This content originally appeared on DEV Community 👩💻👨💻 and was authored by Elliot Brenya sarfo
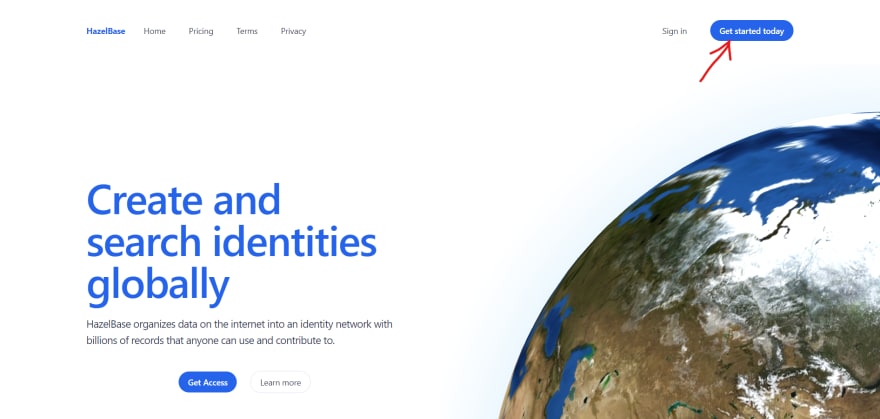
As a developer, you understand the importance of having access to accurate and reliable data. HazelBase is a powerful identity network that collects data from the internet and provides users with a wealth of information.
HazelBase understand the complexities of a developer's life and strive to make it easier. Also, tools provided by HazelBase are designed to streamline your workflow and simplify your tasks. With the ability to search billions of records, you can quickly access the information you need, making it easier to develop your applications.
Their developer dashboard is intuitive and user-friendly, allowing you to manage your APis with ease. The generation of secure API keys ensures that your data is protected and safe from unauthorized access. Additionally, HazelBase platform is easily integrate with other tools you use, making it even more efficient and convenient.
However, this email look up extension is just one of the many ways you can utilize HazelBase's tools to build powerful systems and applications.
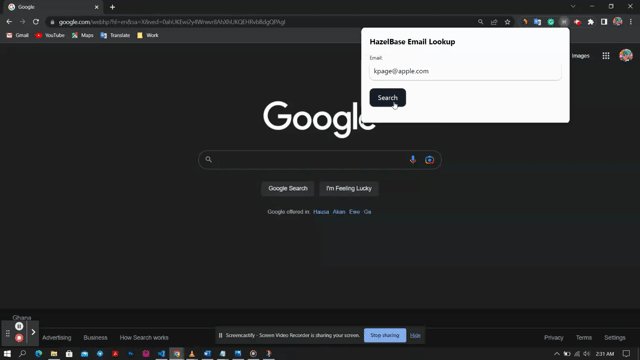
 Preview of how the extension works
Preview of how the extension works
Background Logic Behind this Extension
When you hit the search button, it triggers a request to the HazelBase API. This request is like asking for information, and the API endpoint responds by delivering the exact information you asked for. The process is simple and seamless, allowing you to access the information you need with just a click.
To build this powerful extension you will need to have these four basic things;
- HTML
- CSS(Tailwind CSS)
- JavaScript
- As well as sign up for HazelBase to obtain an API key.(Most Important)
This key acts as a unique identifier for your application and is required for authentication purposes.
How does HazelBase APi Integration Works?
Just like any other API integration, where we make use of API endpoint URL,API authentication method, API request format, API response format, a programming language, a development environment, and API documentation(optional).
The HazelBase API endpoint URL is "https://api.hazelbase.com/graphql". This is where you will send your API requests to access and manipulate data stored in the backend. HazelBase uses GraphQL, which is a query language for APIs that provides a more efficient and flexible way of retrieving data compared to traditional REST APIs.
To retrieve data using HazelBase API, you will need to send a GraphQL query to the API endpoint. The query consists of a set of fields that describe the data you want to retrieve.
You can send the query using any programming language of your choice, such as Python, Java, or JavaScript, along with libraries to handle the API requests and responses.
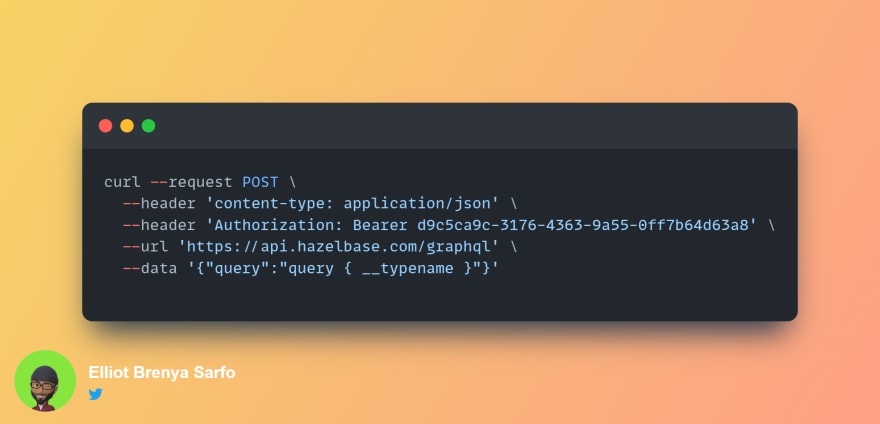
Here is an example of a GraphQL query using the curl command:

In this curl command, the header specifies the content type as "application/json" and the API key as "Authorization: Bearer d9c5ca9c-3176-4363-9a55-0ff7b64d63a8". The body of the request contains the GraphQL query, which in this case is asking for the ‘ __typename’ of the data.
How to Access HazelBase Developer Dashboard and Generate API Key
Step 1: Visit HazelBase either by googling HazelBase or using this link HazelBase
Step 2: Sign in if you already have an account or click on get access to sign up.
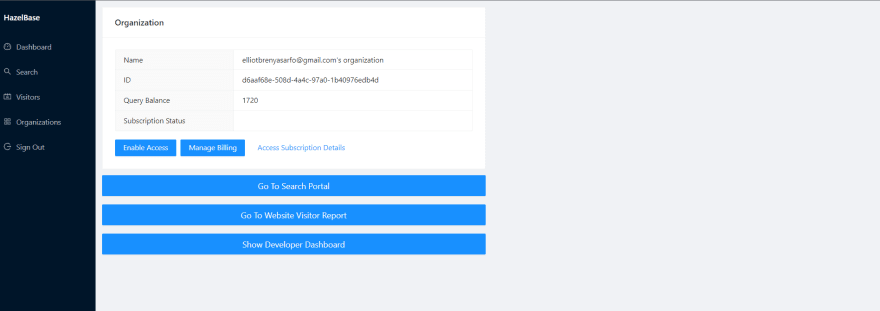
Step 3: On your dashboard click on your organization
Step 4: On your organization section click on the dashboard

Step 5: You may want to fill up your query balance to enable access (Each query cost $0.5 for more information contact HazelBase support Hello@HazelBase.com)
Step 6: Click on the show developer dashboard

Step 7: On the developer dashboard, you can create a secure API key and also get an overview of how to use HazelBase as a developer
How to Modify Data using HazelBase API
To modify data using HazelBase API, you can send a GraphQL mutation. A GraphQL mutation consists of a set of fields that describe the changes you want to make to the data. The format of a GraphQL mutation is similar to a query, but with a different keyword (mutation) to indicate that you are making changes to the data.
Before we start building the extension you may like to read google policies governing creation of the chrome extension https://developer.chrome.com/webstore/policies
Now let's build our extension;
HTML and CSS Codes Explained
The codes create a simple web page with a form to search for email information. The page uses the Tailwind CSS library for styling and has styles for the container, form-container, form-group, form-control, and btn.
The body of the page includes a form with two elements, a label and an input, and a search button. The result of the search will be displayed in a div. The page also includes a reference to an app.js script for the form functionality.
The use of Tailwind CSS makes it easy to style the page, while the JavaScript code provides the functionality for the form.
Manifest Codes Explained
This code is a manifest file for a browser extension. It specifies the version of the manifest file format used, the extension's name and the version number (1.0). The "browser_action" field indicates that the default action the user will see when they click the extension's icon is a popup window, defined in the "index.html" file. The "permissions" field lists the URL for the HazelBase API, which the extension requires access to in order to function.
Why do we need a Manifest File?
The manifest file acts as a blueprint for the extension, providing essential information to the browser to ensure the proper functioning of the extension.
JavaScript codes (Search Feature Code Explanation)

This code block is associated with the "window.onload" function. This means that when the web page finishes loading, the code inside the block will run. This block of code is setting up the functionality for a search button on the page.
When you click the "search" button, the website checks to see if you've entered your email into the designated field. If you haven't, a message will appear reminding you to enter your email. The website uses a special key to help with the search process. This code makes sure that you enter a valid email before searching for information.
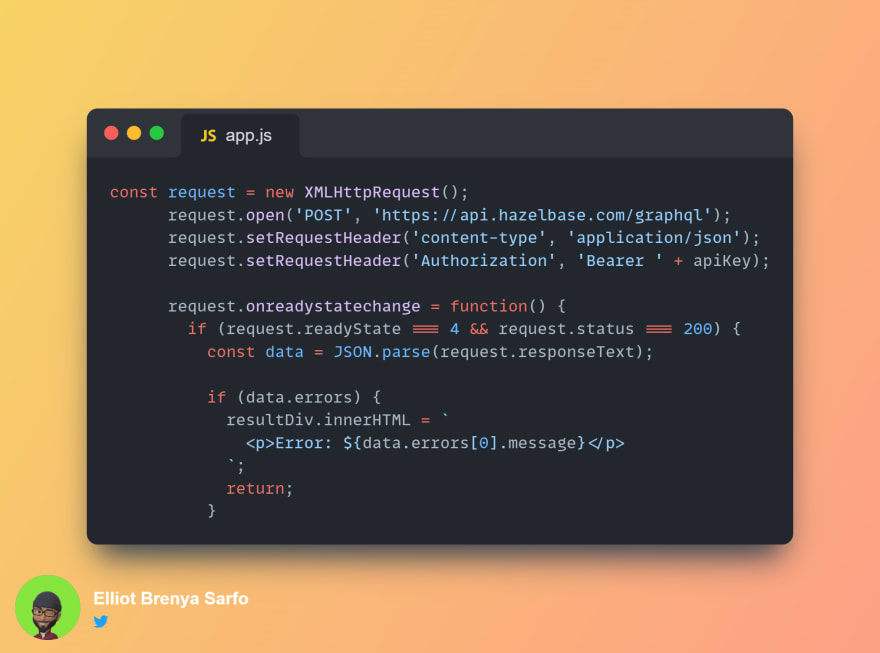
JavaScript (Creating an API Request with XMLHttpRequest in JavaScript)

This code creates a request using the XMLHttpRequest object. It opens a post request to the Hazelbase API with a URL of 'https://api.hazelbase.com/graphql'. It sets the request header content-type to 'application/json' and the authorization header to 'Bearer ' plus an apiKey.
The onreadystatechange function checks if the request is complete and has a status of 200. If it does, it converts the response text to JSON and checks if there are any errors. If there are errors, it displays an error message in the resultDiv.
JavaScript (Displaying Person Information from a Search Result.)

This code is using the data from a search result to display information about a person. The first piece of information it shows is the name of the person. It checks if the name is available and if it is, it displays the first and last name of the person. If the name is not available, it says 'Not Available'.
Next, it checks if the person has any employment information and if they do, it uses the first employment in the list. It then checks if the organization information is available and if it is, it logs the name of the organization in the console. If there is no organization information, it logs 'No organization found'. If there is no employment information, it logs 'No employment found'.
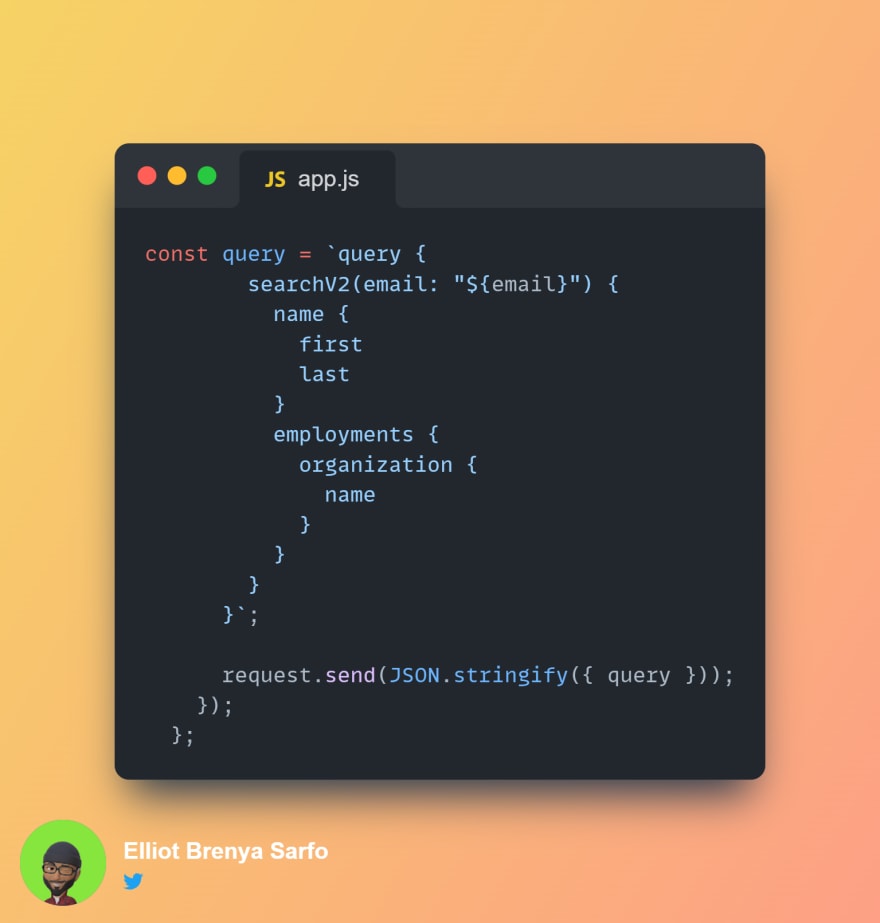
JavaScript(Finding Personal Information with an Email Address)

This code helps find information about a person by using their email address. It asks a database for the person's first and last name and the name of the company they work for. The request is made using a special way of asking for data called GraphQL(from HazelBase) and is sent to the database through a process that turns the request into a special format. The result of the request will give the needed information about the person being searched for.
In conclusion, HazelBase is a platform that provides developers with a vast amount of information from the internet, making it easier for them to build applications. With HazelBase's APIs, you can easily build an email lookup extension for Chrome that makes it quick and simple to find information about emails.
The HazelBase API is easy to integrate with and provides a secure way to access and modify data stored in the backend. You can access the developer dashboard by visiting HazelBase's website and signing up or logging in. From there, you can generate an API key, manage your APIs, and get an overview of how to use HazelBase as a developer.
Building the email lookup extension involves creating a simple web page with a form and a search button, using HTML and CSS. The JavaScript code provides the functionality for the form, and the API sends requests to the HazelBase API to retrieve the information you need. To modify data, you can use a GraphQL mutation, which is similar to a query but allows you to make changes to the data.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Elliot Brenya sarfo
Elliot Brenya sarfo | Sciencx (2023-02-06T06:12:53+00:00) How to Build Email Lookup Extension for Chrome using Hazelbase APIs. Retrieved from https://www.scien.cx/2023/02/06/how-to-build-email-lookup-extension-for-chrome-using-hazelbase-apis/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.