This content originally appeared on DEV Community 👩💻👨💻 and was authored by Murtaza Joo
The importance of forms
Anyone who uses an app or website has a specific goal in mind. A form is frequently the only thing that stands between the user and their goal. Forms continue to be one of the essential types of user interactions on the web and in apps. Forms are frequently regarded as the final step in achieving one's objectives. Users should be able to complete forms quickly and easily. Let's look at the Little Lemons' current checkout form in detail, which demonstrates some common errors in form design.
Little Lemons'is a fictional/imaginary restaurant website
| Table of Contents |
|---|
| 1. The importance of forms url |
| 2. The layout |
| 2.1. What about the length? |
| 2.2. Include only vital fields |
| 2.3. Required fields and errors |
| 2.4. Why do we even have a limit? |
| 2.4.1. Character limits |
| 2.4.2. Character limits: a solution |
| 2.5. Email |
| 2.5.1. Email confirmation: a solution |
| 2.6. Payment not explaining the CVV |
| 2.6.1. CVV: a solution |
| 3. Final thoughts |
The layout
Every input field should have a label describing the input, well yes, everyone knows this, but what about the alignment of the label text.
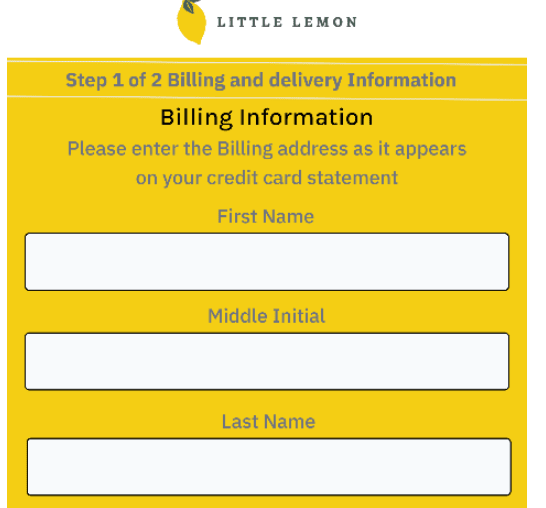
let's take a look at our little lemons' checkout form:
First, the text fields where the user needs to input data are in the center and not aligned to the left, as best practice.
What about the length?
Typically, checking out is a multi-step process. This means the customer will have to go through several steps before his or her order is complete. To make this process usable, include a progress indicator that indicates where the customer is in the checkout process and how much time is left to complete the process.
Include only vital fields
Any question you ask people in a Web form requires them to parse it, formulate a response and then input their answer in the affordance you have provided on the form. Being vigilant about every question you ask allows you to remove questions that are not absolutely necessary or can be asked at a better time or place or can be inferred automatically. And the fewer questions you ask, the better the odds are of people completing your forms quickly and easily.
Required fields and errors
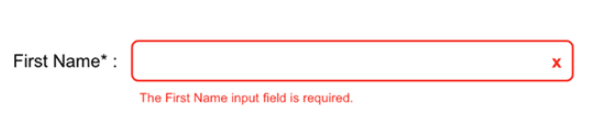
After taking a look at the above picture what are things that we think can be improved?
There are three issues to address based on the screenshot:
- Every input should have a label.
- First Name is not a required field because it lacks an asterisk (*) to indicate that the form field requires input.
- The form field has a minimum character count. The error message says "First Name must be at least 4 characters"
Small details like this have a significant impact on the end-user experience in user-centered design. At least 220 three-character names exist. In some ways, this is dehumanizing because the system regards someone as unreal or invalid.
Solution
An asterisk or the text required indicates that a form field is required. Check that all required form fields are marked. Include feedback to highlight errors such as empty required fields, invalid email (e.g., when the email lacks a '@' sign), and so on.
Why do we even have a limit?
Character limits
Character limits are a type of technical limitation that should be brought to light during developer-designer collaboration. Lower- and upper-character limits would be required by a system for two reasons: security and storage.
Character limits: a solution
Remove the minimum number of characters requirement. Implement a maximum character requirement that works for the vast majority of names in the database - 50 characters are an excellent place to start.
Validation should be performed on the input to ensure that it is of the correct type, length, format, and range. As a result, when users log in to access information, it can be validated against the database. A vulnerability that allows users to enter fields freely would result in messed-up data and the possibility of bots breaking into your system.
The user is only ordering a meal, so do they need to confirm their email? If it is important, consider that when users are confirming their email in separate fields, they frequently make typos. The requirement that users type their email in two text fields increases the likelihood of typos.
Email confirmation: a solution
So, the best approach would be to send a confirmation link to the user. This is the most user-friendly approach because it requires the least amount of user effort.
Payment not explaining the CVV
Like AVS, CVV or CVC is an ambiguous acronym. Make sure to explain it.
CVV: a solution
The image below depicts that CVV is located on the back of your bank card, and it is the last three digits printed.
Do Like ❤️
Final thoughts
One of the most frustrating aspects of using the internet is form validation. If it's unclear to a user what they are doing wrong and there's no easy way to fix it, they are much more likely to give up and move on to another site when filling out a form.
credit share
COURSERA
|
GO BACK TO TOP
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Murtaza Joo
Murtaza Joo | Sciencx (2023-01-29T16:30:38+00:00) FORM THE MOST IMPORTANT COMPONENT. Retrieved from https://www.scien.cx/2023/01/29/form-the-most-important-component/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.