This content originally appeared on DEV Community 👩💻👨💻 and was authored by Guilherme Neves Trindade
I've been finding a lot of people struggling with routes in vue where I work, so I decided to put together an article to clear up some doubts about routes.
Why use routes in a project?
Routes will help the user to create navigation where you can go from one page to another without needing to reload.
Like any skill, it will take some effort and practice to master Vue Router.
How do I install vue router in my project?
There are two ways to insert the vue router into a project.
The first way is to create the project and in the initial setup select that you want to start the project with routes.
The second way is in an ongoing project. To install it in the project, run the command:
NPM
npm install vue-router@4
YARN
yarn add vue-router@4
Route configuration
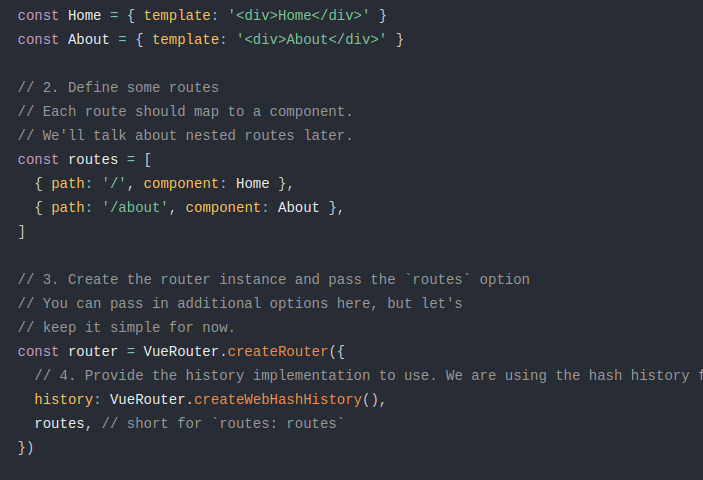
After installing vue router in the project, some files are created for you to configure your routes.
In this file we are going to perform most of the configurations related to routes in the project.
Let me know what you think of this short introduction to vue router in the comments and if this is something you can use in your projects. I'll be back as soon as posible for part two, where I'll delve into route settings.
Until later!
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Guilherme Neves Trindade
Guilherme Neves Trindade | Sciencx (2023-02-03T13:35:35+00:00) Vue router with typescript Part 1. Retrieved from https://www.scien.cx/2023/02/03/vue-router-with-typescript-part-1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.