This content originally appeared on DEV Community 👩💻👨💻 and was authored by Tomas Fernandez
Photo by Paulius Dragunas on Unsplash
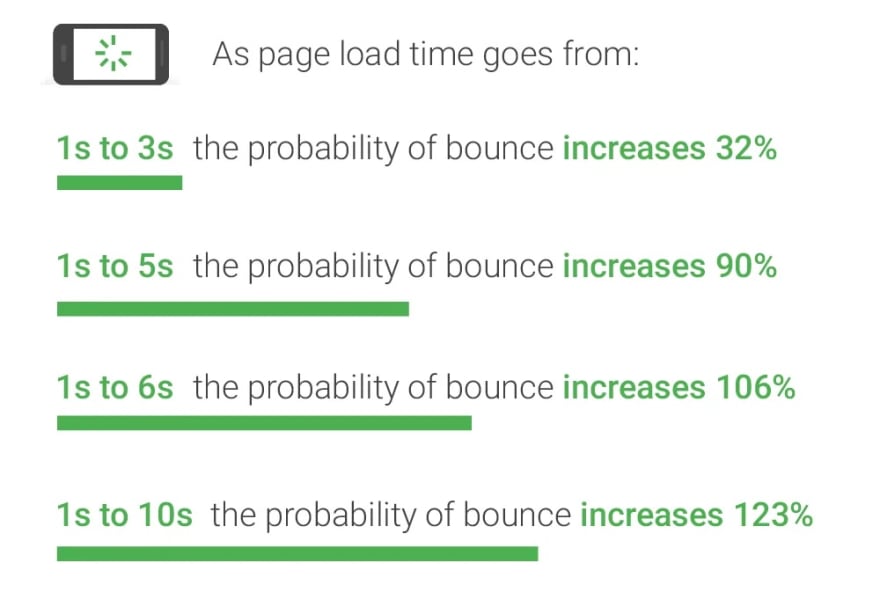
Page speed matters more than you think. According to research by Google, the probability of users staying on your site plummets as loading speed slows down. A site that loads in 10 seconds increases the bounce rate by a whopping 123%. In other words, speed equals revenue.

Source: find out how you stack up to new industry benchmarks for mobile page speed.
How can we ensure that our pages are loading at top speed? The answer is to measure them regularly with Lighthouse and CI/CD.
Measuring page speed with Lighthouse
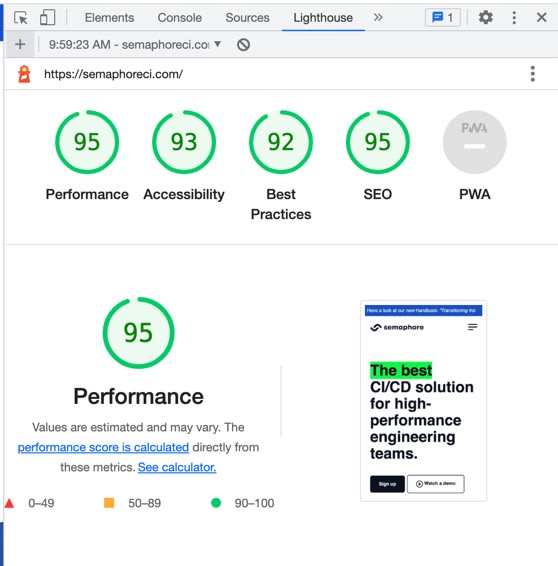
Lighthouse is a page speed benchmark tool created by Google. It runs a battery of tests against your website and produces a report with detailed advice to improve performance.

Lighthouse running inside Google Chrome.
⚠️ You might be surprised at the low scores Lighthouse presents. This is because the tool simulates mid-tier mobile devices on a 4G connection.
While Lighthouse's primary focus is performance, it can assess other things like:
- Accessibility: suggests opportunities to make the content more accessible. This covers ensuring that the page is optimized for screen readers, all elements have labels, or the site is browsable with the keyboard.
- Best practices: checks for various sane practices that improve speed and security.
- SEO: performs various checks to ensure that the page is SEO-optimized.
- PWA: ensures the page passes progressive web application tests, which improves user experience on mobile devices.
4 ways of running Lighthouse
Lighthouse is an open-source project that you can run in different ways:
- Since it is included in Google Chrome, you can run it directly from the browser. Click on More tools > Developer Tools and open the Lighthouse tab.
- If you have Node installed, you can run
npm install -g lighthouseand run the tool in the command line like this:lighthouse https://semaphoreci.com - You can include it in your code as a Node package.
- And finally, Lighthouse has a CI version you can run in your continuous integration. We’ll use this method to schedule periodical benchmarks.
If you want to learn how to run Lighthouse with CI/CD to get a report on every change, check out this tutorial: Setting up Lighthouse CI
Setting up a dashboard
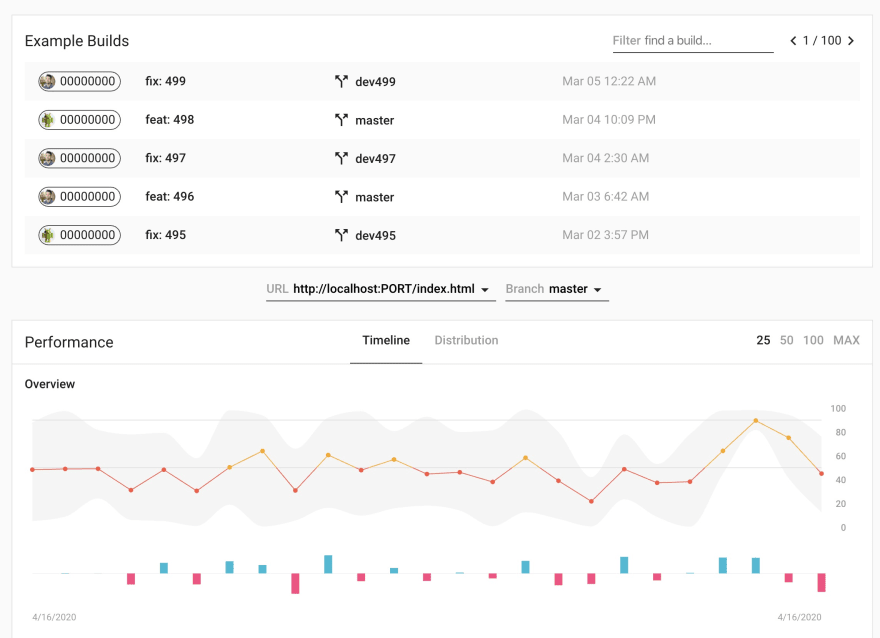
The Lighthouse CI project includes an optional dashboard that lets you browse historical data and find trends.
Installing the dashboard requires a separate server and database. You’ll need a dedicated machine and persistent storage to save historical data.
The downside of this approach is obvious — you need to manage yet another server. But it may be worth doing if you have a lot of sites to analyze.
Time is money
Users are drawn to fast and responsive websites. The problem is that measuring page speed reliably is challenging since you cannot assume that everyone is on a fast connection and uses a top-tier device. With Lighthouse in your CI/CD pipeline, you can get results closer to real-life conditions and insights to help you continually improve.
Thanks for reading!
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Tomas Fernandez
Tomas Fernandez | Sciencx (2023-01-10T21:49:31+00:00) Measuring Page Speed with Lighthouse. Retrieved from https://www.scien.cx/2023/01/10/measuring-page-speed-with-lighthouse/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.