This content originally appeared on Bits and Pieces - Medium and was authored by Kyle Le
Understanding Critical Rendering Path (CRP)

What is Critical Rendering Path?
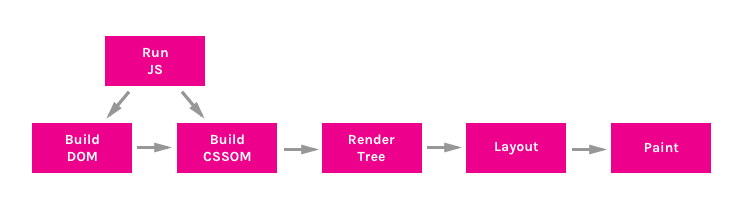
The Critical Rendering Path are the steps the browser goes through to convert the HTML, CSS, and JavaScript into pixels on the screen. The critical rendering path includes the Document Object Model (DOM), CSS Object Model (CSSOM), render tree and layout.
The DOM is created as the HTML is parsed. The HTML may request JavaScript that might alter the DOM. The HTML includes or makes requests for styles, which builds the CSSOM.
The browser engine combines the two to create the Render Tree. Layout determines the size and location of everything on the page. Once layout is determined, pixels are painted to the screen.
Critical Rendering Path Deep dive
We can go into the details of the CRP with these steps:
- A request for a web page or app starts with an HTML request
- The server returns the HTML
- The browser then begins parsing the HTML, converting the received bytes to the DOM tree
- The browser initiates requests every time it finds links to external resources, that would be stylesheets, scripts, or embedded image references, some requests are blocking, which means the parsing of the rest of the HTML is halted until the imported asset is handled, this in when requests optimization comes in
- The browser continues to parse the HTML making requests and building the DOM, until it gets to the end, at which point it constructs the CSS object model.
- With the DOM and CSSOM complete, the browser builds the render tree, computing the styles for all the visible content.
- After the render tree is complete, layout occurs, defining the location and size of all the render tree elements
- Once complete, the page is rendered, or ‘painted’ on the screen.
Document Object Model
DOM construction is incremental. The HTML response turns into nodes which turn into the DOM Tree. Nodes contain all relevant information about the HTML element. .
The more nodes we have, the longer the following events in the critical rendering path will take. Remember A few extra nodes won’t make a big difference, but keep in mind that adding many extra nodes will impact performance.
CSS Object Model
The DOM contains all the content of the page. The CSSOM contains all the styling information. CSSOM is similar to the DOM, but different.
While the DOM construction is incremental, CSSOM is not. CSS is render blocking: the browser blocks page rendering until it receives and processes all the CSS. CSS is render blocking because rules can be overwritten, so the content can’t be rendered until the CSSOM is complete.
Render Tree
The render tree captures both the content and the styles: the DOM and CSSOM trees are combined into the render tree.
To construct the render tree, the browser checks every node, starting from root of the DOM tree, and determines which CSS rules are attached.
The render tree only captures visible content. The head section (generally) doesn’t contain any visible information, so it’s not included in the render tree.
If there’s a display: none; set on an element, neither it, nor any of its descendants, are in the render tree.
Layout
Once the render tree is built, layout becomes possible. Layout is dependent on the size of screen.
The layout step determines where and how the elements are positioned on the page, determining the width and height of each element, and where they are in relation to each other.
Paint
The last step is painting the pixels to the screen.
Once the render tree is created and layout occurs, the pixels can be painted to the screen.
On load, the entire screen is painted. After that, only impacted areas of the screen will be repainted, as browsers are optimized to repaint the minimum area required. Paint time depends on what kind of updates are being applied to the render tree.
While painting is a very fast process, and therefore likely not the most impactful place to focus on in improving performance, it is important to remember to allow for both layout and re-paint times when measuring how long an animation frame may take.
References:
Critical rendering path - Web performance | MDN
Build Apps with Reusable Components, Like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more
- Theming in Components with React and Bit
- How We Build Micro Frontends
- How we Build a Component Design System
- How to reuse React components across your projects
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
Understanding Critical Rendering Path ( CRP ) was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Kyle Le
Kyle Le | Sciencx (2023-02-05T21:41:53+00:00) Understanding Critical Rendering Path ( CRP ). Retrieved from https://www.scien.cx/2023/02/05/understanding-critical-rendering-path-crp/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
