This content originally appeared on DEV Community 👩💻👨💻 and was authored by Pachi 🪐 (she/her/ela)
Olá pessoas, como vão vocês?
Perguntei no Twitter: Você sabe o que é GitHub Codespaces? E a resposta geral foi não.
Como essa ferramenta é super legal e útil, vocês deveriam conhecer ela. Resolvi criar um artigo sobre, contando um pouco o que é e porque é tão legal e como você poder começar a usá-la.
O que é um Codespace?
Um codespace é um ambiente de desenvolvimento hospedado na nuvem. Imagine seu *VS Code de todo dia, com todas suas extensões e seu setup do jeitinho que você gosta, só que acessível de qualquer máquina pelo navegador. Ta dã, Codespaces é basicamente isso.
Além de ter seu ambiente todo configurado na nuvem, ele é rápido e se inicializa em segundos!
*Eu usei o VS Code como exemplo, mas podemos usar JetBrains e Jupyter também.
Cada codespace que você cria é hospedado pelo GitHub em um contêiner Docker e executado em uma máquina virtual.
Por padrão, os Codespaces são criados a partir de uma imagem Linux que inclui uma seleção de linguagens e ferramentas populares, mas você pode usar uma imagem baseada em uma distribuição Linux de sua escolha e configurá-la para seus requisitos específicos. Independentemente do seu sistema operacional local, seu espaço de código será executado em um ambiente Linux.
Windows e MacOS não são sistemas operacionais com suporte para o contêiner remoto.
Algumas vantagens do CodeSpaces
Primeiramente, você pode codar de qualquer dispositivo em que você consegue abrir um navegador e tenha acesso à internet, sem ter que se preocupar se seu dispositivo é poderoso o suficiente. Se você está aprendendo a codar de um notebook antigo e ruinzinho que você ganhou de um primo distante, não tem problema, já que o Codespaces está na nuvem.
Onboardings muito mais rápidos: Você não precisa montar seu ambiente de desenvolvimento enquanto faz o onboarding de um projeto novo, você pode abrir o Codespaces instantaneamente do seu repositório GitHub pré-configurado, e com segurança, apenas clicando em um botão.
Você pode abrir Codespaces diretamente de uma Pull Request e resolver bugs diretamente da PR sem ter que esperar pelo seu ambiente de desenvolvimento carregar.
Gostei, como começo a usar?
Vou te ensinar as duas maneiras mais simples de começar a usar Codespaces.
Na primeira, você clica aqui e vai encontrar algumas opções de templates para usar de base para seu ambiente de desenvolvimento. Atualmente, os templates disponíveis são:
Ruby on Rails
React
Jupyter Notebook
Express
Next,js
Django
Flask
Preact
E também tem a opção Blank, pra você que quer começar do 0.
Outra maneira de iniciar um Codespaces é dentro de um repositório já existente:
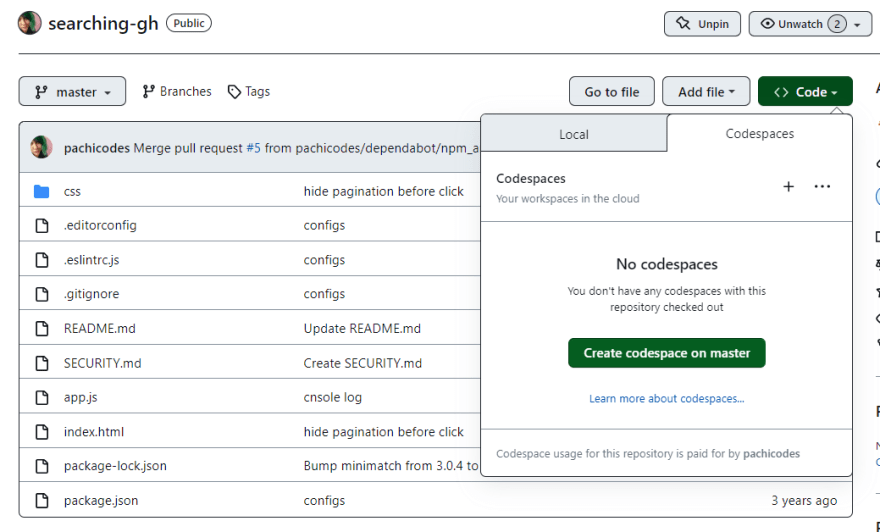
Na página inicial do seu repositório existe um botão verde escrito Code.
Clicando nele você vai ver duas abas: Local and Codespaces.
Click na aba Codespaces e aqui você verá outro botão verde, esse com o texto Create codespace on master.
Clique neste botão e seu Codespaces foi iniciado!
Mas é de graça?
Sim e não, mas depende rs
Quando você cria um Codespaces, você pode escolher a configuração da sua máquina virtual: de 2 cores, 8 GB de RAM e 32 GB de armazenamento, até 32 cores, 64 GB de RAM e 128 GB de armazenamento.
O Github te disponibiliza até 60 horas grátis por mês, dependendo de quantos cores você usar na sua configuração:
2 cores = 60 horas
4 cores = 30 horas
8 cores = 15 horas
As opções com mais cores são 8 cores são pagas, para saber sobre valores dá uma olhadinha aqui.
Exemplos de uso
Peguei lá daquele post do Twitter que comentei lá no comecinho, alguns user cases:
Temos designers conseguindo executar os comandos que eles precisam pelo Codespaces para gerar uns assets e tokens sem precisar ficar pedindo mais pra gente! Demais! - William Grasel
No começo eu usava muito jupyter notebook pq fazia muita análise de dados e era bem massa pq dava pra compartilhar com clientes e eles abriam direto do browser depois comecei a usar como ambiente cloud genérico e de repente não precisava mais carregar meus dotfiles de uma máquina pra outra tinha um setup que podia abrir em qualquer lugar, só logar no gh e pronto - Victor Wildner
Eu uso para documentações técnicas, facilita muito a documentação técnica estar perto do codigo - Prigs
Também fiz um artigo recentemente sobre como usar Codespaces para dar aulas de programação!
E você, já usou o Codespaces?
Se você já usou, compartilha com a gente como você usa, e se você nunca usou, mas esse post te deu ideias, fala aí como você planeja usá-lo!
Obrigada por ler até e sigam o GitHub Brasil das redes sociais para ficar por dentro de novidades <3
Meet-ups do GitHub em português🗣️
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Pachi 🪐 (she/her/ela)
Pachi 🪐 (she/her/ela) | Sciencx (2023-02-09T14:16:52+00:00) O que é GitHub Codespaces e como usar. Retrieved from https://www.scien.cx/2023/02/09/o-que-e-github-codespaces-e-como-usar/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.