This content originally appeared on Level Up Coding - Medium and was authored by Louis L.

The implementation of i18n (internationalisation and localisation) in a React Native project can be quite complex and confusing, especially with all these outdated tutorials out there in the wild.
But in this article, I will guide you through the installation and configuration to make i18n work in your React Native project. Without further ado, let’s get started!
Installation and Configuration

react-i18next is a powerful i18n library for React and React Native that is based on i18next. It also has the most Github stars and download counts (see above) when compared to other i18n libraries for React Native, meaning that more people have been testing it on production, and there are more resources available for help when you get stuck.
To install react-i18next and its dependency :
npm install react-i18next i18next --save
// alternatively, if you use yarn
yarn add react-i18next i18next
Then, create the directory and files as shown below :
src
├── /locales
│ ├── en.json
│ ├── zh.json // or any other locale you want
│ └── index.js
...
en.json :
{
"dummyNamespace": {
"medium": "medium is great!"
}
}zh.json :
{
"dummyNamespace": {
"medium": "medium 太棒了!"
}
}index.js :
import i18n from 'i18next';
import {initReactI18next} from 'react-i18next';
import en from './en.json';
import zh from './zh.json';
const resources = {
en: {
translation: en,
},
zh: {
translation: zh,
},
};
i18n.use(initReactI18next).init({
resources,
lng: 'zh',
fallbackLng: 'en',
compatibilityJSON: 'v3',
interpolation: {
escapeValue: false
}
});
The resources variable contains all the translation strings imported from the JSON files we created earlier. However, it’s worth noting that these translation strings can also be managed through a UI, such as lociz — although it is not covered in this article, but if you are interested, you can check it out. lng variable sets the default language to be used in your app. fallbackLng specifies the fallback language if the value in lng is not available. interpolationLng on the other hand, specifies whether to escape values to mitigate XSS attacks.
Note that index.js is not compulsory but is recommended to avoid cluttering up your App.js.
Finally, App.js :
import './src/locales/index';
import {useTranslation} from 'react-i18next';
...
function App() {
const {t} = useTranslation();
return (
<View>
<Text>{t('dummyNamespace.medium')}</Text>
</View>
);
}
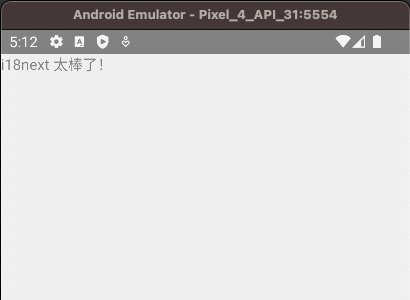
Then in the Android simulator, you will see it is indeed working! :

Switching Language
We can optionally create a dropdown language selector component that allows users to dynamically select their desired language at runtime. I have chosen this specific dropdown picker library, but you can choose any library you prefer. To install it :
npm install react-native-dropdown-picker
And modify your App.js:
import DropDownPicker from 'react-native-dropdown-picker';
...
function App() {
const {t, i18n} = useTranslation(); // destructure i18n here
const [open, setOpen] = useState(false);
const [value, setValue] = useState('en');
const [items, setItems] = useState([
{label: 'English', value: 'en'},
{label: 'Chinese', value: 'zh'},
]);
useEffect(() => {
i18n.changeLanguage(value);
}, [value]);
return (
<View>
<Text>{t('dummyNamespace.medium')}</Text>
<DropDownPicker
open={open}
value={value}
items={items}
setOpen={setOpen}
setValue={setValue}
setItems={setItems}
/>
</View>
);
}
Note that this is just a simple example to demonstrate how the language switching mechanism works, you can definitely refactor the code you see fit.
Better Developer Experience
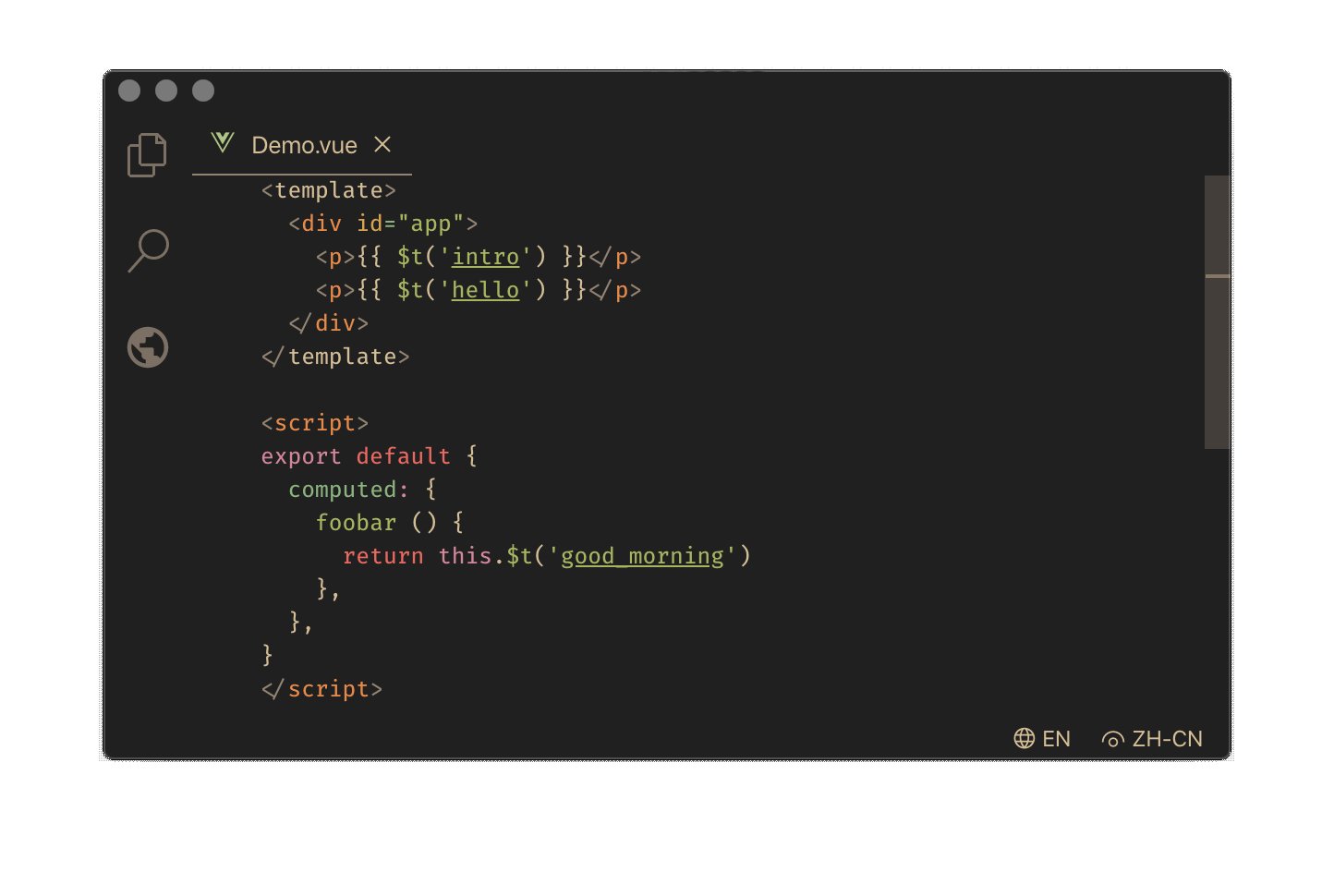
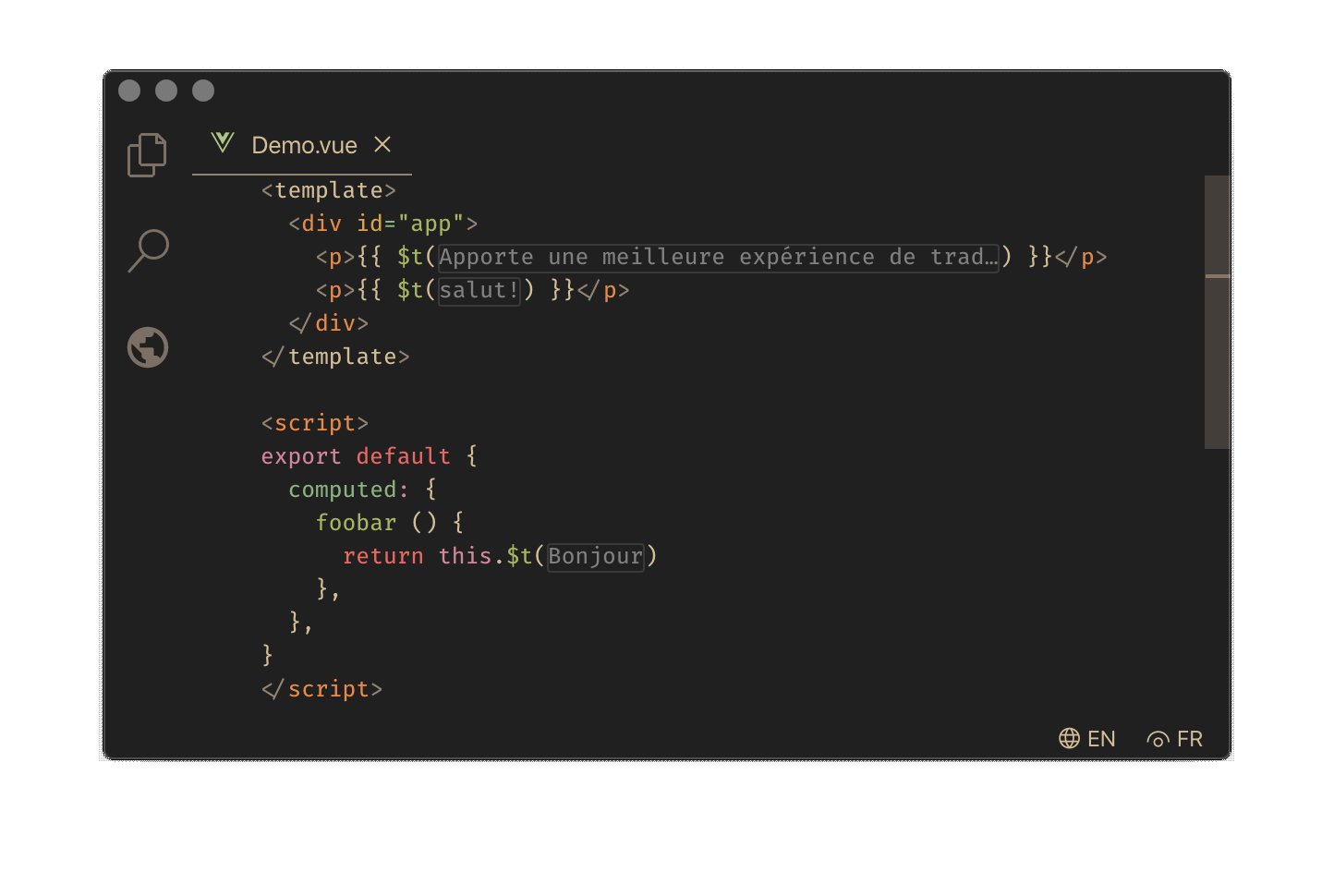
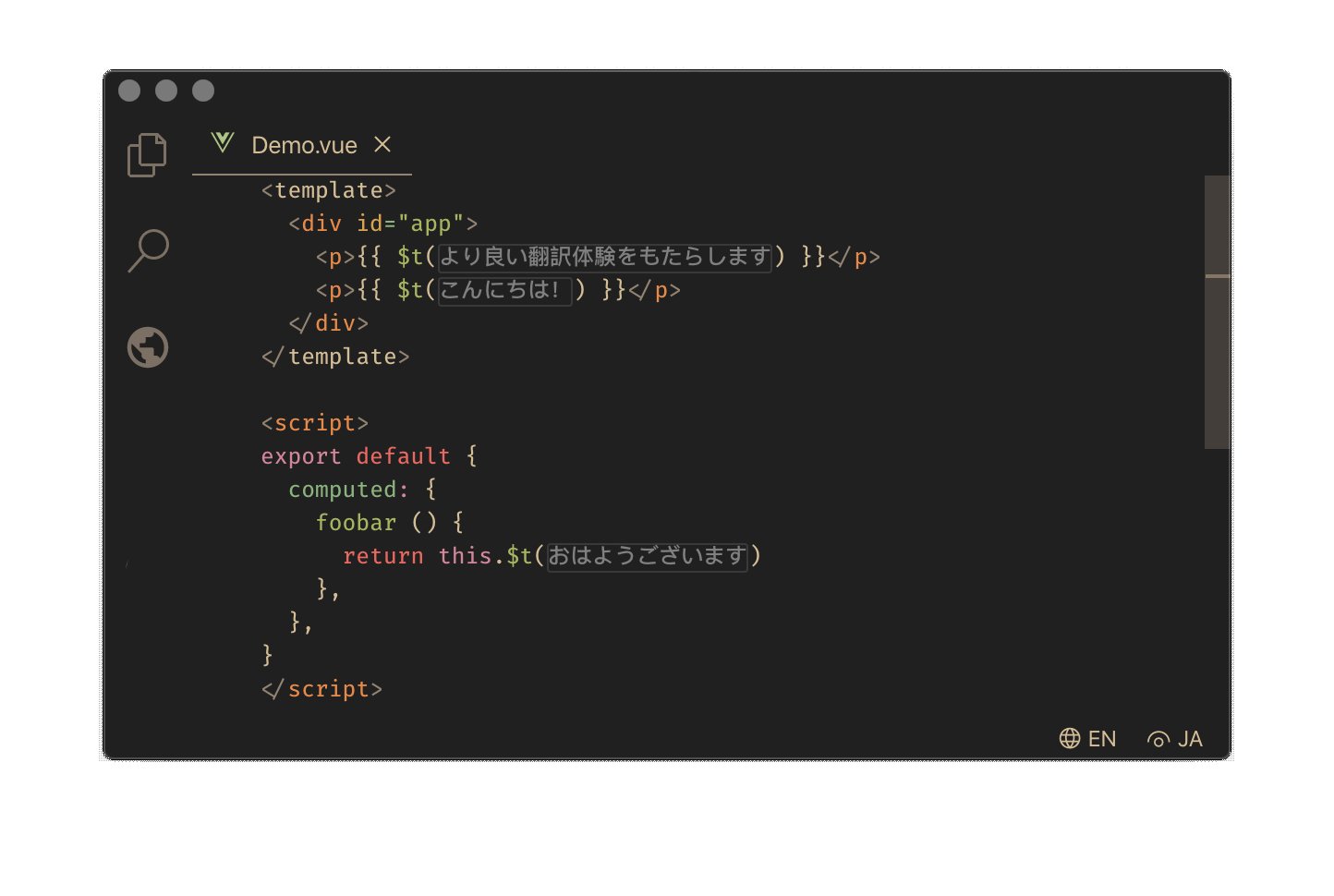
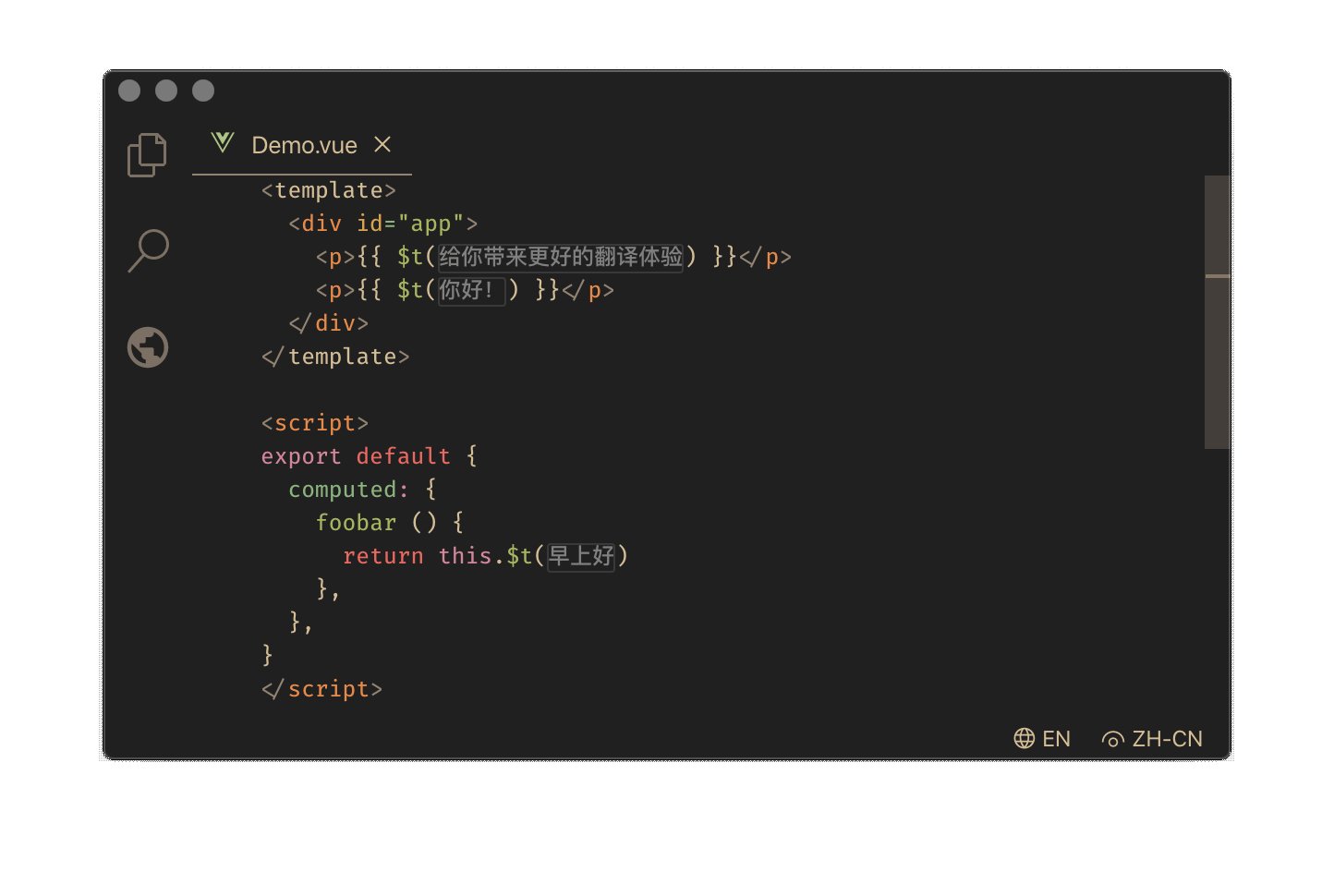
The Visual Studio Code extension i18n Ally offers various useful features to assist developers in handling i18n features more easily. For instance, its inline annotation feature allows you to view the translation content associated with the translation key directly :

*note that although the above and following code examples are demonstrated in .vue files, they will also work for our React Native JSX syntax.
All-in-one easy management :

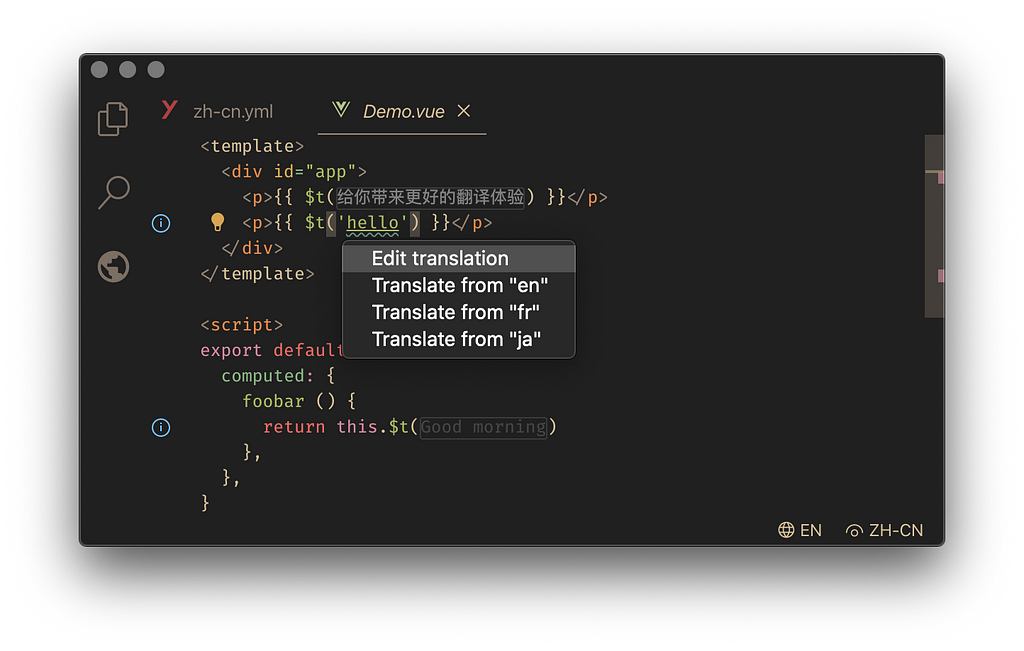
Auto-translation :

Wrapping up
That concludes this article, thanks for reading! But if you are interested in more advanced features of react-i18next, such as interpolation, formatting, and context, then be sure to follow me for updates. Cheers!
Level Up Coding
Thanks for being a part of our community! Before you go:
- 👏 Clap for the story and follow the author 👉
- 📰 View more content in the Level Up Coding publication
- 🔔 Follow us: Twitter | LinkedIn | Newsletter
🚀👉 Join the Level Up talent collective and find an amazing job
Complete i18n Guide To Support Multi-Language For Your React Native App was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Louis L.
Louis L. | Sciencx (2023-01-24T16:29:17+00:00) Complete i18n Guide To Support Multi-Language For Your React Native App. Retrieved from https://www.scien.cx/2023/01/24/complete-i18n-guide-to-support-multi-language-for-your-react-native-app/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
