This content originally appeared on DEV Community 👩💻👨💻 and was authored by Akash K
Hello Everyone!
As a web developer, we always use "console" to debug our code. In this post, we'll see some types of console that will help us in better debugging.
1) Console.log
As a web developer we are so familiar with this console type.
console.log() is used to output a message or content to the web console. The message can be of any type.
![]()
2) Console.warn
console.warn() outputs a warning message to the web console.
This is more similar to console.log but the warning message will have a small exclamation point next to it.
![]()
3) Console.error
console.error() outputs a error message to the web console.
This is more similar to the console.warn but the error message will be in red color and have a error symbol next to it.
4) Console.trace
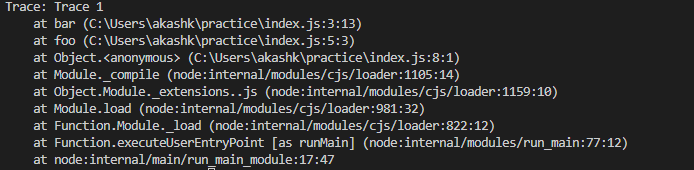
console.trace() method outputs a stack trace to the web console.
This shows the trace of the file in which this particular console got called. Even you can give a trace label to identify a particular trace.
console.trace(label)
Still confused?? Hopefully the below image will give some insight.
This outputs,
5) Console.clear
console.clear() clears the console if the console allows it.
console running on the browser will allow to clear it whereas a console displaying on the terminal like the one in Node will not allow it.
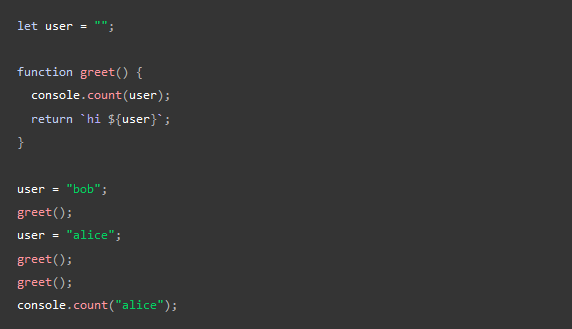
6) Console.count
console.count() logs the number of times that this particular call to count() has been called.
Similar to trace, you can give a label to identify the count.
console.count(label)
The output will be like
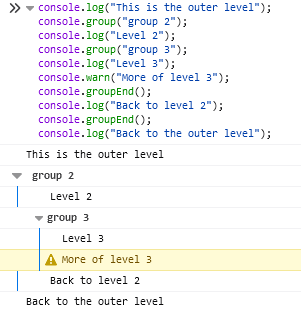
7) Console.group
console.group() method creates a new inline group in the web console log. Any subsequent console.log() will be indented by an additional level, making it look like a group until the console.groupEnd() is called.
This console.group() method should be used with the console.groupEnd() method. These methods are used to group the console logs.
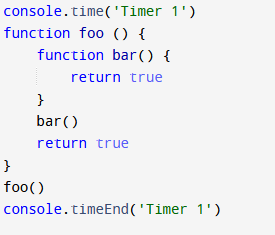
8) Console.time
console.time() method starts a timer to track how long an operation takes. You can give each timer a unique name, and may have up to 10,000 timers running on a given page.
This method should be used with the console.timeEnd() method which is used to stop the timer.
Using these methods you can track the execution time of a particular code block or function.

This outputs the run time of function foo,
NOTE: The label in the time() method should match with the timeEnd() method to stop the tracker. Since you can run multiple trackers at the same time, label is used to stop a particular tracker.
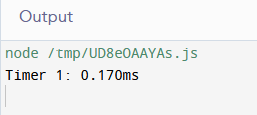
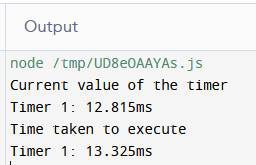
9) Console.timeLog
console.timeLog() method logs the current value of a particular timer that was previously started by console.time().
Using this method you can check the value of that particular timer in between the execution.

This outputs

NOTE: The label in the time() method should match with the timeLog()
Thank you so much if you have read it so far. This is my first blog post. Please do share your thoughts on this.
If you liked reading this blog, please don't forget to like ❤️, and share 🤩 in order to show your support as your support means a lot to me.
method.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Akash K
Akash K | Sciencx (2023-01-13T03:57:04+00:00) JavaScript Console Types and Tricks. Retrieved from https://www.scien.cx/2023/01/13/javascript-console-types-and-tricks/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.