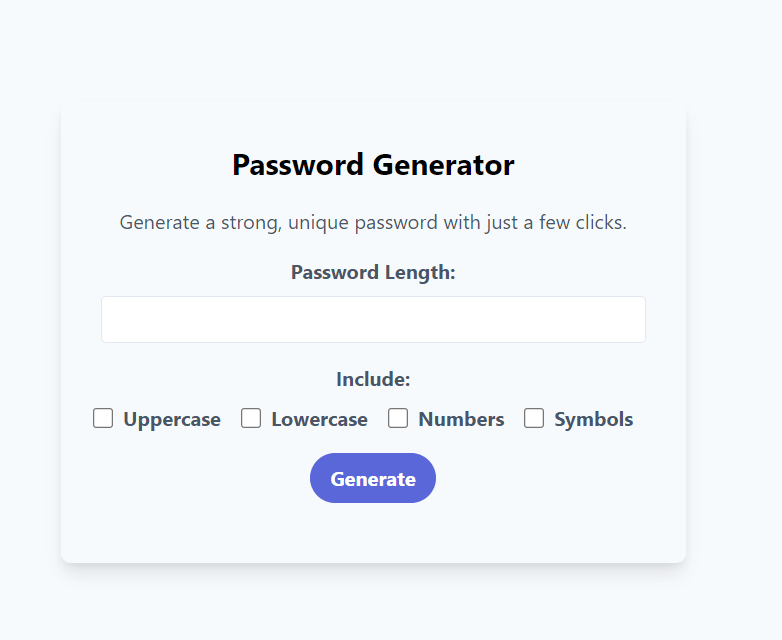
Next, let's add some content to our password generator container. We will start by adding a title, a brief explanation of what the password generator does, and a form for the user to input their desired password length and options:
<div class="password-generator rounded-lg shadow-lg p-8">
<h1 class="text-2xl font-bold mb-4">Password Generator</h1>
<p class="text-gray-700 mb-4">Generate a strong, unique password with just a few clicks.</p>
<div class="mb-4">
<label for="password-length" class="block text-gray-700 font-bold mb-2">Password Length:</label>
<input type="number" id="password-length" class="border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" min="8" max="30" value="12">
</div>
<div class="mb-4">
<label for="password-options" class="block text-gray-700 font-bold mb-2">Include:</label>
<div id="password-options" class="flex justify-around">
<div class="relative flex items-center mr-4">
<input type="checkbox" id="uppercase" class="form-checkbox h-4 w-4 text-indigo-600 transition duration-150 ease-in-out">
<label for="uppercase" class="ml-2 block text-gray-700 font-bold">Uppercase</label>
</div>
<div class="relative flex items-center mr-4">
<input type="checkbox" id="lowercase" class="form-checkbox h-4 w-4 text-indigo-600 transition duration-150 ease-in-out">
<label for="lowercase" class="ml-2 block text-gray-700 font-bold">Lowercase</label>
</div>
<div class="relative flex items-center mr-4">
<input type="checkbox" id="numbers" class="form-checkbox h-4 w-4 text-indigo-600 transition duration-150 ease-in-out">
<label for="numbers" class="ml-2 block text-gray-700 font-bold">Numbers</label>
</div>
<div class="relative flex items-center mr-4">
<input type="checkbox" id="symbols" class="form-checkbox h-4 w-4 text-indigo-600 transition duration-150 ease-in-out">
<label for="symbols" class="ml-2 block text-gray-700 font-bold">Symbols</label>
</div>
</div>
</div>
</div>
Now that we have our form set up, let's add a button for the user to generate their password and a container to display the generated password:
<div class="password-generator rounded-lg shadow-lg p-8">
<h1 class="text-2xl font-bold mb-4">Password Generator</h1>
<p class="text-gray-700 mb-4">Generate a strong, unique password with just a few clicks.</p>
<div class="mb-4">
<label for="password-length" class="block text-gray-700 font-bold mb-2">Password Length:</label>
<input type="number" id="password-length" class="border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" min="8" max="30" value="12">
</div>
<div class="mb-4">
<label for="password-options" class="block text-gray-700 font-bold mb-2">Include:</label>
<div id="password-options" class="flex justify-around">
<div class="relative flex items-center mr-4">
<input type="checkbox" id="uppercase" class="form-checkbox h-4 w-4 text-indigo-600 transition duration-150 ease-in-out">
<label for="uppercase" class="ml-2 block text-gray-700 font-bold">Uppercase</label>
</div>
<div class="relative flex items-center mr-4">
<input type="checkbox" id="lowercase" class="form-checkbox h-4 w-4 text-indigo-600 transition duration-150 ease-in-out">
<label for="lowercase" class="ml-2 block text-gray-700 font-bold">Lowercase</label>
</div>
<div class="relative flex items-center mr-4">
<input type="checkbox" id="numbers" class="form-checkbox h-4 w-4 text-indigo-600 transition duration-150 ease-in-out">
<label for"numbers" class="ml-2 block text-gray-700 font-bold">Numbers</label>
</div>
<div class="relative flex items-center mr-4">
<input type="checkbox" id="symbols" class="form-checkbox h-4 w-4 text-indigo-600 transition duration-150 ease-in-out">
<label for="symbols" class="ml-2 block text-gray-700 font-bold">Symbols</label>
</div>
</div>
</div>
<button id="generate-button" class="bg-indigo-600 text-white font-bold py-2 px-4 rounded-full hover:bg-indigo-500 focus:outline-none focus:shadow-outline">Generate</button>
<div id="generated-password" class="mt-4 text-2xl font-bold text-indigo-600"></div>
</div>
Now that we have our HTML set up, let's move on to the JavaScript portion of our password generator. We will start by selecting the elements that we will be using in our code and defining a function to generate the password:
const generateButton = document.getElementById('generate-button');
const passwordLengthInput = document.getElementById('password-length');
const passwordOptions = document.getElementById('password-options');
const generatedPassword = document.getElementById('generated-password');
const generatePassword = () => {
let password = '';
let passwordLength = passwordLengthInput.value;
let uppercase = passwordOptions.querySelector('#uppercase').checked;
let lowercase = passwordOptions.querySelector('#lowercase').checked;
let numbers = passwordOptions.querySelector('#numbers').checked;
let symbols = passwordOptions.querySelector('#symbols').checked;
// Add code to generate password here
}
Next, we will add the code to generate the password. We will start by creating a string that represents the character set that we will use to generate the password. This character set will depend on which options the user has selected:
const generatePassword = () => {
let password = '';
let passwordLength = passwordLengthInput.value;
let uppercase = passwordOptions.querySelector('#uppercase').checked;
let lowercase = passwordOptions.querySelector('#lowercase').checked;
let numbers = passwordOptions.querySelector('#numbers').checked;
let symbols = passwordOptions.querySelector('#symbols').checked;
let characterSet = '';
if (uppercase) characterSet += 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
if (lowercase) characterSet += 'abcdefghijklmnopqrstuvwxyz';
if (numbers) characterSet += '0123456789';
if (symbols) characterSet += '!@#$%^&*()_+-={}[]|:;<>,.?/~';
}
Finally, we will use a loop to generate the password by selecting a random character from the character set and adding it to the password string. We will repeat this process until we have reached the desired password length:
const generatePassword = () => {
let password = '';
let passwordLength = passwordLengthInput.value;
let uppercase = passwordOptions.querySelector('#uppercase').checked;
let lowercase = passwordOptions.querySelector('#lowercase').checked;
let numbers = passwordOptions.querySelector('#numbers').checked;
let symbols = passwordOptions.querySelector('#symbols').checked;
let characterSet = '';
if (uppercase) characterSet += 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
if (lowercase) characterSet += 'abcdefghijklmnopqrstuvwxyz';
if (numbers) characterSet += '0123456789';
if (symbols) characterSet += '!@#$%^&*()_+-={}[]|:;<>,.?/~';
for (let i = 0; i < passwordLength; i++) {
let randomChar = characterSet[Math.floor(Math.random() * characterSet.length)];
password += randomChar;
}
}
Now that we have our password generating function, let's add an event listener to our generate button to trigger the function when clicked:
generateButton.addEventListener('click', generatePassword);
Finally, let's update the text content of our generated password container to display the generated password:
const generatePassword = () => {
let password = '';
let passwordLength = passwordLengthInput.value;
let uppercase = passwordOptions.querySelector('#uppercase').checked;
let lowercase = passwordOptions.querySelector('#lowercase').checked;
let numbers = passwordOptions.querySelector('#numbers').checked;
let symbols = passwordOptions.querySelector('#symbols').checked;
let characterSet = '';
if (uppercase) characterSet += 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
if (lowercase) characterSet += 'abcdefghijklmnopqrstuvwxyz';
if (numbers) characterSet += '0123456789';
if (symbols) characterSet += '!@#$%^&*()_+-={}[]|:;<>,.?/~';
for (let i = 0; i < passwordLength; i++) {
let randomChar = characterSet[Math.floor(Math.random() * characterSet.length)];
password += randomChar;
}
generatedPassword.textContent = password;
}
generateButton.addEventListener('click', generatePassword);
And that's it! Our password generator is now complete. With just a few lines of code, we were able to create a tool that can generate strong, unique passwords for us to use to keep our online accounts secure.
To make our password generator more user-friendly, we can also add some basic error handling to ensure that the user has selected at least one option and has entered a valid password length. We can also make our password generator more visually appealing by adding some custom CSS styles.
I hope you found this tutorial helpful and that you now have a better understanding of how to create a password generator using HTML, CSS, and JavaScript. Don't forget to keep your passwords secure and always use a password generator to create strong, unique passwords for your online accounts.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Elliot Brenya sarfo
Elliot Brenya sarfo | Sciencx (2023-01-06T01:36:15+00:00) Secure Password Generator with HTML, CSS, and JavaScript. Retrieved from https://www.scien.cx/2023/01/06/secure-password-generator-with-html-css-and-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.