This content originally appeared on DEV Community 👩💻👨💻 and was authored by Lou Willoughby
This post is about using ChatGPT to help me build a super simple image generator website. If you've not heard about ChatGPT or know what it is check it out here or continue to read my brief description below 🙂
What is ChatGPT?
I asked ChatGPT to answer this question and provide it without all the technical jargon as that goes over my head and I couldn't have written it better myself! 😅
I personally never thought i'd ever use ChatGPT, i didn't know why i would need to but there is SO MUCH hype everywhere i look. So i thought bugger it, i'll get it to help me with something simple and see how it goes..
So now you know what it is.. This is what i built using ChatGPT..
The backstory to my idea! 💭
During our fortnightly retro meetings someone is nominated to come up with a game to test the team or present something we've built, this can either be related to our work or as a side project. This meeting is my turn.
I wanted to relate my game to communication...
As a team we use Jira to plan our fortnightly SPRINTS and are carded work to complete. As these cards are written by different members of the team they can each read differently. My idea was to get the team to have to communicate to each other in their own styles and see how easy or difficult the other person has found understanding what they had to explain. As you might understand what you've said or written but can the person next to you?
The game! 🎮
My idea was to split the team into pairs, they each have an image which they can't share with their partner and they have to describe that image to the other person so they can draw the image they're being described.
THE CATCH, they can't say exactly what the image is showing, if they have an elephant on a ball, they can't say elephant on a ball. They may say, the largest grey mammal balancing on something you'd see at a circus 😅 see how this could be challenging?
This is where the website idea came in. I wanted a random image to be shown to each person either on their mobile or laptop so i didn't have to print out multiple pictures.
I wanted a button to show the image at random out of a bunch of images i had to hand and i didn't want them to see the same one if they kept clicking the button.
Once they had been through the images they would need to start a fresh so i wanted a 'Refresh' button to start the images again.
So i put together a super simple HTML, CSS and JavaScript base project and found some random images online for this.
This is where ChatGPT came in 👩🏼💻
I put this idea to ChatGPT in stages, i first asked my initial idea
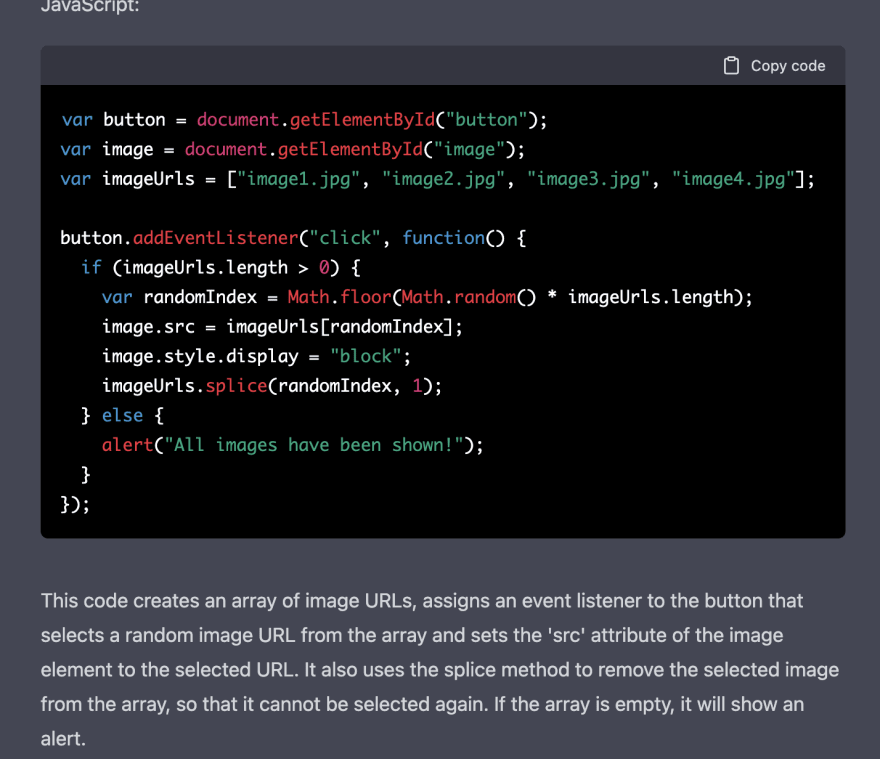
I would like to build a webpage with HTML, CSS and JavaScript. Where you click a button and it shows you a random image, it should not show you the same image if you press the button again
The answer it gave was perfect, not only did it write the code for the HTML, CSS and JavaScript methods, it also described to me how it works!
Great! I entered this into my project and after a few tweaks to line up with my images, it gave me a button that did exactly what i wanted!
Second stage, the refresh button
Super simple
after an image has been shown i would like a refresh button that puts the images back in the array so you can start again?
ChatGPT re wrote what it had already given me to include my new refresh button and again explained how it would work
This code creates a new array called "removedUrls" and pushes the removed image to it. Then, it creates a new event listener on the "Refresh" button, that concatenates the removedUrls array back to the imageUrls array, and empties the removedUrls array, it also resets the image src attribute to blank and hide it.
Fantastic! 2 buttons, one to show the image, one to refresh them once they have all been shown 😅
Ok, one things missing.. I want an image count, i would like to see how many images are left in my array 🤔
So my last question..
Show in the html how many images are left in the array
Great 😊 2 buttons, a counter and my random images..
As you can see, its not very pretty.. So i added my own styling to jazz up the buttons and make it mobile friendly by adding some media queries and flexing 😊
The final result! 🏆
I must say, i was very skeptical of ChatGPT to start with (probably out of my own stubbornness) but i was pleasantly surprised with the results!
The guidance it gave whilst providing the usable code was great and very informative. With a few adjustments it was exactly what i asked for and needed. I'm very excited to show this to the team 😄
Have you used ChatGPT yet? If so what for?
If you would like to see any of the source code for this you can do so here - https://github.com/Louise-Ann93/random-image-generator
The image generator - https://communication-game.netlify.app/
Please let me know your thoughts! 😊
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Lou Willoughby
Lou Willoughby | Sciencx (2023-01-24T15:10:44+00:00) ChatGPT helped me build a random image generator!. Retrieved from https://www.scien.cx/2023/01/24/chatgpt-helped-me-build-a-random-image-generator/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.