This content originally appeared on Level Up Coding - Medium and was authored by Nic Chong

Introduction
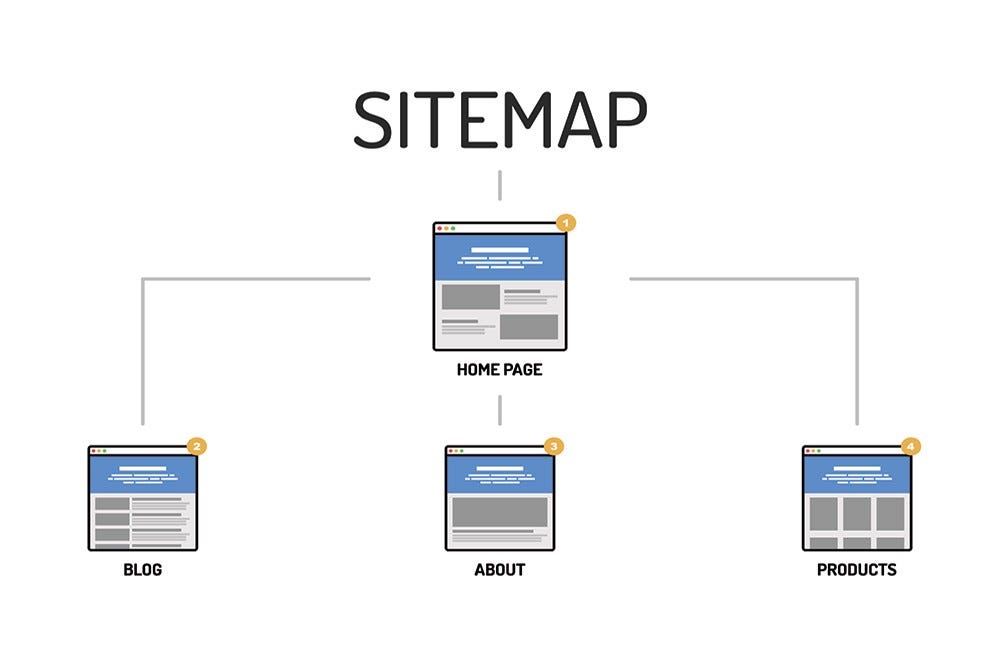
A sitemap is a list of all the pages on your website, organized into a hierarchy and intended to help both users and search engines navigate and understand the structure of your site. Having a sitemap can be especially important for large websites or those with a complex structure, as it helps search engines index all of your pages and improve the visibility of your site in search results.
In this tutorial, we’ll walk you through the process of creating a sitemap for your website in five easy steps. By the end of it, you’ll have a better understanding of how to organize and structure your website in a way that’s both user-friendly and SEO-friendly. Let’s get started!
Identify the pages on your website
Before you can create a sitemap, you need to know what pages you want to include on it. There are a couple of different ways you can do this. One option is to use a site crawler tool, which is a type of software that automatically scans your website and generates a list of all the pages it finds. This can be a quick and easy way to get a comprehensive list of all your pages, including ones that might not be linked to in the main navigation of your site.
If you prefer to do it manually, you can simply go through your website and make a list of all the pages you want to include on your sitemap. This can be a bit more time-consuming, but it’s a good way to get a feel for the structure of your site and make sure you haven’t missed any important pages.
In either case, be sure to include all important pages on your sitemap, even if they’re not linked to in the main navigation. This includes pages like your privacy policy, terms of service, and any other pages that you want search engines to index. Here’s an example of what a list of pages for a simple website might look like:
- Home
- About Us
- Products
- Contact Us
- Privacy Policy
- Terms of Service
Organize the pages into a hierarchy
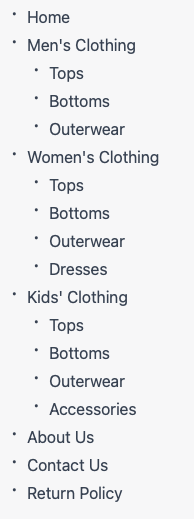
Now that you’ve identified all of the pages on your website, it’s time to think about how you want to organize them. A good way to start is by grouping related pages into categories and subcategories. For example, let’s say you have a website for a clothing store. You might create a main category for each type of clothing (e.g. “Men’s Clothing”, “Women’s Clothing”, “Kids’ Clothing”) and then subcategories for specific types of clothing within each main category (e.g. “Tops”, “Bottoms”, “Outerwear”).
It’s important to determine the most logical and user-friendly organization for your pages. Think about how your users might expect to find things on your site and try to structure your sitemap accordingly. For example, you wouldn’t want to bury a page about your store’s return policy deep within a subcategory — it’s something that users might need to access quickly, so it should be easy to find.
Here’s a visual example of how you might organize the pages for a clothing store website:

Create the sitemap file
There are two main formats you can use for your sitemap: HTML and XML.
HTML sitemaps are designed to be read by humans, and they typically take the form of a webpage that lists all of the pages on your website in a hierarchical structure. These are useful for users who want to get an overview of the entire site and quickly find the page they’re looking for.
XML sitemaps, on the other hand, are designed to be read by search engines and other automated systems. They use a specific format that includes additional information about each page, such as its URL, when it was last updated, and how frequently it changes. XML sitemaps are submitted to search engines to help them index your website more effectively.
Here’s an example of what an XML sitemap for a simple website might look like:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://www.example.com/</loc>
<lastmod>2022-01-01</lastmod>
<changefreq>weekly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://www.example.com/about-us</loc>
<lastmod>2022-01-05</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://www.example.com/products</loc>
<lastmod>2022-01-02</lastmod>
<changefreq>weekly</changefreq>
<priority>0.9</priority>
</url>
<url>
<loc>https://www.example.com/contact-us</loc>
<lastmod>2022-01-03</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://www.example.com/privacy-policy</loc>
<lastmod>2022-01-04</lastmod>
<changefreq>yearly</changefreq>
<priority>0.7</priority>
</url>
<url>
<loc>https://www.example.com/terms-of-service</loc>
<lastmod>2022-01-05</lastmod>
<changefreq>yearly</changefreq>
<priority>0.7</priority>
</url>
</urlset>
Add the sitemap to your website
The first thing you’ll want to do is submit your sitemap to search engines like Google and Bing. This will help them discover and index all of the pages on your website, improving the visibility of your site in search results.
To submit your sitemap, you’ll need to log in to the webmaster tools for each search engine and follow their instructions for adding a sitemap. It’s usually a straightforward process — you just need to provide the URL of your sitemap and any additional information that might be required.
Once you’ve submitted your sitemap to search engines, you’ll want to make it easy for users to find it as well. One way to do this is to link to it from the footer of your website. This will make it accessible from every page on your site, so users can easily see an overview of the entire site and find what they’re looking for.
Here’s an example of what a link to a sitemap might look like in the footer of a website:
<a href="/sitemap.xml">Sitemap</a>
Keep the sitemap up to date
Congratulations — you’ve created a sitemap for your website! But your work isn’t quite finished yet. To make sure your sitemap stays accurate and effective, you’ll need to regularly review and update it as you add or remove pages from your website.
One way to do this is to set aside a regular time to review your sitemap and make any necessary updates. For example, you might schedule a monthly sitemap review to check for any new pages you’ve added or old pages you’ve removed since the last review. This will help you ensure that your sitemap is always up-to-date and reflects the current structure of your website.
Once you’ve made any updates to your sitemap, you’ll need to resubmit it to search engines. This will help them discover any new pages on your site and update their index with the most current information. To do this, you’ll need to log in to the webmaster tools for each search engine and follow their instructions for submitting an updated sitemap.
Here’s a summary of the steps to keep your sitemap up to date:
- Regularly review your sitemap for any changes
- Make any necessary updates to the sitemap file
- Resubmit the updated sitemap to search engines via the webmaster tools
Don’t Miss my upcoming content and tech guides:
Get an email whenever Nic Chong publishes.
If you have any questions, I am here to help, waiting for you in the comments section :)
Level Up Coding
Thanks for being a part of our community! Before you go:
- 👏 Clap for the story and follow the author 👉
- 📰 View more content in the Level Up Coding publication
- 🔔 Follow us: Twitter | LinkedIn | Newsletter
🚀👉 Join the Level Up talent collective and find an amazing job
How to Create a Sitemap for Your Website was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Nic Chong
Nic Chong | Sciencx (2023-01-10T18:37:08+00:00) How to Create a Sitemap for Your Website. Retrieved from https://www.scien.cx/2023/01/10/how-to-create-a-sitemap-for-your-website/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
