This content originally appeared on DEV Community 👩💻👨💻 and was authored by Emmanuel Onah
So, we will be looking at how your JavaScript code gets processed. From you writing your Js code to the computer understanding it and doing what you asked 💻.
It's all about bringing you closer to the system 🔎.
Phase 1: Coding Js
You write your Js code e.g:
function checkIsAValidObjectLiteral(obj){
return typeof obj == "object" && !Array.isArray(obj)
}
Phase 2: Host env setup
You take your code to a JavaScript host-env e.g Browser/Node. The host will do what we call the "initial time branch", during the initial time branching it gets the required components required to run your JavaScript code e.g core V8 engine, APIs(e.g DOM API, libuv API).
Phase 3: Compilation
- Your JavaScript code gets compiled to what A*ST(Abstraction Syntax Tree). Its a format that Our ISA(Instruction Set Architecture) machine/engine can process, the idea is similar to when you want to use **Theo-design-token-engine* to compile from one style-model to another e.g from CSS to XML styles, it means you must write in a model that theo understand. Here is a link if you wish to see the AST in action:Click me ###Sample of Js code to AST
- After your code is converted to AST, the next thing is the hoisting of expressions and statements.
Phase 4: Generation of Executable Bytecode from the AST code
At this stage, the JavaScript engine takes the AST code and generates a bytecode following an Instruction Set Architecture. For the v8 engine, we make use of ARMV8 which is a framework(i call it a framework because it's focused on specific machines and specific instruction architecture type) that implements a reduced instruction set. These executable bytes are instructions(see it as a language) that the CPU understands and decodes. Note, the CPU CAN NOT execute this instruction (they are usually in hexadecimal format 0-f), what the CPU does is pull the our instruction from the memory and decode it to 0-1(which is the language the CPU understand). So, have it at the back of your mind that the CPU can not understand either reduced or complicated instructions until the CPU has decoded/translated it into a machine-code of 0-1.
To generate an executable bytecode for a Js code
I will be sampling with macOS:
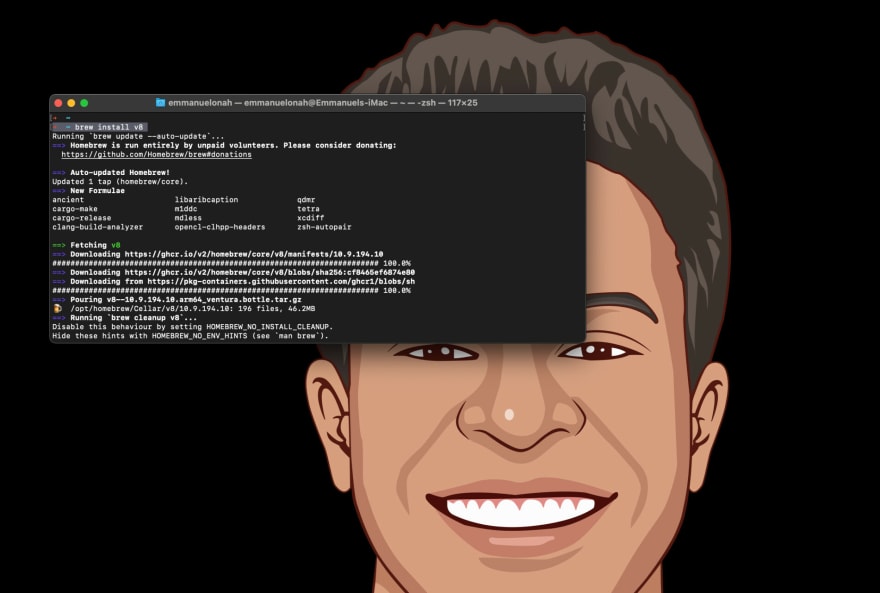
brew install v8
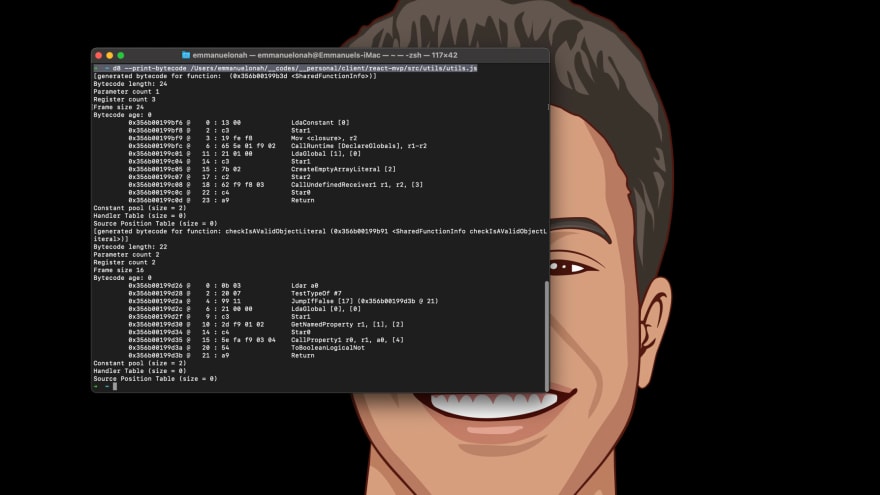
run: d8 --print-bytecode your-js-file-absolute-path.js
Sample of how to generate an executable bytecode for a Js code
The Js code
Install v8
Generate the bytecode
Phase 5: Interpretation and Execution
This is the stage we all have been waiting for. This is what distinguishes a compiled language and an interpretable language. When you hear an interpretable language, it doesn't mean your program doesn't get compiled to instruction, but rather it means you write your program, send it to your language runtime and the language engine does the compilation for you at the point of execution. On the other hand, a compiled language needs to be compiled to an instruction and then sent to a machine that needs it(e.g sending a Java Jar executable to run on android Os).
At this stage, your engine executes the executable file by sending/running each instruction e.g the engine sends an instruction that says to create a primitive variable called name and assign it a value "Emmanuel". The computer will execute the instruction which in simple terms means telling the computer to do what you want.
Phase 6: Hot Optimization stage
This stage is more of optimization, caching of frequently used bytecode. The Js engine will store the result of frequently interpreted bytecode so the computer doesn't need to reprocess it.
Summary
- You write Js code
- The JavaScript engine turns your Js code to bytecode Instructions(0-f)
- The Computer CPU(Usually the Central Unit) turns the bytecode instructions to machine code(0-1)
- Then the computer executes the machine code
- Then you get the result of the execution
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Emmanuel Onah
Emmanuel Onah | Sciencx (2023-02-01T20:25:36+00:00) Demystification of JavaScript Code processing using V8 as the targeted engine 🔬. Retrieved from https://www.scien.cx/2023/02/01/demystification-of-javascript-code-processing-using-v8-as-the-targeted-engine-%f0%9f%94%ac/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.