This content originally appeared on Bits and Pieces - Medium and was authored by Danusha Navod
Run Node.js in Your Browser with WebContainers
How to Run Node.js in Your Browser

WebContainers is a revolutionary product introduced by StackBlitz last year. It allows developers to create, edit, and run a secure Node.js environment in their browser tab in milliseconds. As a result, developers can now build Node.js, Angular, React, and Vue.js projects in their browsers entirely locally.
So, in this article, I will discuss the features of WebContainers, how they differ from other IDEs and how to get started with WebContainers.
What is a WebContainer
A WebContainer is a WebAssembly-based operating system that allows developers to spin up Node.js environments instantly. Thus, the main purpose of WebContainers is to accelerate the global shift to WebAssembly-based computing.
A WebContainer consists of several key components:
- Virtual File System integrated with lazy-loading
- Virtual networking
- Multi-thread/ multi-process application support
- Inter-Process communication/process signaling
- POSIX-esque shell with the ability to shell out between processes
StackBlitz’s WebContainer-based IDE lets you build full-stack Node.js environments that boot in milliseconds, go online instantly, and can share the application through links with just one click. Furthermore, VS Code’s robust editing interface, a complete terminal, npm, and other development tools are preloaded into the environment. Also, it is entirely browser-based and does not depend on external remote services.
Features of WebContainers
Security
With StackBlitz’s novel compute model, code executions occur in the browser security sandbox. This provides far greater protection while producing a development environment that is quicker and less constrained than localhost.
Many development environments are operated under excessive privileges, allowing third-party dependencies to have total control over the operating system. However, WebContainers provide an extra degree of security and process separation by confining runtime environments within a browser context.
Works offline
With the help of WebContainers, you can quickly build live Node.js servers on-demand that function even while you’re offline. This is possible due to a virtualized TCP network stack mapped to your browser’s ServiceWorker API.
Better than localhost
The server responds faster than localhost and shields your web servers from localhost scraping attempts since it runs behind the browser’s security sandbox.
A clean environment on every page load
The built-in npm client for WebContainer is so quick that it does a fresh install on every page load, guaranteeing you always have a clean environment. Furthermore, you can restore your environment to its original condition by refreshing the page if something goes wrong.
Access to the local file system
PWAs can request persistent read and write access to certain local file system areas using the File System Access API. Combined with StackBlitz WebContainers, there can be a future where you do not need to install node, npm, git, Visual Studio Code, or any other software on your computer. Instead, all you need is a web browser.
Seamless Node.js debugging with Chrome DevTools
Debugging JavaScript is relatively easy using browsers. The connection with Chrome DevTools operates right out of the box by running Node.js within the browser. No downloads or plugins are required, only native back-end debugging within the browser.
How does WebContainer-based StackBlitz IDE differ from other online IDEs?
With traditional IDEs, your complete development environment runs on a distant server, which feeds the results to your browser via the internet. The issue with this approach is that it offers a few security advantages and mostly delivers a worse user experience than using your local computer.
WebContainers are entirely browser-based and do not depend on external remote services. Hence, the browser’s security sandbox provides far greater protection than traditional IDEs.
Also, typical online IDEs take a long time to spin up containers. As a result, they are not offline-capable and frequently cause network timeouts. Also, it is very difficult to troubleshoot frozen or broken containers. Clicking the refresh button only reconnects you to the broken container once again.
Setup Your First WebContainer-based StackBlitz Project
WebContainers and EngineBlock are the two types of environments used by StackBlitz to execute applications. One or the other is connected to each project in StackBlitz.
WebContainers can execute module bundlers like Webpack or Vite since they are focused on providing a native Node.js environment. Therefore, any front-end framework can be used with one of these tools, like working in a local environment. In addition, WebContainers, also support several back-end frameworks.
You can quickly start a new WebContainer-based StackBlitz project by picking their starter project or importing a project from GitHub or your local computer.
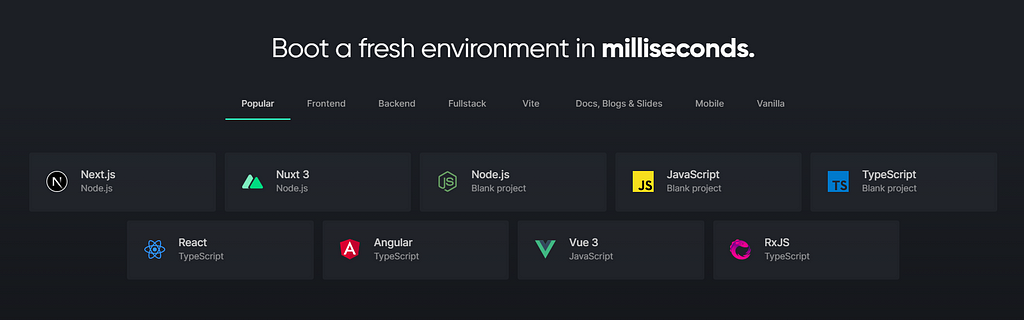
1. Picking a Starter Project
Starter projects are virtual playgrounds often created by the project’s core staff and run on StackBlitz. You can find a list of starter projects on the StackBlitz homepage. They have introduced around 60 starter projects with different technologies, such as Angular, React, Next.js, Vue 3, Express, and more.

You can also start an open-source starter project by simply visiting the dedicated URL with the “.new” domain for that selected project. Check the URL list.
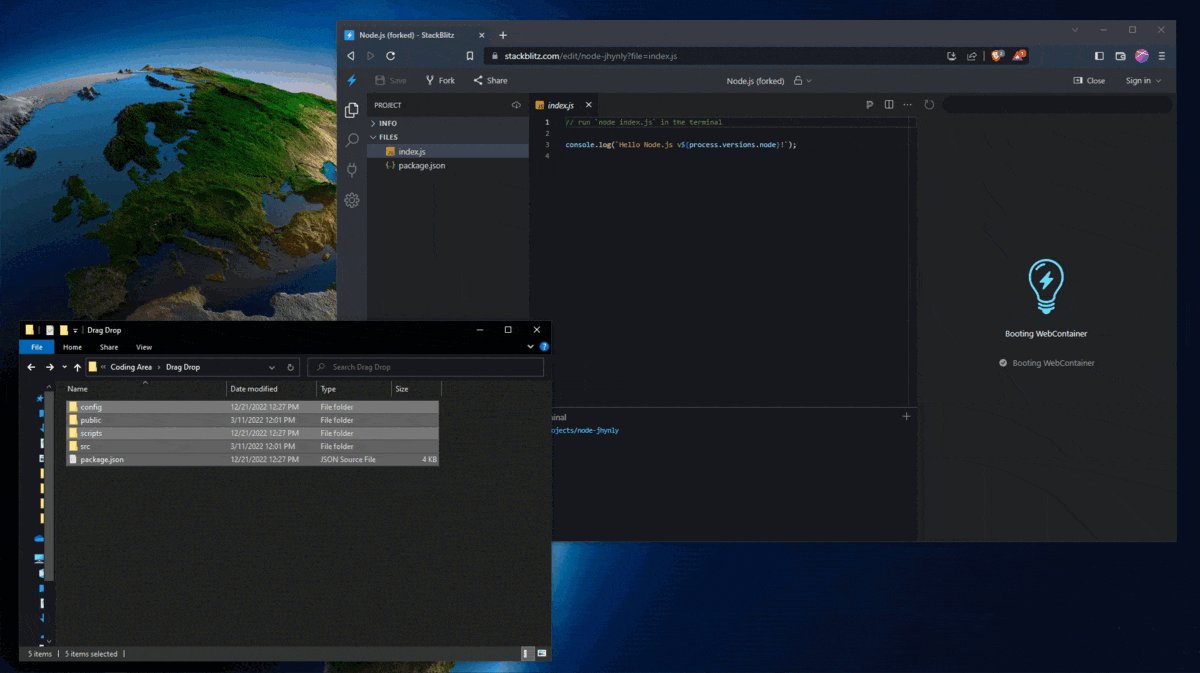
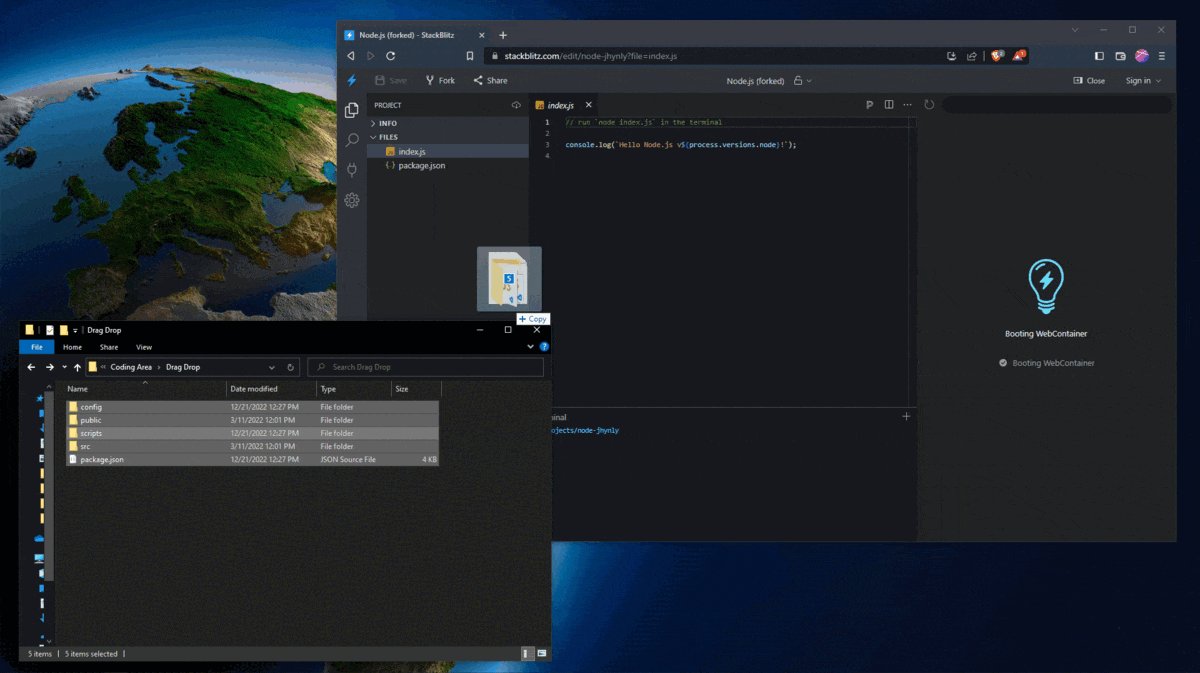
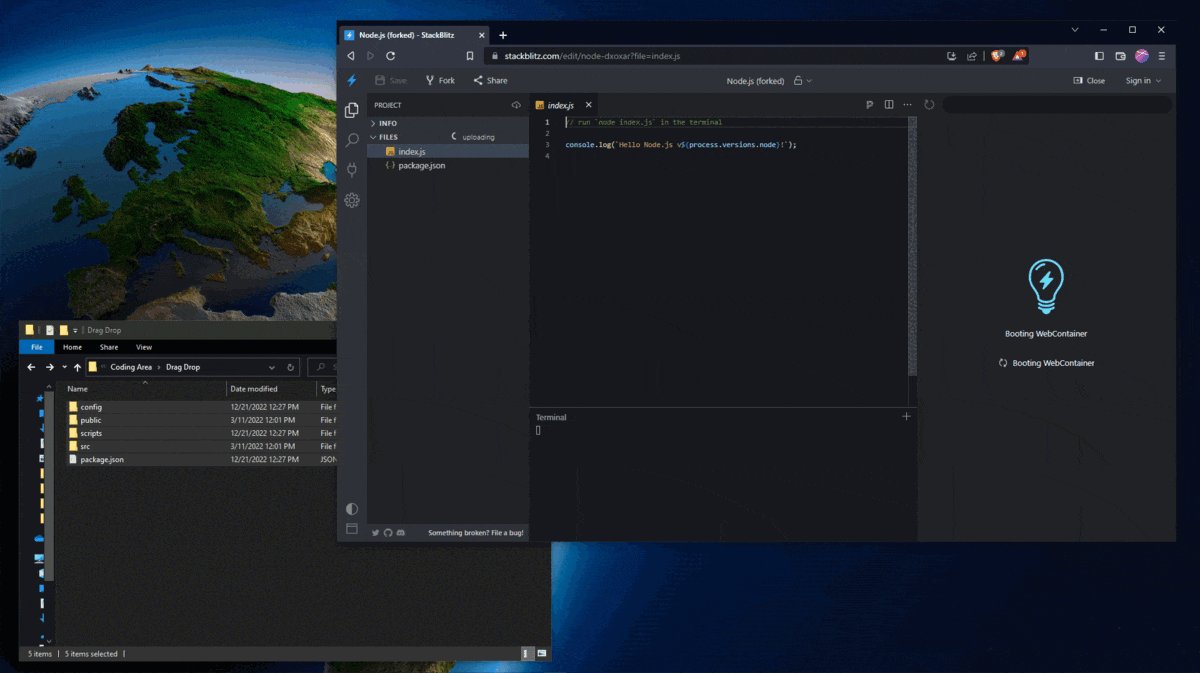
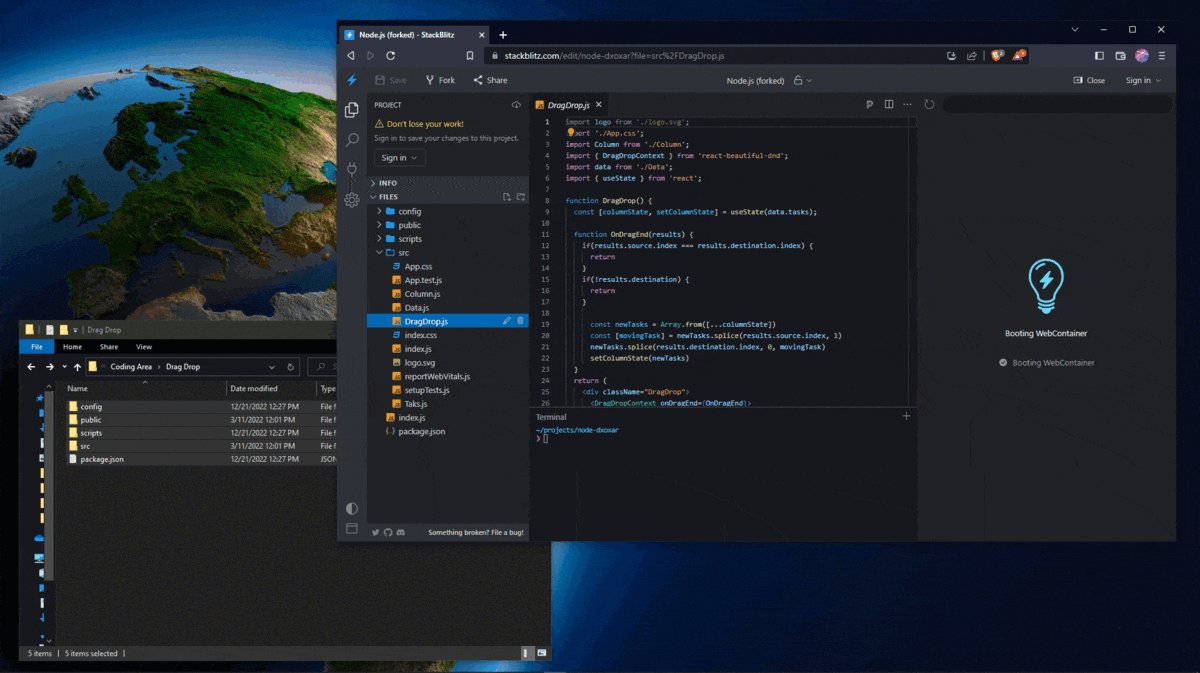
2. Importing a project from the local computer
Open the StackBlitz project you want, then drag & drop any files or folders you wish to import. It’s as simple as that.

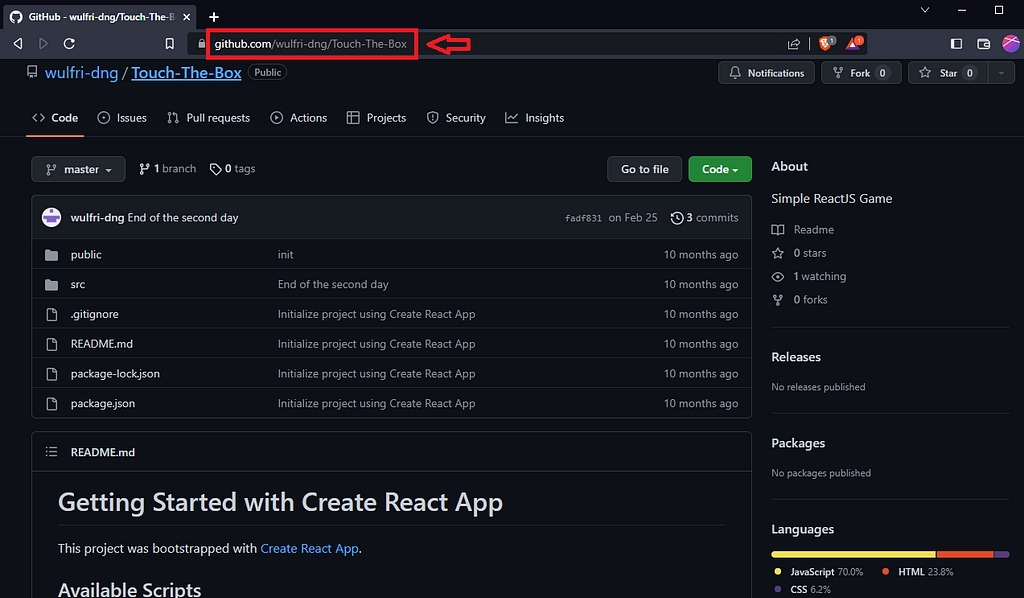
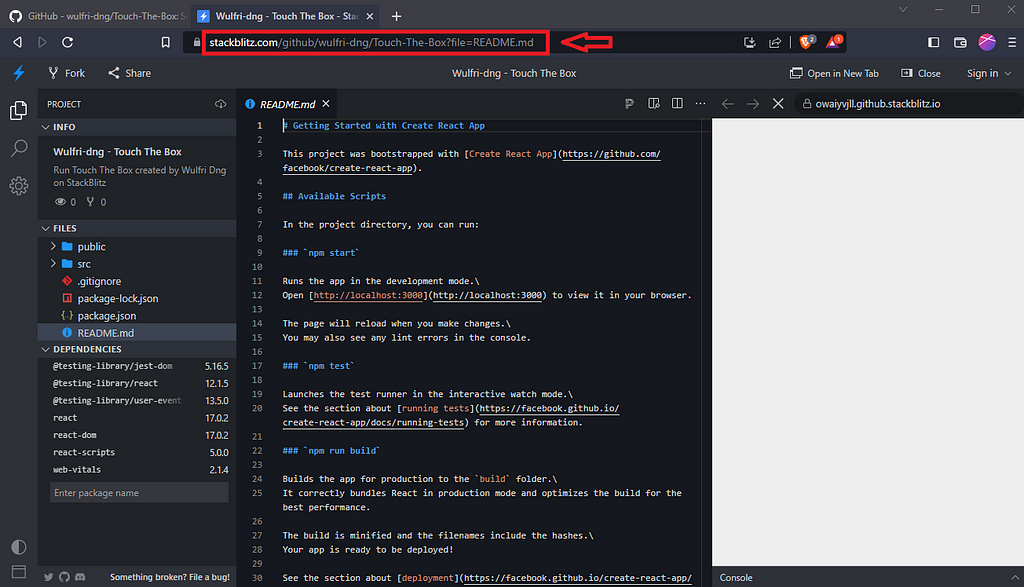
3. Importing a public project from GitHub
By adding the username and repository name to the URL, as shown below, you can use StackBlitz to execute any public GitHub repository.
stackblitz.com/github/{GH_USERNAME}/{REPO_NAME}

You can specify the branch, tag, or commit when importing the GitHub repository.
.../github/{GH_USERNAME}/{REPO_NAME}/tree/{TAG|BRANCH|COMMIT}The related StackBlitz project automatically updates with the most recent changes whenever you post commits to GitHub, ensuring that the code in your GitHub repository continues to be the official source.
In addition, you can set up a launch command for your project while you import the project to StackBlitz. It will allow your project to execute the code once the editor launches automatically.
stackblitz.com/fork/github/{gh_username}/{repo_name}?terminal={npm_script_name}WebContainers limitations
HTTP Networking
The ability of WebContainers to connect to databases like MongoDB, Redis, and PostgreSQL is currently restricted by the browser’s capacity to perform network requests. However, this might soon change since Native Sockets will quickly be shipped by Chromium.
It can support additional HTTP-based protocols like WebSockets but is currently only able to handle HTTP connections. Also, it is necessary to allow CORS or a CORS proxy when making HTTP queries to external services.
NPM postinstall Scripts and Native Binaries
While many postinstall scripts are safe to use; the majority are used to configure or compile native binaries and are frequently executed in privileged root contexts, providing arbitrary code access to the whole system. The WebContainers will not support this behavior because they are secure by default.
Browser Support
WebContainers is in its Alpha stage and only supports Firefox and Chromium-based browsers. In most cases, supported browsers work well with WebContainers. But specific browsers have built-in content limitations, such as preventing third-party cookies and Service Workers, which can stop StackBlitz WebContainers from functioning as expected.
Conclusion
Compared with other online IDEs, StackBlitz’s WebContainers-based IDE has far more advanced capabilities. However, with speed, security, usability, and other features like clean environment loading, and offline functioning, WebContainers win the battle.
The fact that WebContainers is free to use for open-source projects but requires a membership if you want to use it for private repositories is a drawback. Nevertheless, WebContainers is still a SaaS product, even though it runs great locally. That’s the only significant disadvantage we can notice in WebContainers.
Overall, if you are a full-stack developer, StackBlitz’s WebContainer is an excellent fit for your project tests and developments.
Build apps with reusable components like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
- How We Build Micro Frontends
- How we Build a Component Design System
- Bit - Component driven development
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
Running Node.js in Your Browser with WebContainers was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Danusha Navod
Danusha Navod | Sciencx (2023-02-08T07:36:36+00:00) Running Node.js in Your Browser with WebContainers. Retrieved from https://www.scien.cx/2023/02/08/running-node-js-in-your-browser-with-webcontainers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
