This content originally appeared on DEV Community 👩💻👨💻 and was authored by Code of Relevancy
Web App:
A Real Time Crypto Price App built using Next.js, TypeScript, Tailwind CSS, and Binance API would be a dynamic application that provides users with up-to-date information on the current value of various cryptocurrencies.
Next.js:
Next.js is a framework that allows for the development of server-rendered React applications, providing a powerful and efficient tool for building web apps. TypeScript, on the other hand, is a superset of JavaScript that adds static typing and other features that make it a great choice for building large-scale applications.
Tailwind CSS:
The app designed using Tailwind CSS, a utility-first CSS framework that makes it easy to build responsive, scalable and consistent interfaces. Tailwind CSS provides a set of pre-defined classes that allow developers to quickly and easily create UI elements that are visually consistent across the app.
Custom hooks:
There is a custom hook called "useTicker" that allows for tracking the current prices of various cryptocurrencies. It uses the useState hook to set an initial state of the "cryptocurrencies" variable with the value of the imported "CRYPTOCURRENCIES" constant.
The hook also utilizes useCallback to create a "fetchCrypto" function that uses the fetch API to call the Binance API and retrieve the latest prices for the symbols present in the "CRYPTOCURRENCIES" array. The response is then parsed into JSON and the "cryptocurrencies" state is updated with the new prices.
The useEffect hook is then used to call the "fetchCrypto" function every 5 seconds by setting an interval and clearing it when the component unmounts.
However, to optimize its performance, you can consider adding fetchCrypto as a dependency in useEffect function to avoid infinite re-renders.
Finally, the hook returns the current state of the "cryptocurrencies" variable, which will have been updated with the latest prices.
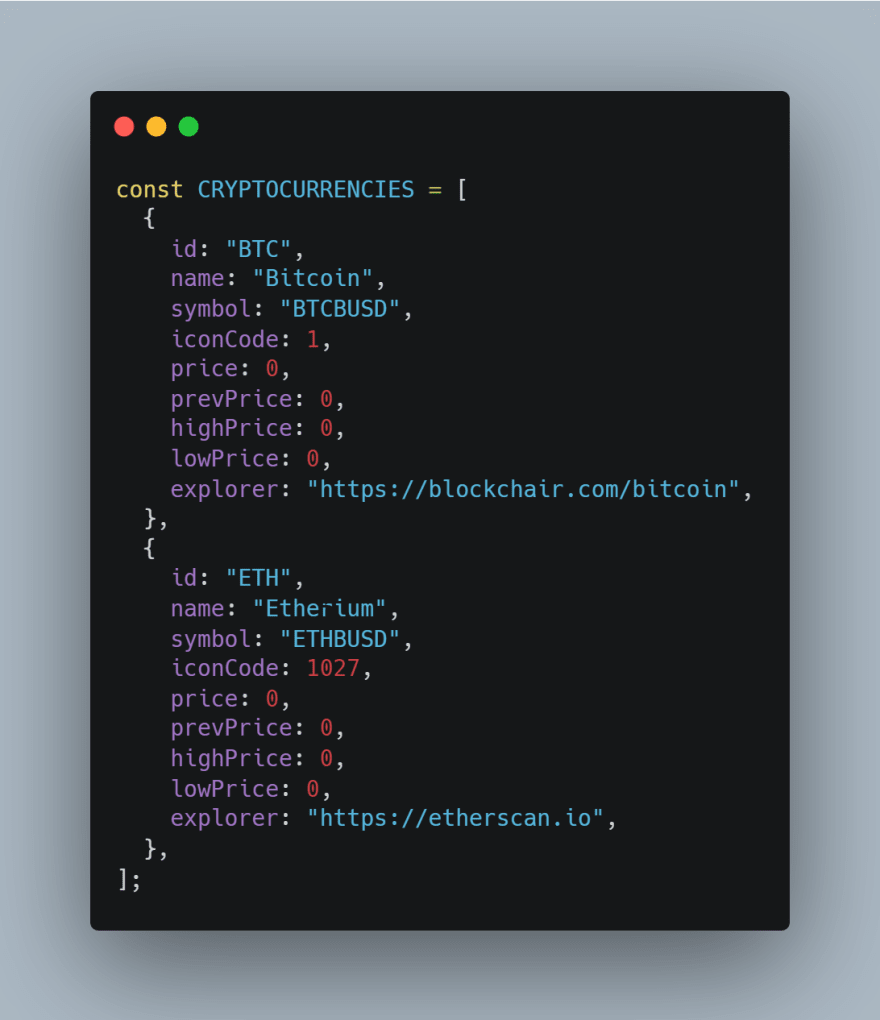
Cryptocurrencies:
You can expand the list of supported cryptocurrencies by adding additional entries to the CRYPTOCURRENCIES constant.
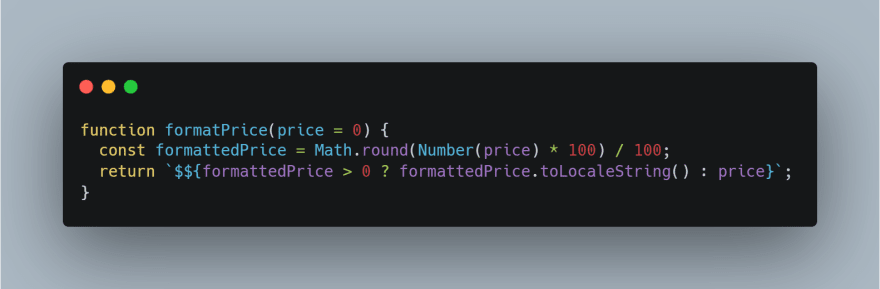
Utils:
The function "formatPrice" takes in an optional parameter "price" which defaults to 0 if no value is passed in. The function then uses the Math.round method to round the value of "price" to the nearest hundredth. This value is then stored in a variable "formattedPrice". The function then checks if the "formattedPrice" is greater than 0, if it is, the function uses the toLocaleString method to format the number as a string with appropriate thousands separators, and prepends a "$" symbol. If the "formattedPrice" is not greater than 0, the function returns the original "price" without modification. The final result is a string that represents a formatted price.
Binance API:
The Binance API used to gather real-time data on the value of various cryptocurrencies, such as Bitcoin, Ethereum, BNB, XRP, Dogecoin, Polygon, Solana, Shiba Inu, ApeCoin, NEAR Protocol, Terra Classic, and Terra. The API would provide access to historical data, trading pairs, and other information that would be used to display the current value of each cryptocurrency on the app's interface. The endpoint returns information such as the last traded price, 24 hour trading volume, and the 24 hour percentage change for each pair. This information can be useful for those looking to monitor the performance of specific cryptocurrency pairs over a 24 hour period.
TypeScript:
TypeScript is an open-source programming language that is a superset of JavaScript. It was developed and is maintained by Microsoft. TypeScript adds optional static typing, class-based object-oriented programming, and other features to JavaScript. This allows for better code organization, improved developer productivity, and more robust code.
Summary:
This web app is a powerful and efficient tool for individuals and businesses looking to stay informed about the value of various cryptocurrencies. With its real-time data, this app would provide users with a comprehensive view of the crypto market, making it an essential tool for anyone interested in the crypto space.
Source code and Tutorial:
Please consider following and supporting me by subscribing to my channel. Your support is greatly appreciated and will help me continue creating content for you to enjoy. Thank you in advance for your support!
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Code of Relevancy
Code of Relevancy | Sciencx (2023-01-11T05:55:02+00:00) Create a Real Time Crypto Price App with Next.js, TypeScript, Tailwind CSS & Binance API. Retrieved from https://www.scien.cx/2023/01/11/create-a-real-time-crypto-price-app-with-next-js-typescript-tailwind-css-binance-api/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.