This content originally appeared on DEV Community 👩💻👨💻 and was authored by Jakub Andrzejewski
I always like to take a look at the nuxt modules created by the community and just recently I discovered a module that was on the list for some time already but was not as popular. So in today article, I will take a look at html-validator module for Nuxt!
This module is actually based on another JS library -> https://html-validate.org/
So the module is mainly a wrapper around it that allows for easier usage in nuxt apps.
What is html-validate?
It is an Offline HTML5 validator that validates either a full document or a smaller (incomplete) template, e.g. from an AngularJS or Vue.js component. It comes with several functionalities out of the box:
- Fragments and components
- Offline
- Strict parsing
- HTML5 content model
- Accessibility tests
- Extendable
- Frameworks support
Basically, it will work like this:
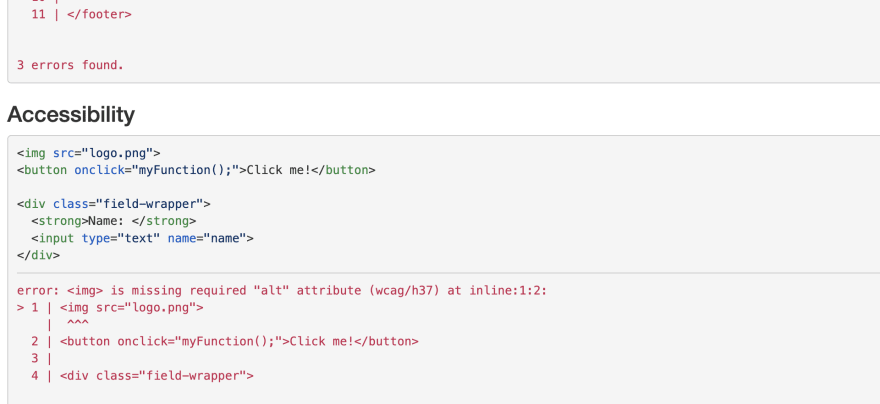
And this:
Usage in Nuxt
As explained before, Nuxt module is mainly a wrapper that comes with:
- Zero-configuration required
- Helps reduce hydration errors
- Detects common accessibility mistakes
The usage is very simple. Add @nuxtjs/html-validator dependency to your project:
yarn add @nuxtjs/html-validator # or npm install @nuxtjs/html-validator
Add @nuxtjs/html-validator to the modules section of nuxt.config.ts:
export default defineNuxtConfig({
modules: ['@nuxtjs/html-validator'],
})
And that's it! You will have accessibility and content checks from now on enabled!
Summary
If you would be interested in learning more about this module and how it works, I highly recommend to check out following resources:
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Jakub Andrzejewski
Jakub Andrzejewski | Sciencx (2023-01-09T18:38:37+00:00) HTML Validation for Nuxt. Retrieved from https://www.scien.cx/2023/01/09/html-validation-for-nuxt/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.