This content originally appeared on Telerik Blogs and was authored by Ezekiel Lawson
Learn what PortalVue is, why you should use it and how to render components outside our Vue app using PortalVue.
PortalVue, sometimes known as Teleport, is a new addition to Vue 3 and a simple component that allows you to render components anywhere in the DOM and outside your Vue app. Aside from that, we can also use it mainly on dropdowns, modals and popup messages.
The PortalVue component is critical in your Vue application because it allows you to move elements that are not within your app but are controlled by the Vue App. This article will explain what PortalVue is, why you should use it and how to render components outside your Vue app using Portal-Vue.
Table of Contents
- Introduction to PortalVue
- Installation and setup
- Why you should use PortalVue
- How to render components with PortalVue
- Conclusion
Prerequisites
This article assumes you have a basic knowledge of working with Vue.js from setup to installation of components, as this tutorial will not cover all this in detail.
Introduction to PortalVue
PortalVue is a set of Vue components that allows you to render a component anywhere in the DOM or outside of the elements that are not within your app but are controlled by the Vue App.
Installation
Since PortalVue is a component, we will have to install it and set it up.
To install the Portal package, run the command below:
npm install -–save portal-vue
# or with yarn
yarn add portal-vue
Setup
After installation, the next step is to set up our package. To do that, we will copy the syntax below and paste it into our main.js file :
import PortalVue from 'portal-vue'
Vue.use(PortalVue)
Why You Should Use PortalVue
When working with large components, we have to organize all the components logically. PortalVue is ideal because it simplifies working with elements like modals and popups and makes it extremely easy to render it on top of their DOM elements without ugly workarounds.
How To Render Components with PortalVue
PortalVue is a component that we use in rendering components—let’s get started. In this example, we will create a table list which contains an employee’s profile using Progress Kendo UI for Vue.
Create Employee Table List
First, we will create a component called EmployeePage, and copy this code into that component:
<template>
<div class="content">
<h1>Employee Profile</h1>
<table border="1" class="k-table k-table-layout-fixed">
<thead class="k-table-thead">
<tr class="k-table-row">
<th class="k-table-th">Name</th>
<th class="k-table-th">Title</th>
<th class="k-table-th">Company</th>
<th class="k-table-th">Identity</th>
</tr>
</thead>
<tbody class="k-table-tbody">
<tr class="k-table-row" v-for="(employee, id) in employees">
<td class="k-table-td">{{ employee.name }}</td>
<td class="k-table-td">{{ employee.title }}</td>
<td class="k-table-td">{{ employee.company }}</td>
<td class="k-table-td">{{ id }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: "EmployeePage",
data() {
return {
employees: [
{ name: "Jacob Mathew", title: "Senior Designer", company: "Google" },
{ name: "Andy Jane", title: "Marketing Manager", company: "Apple INC" },
{ name: "Michael Smith", title: "Web Instructor", company: "Vue School" },
],
};
},
};
</script>
Rendering Component Outside our Vue App
In the previous section, we created our employee page. Now, let’s see how we can render our component outside our Vue app.
We have created our EmployeePage component. Next, we will create a second component called EmployeeData. This is where our employee data will be
displayed using the portal element.
The next step is to connect the two components we created in our App.vue component.
<script>
import EmployeePage from "./components/EmployeePage.vue";
import EmployeeData from "./components/EmployeeData.vue";
export default {
name: "App",
components: {
EmployeePage,
EmployeeData
},
};
</script>
Next, we will add the portal component portal to="employee-data" in our EmployeePage. This will render the content anywhere we have the employee-data in the portal element.
<template>
<div class="content">
<h1>Employee Profile</h1>
<portal to="employee-data">
<table border="1" class="k-table k-table-layout-fixed">
<thead class="k-table-thead">
<tr class="k-table-row">
<th class="k-table-th">Name</th>
<th class="k-table-th">Title</th>
<th class="k-table-th">Company</th>
<th class="k-table-th">Identity</th>
</tr>
</thead>
<tbody class="k-table-tbody">
<tr class="k-table-row" v-for="(employee, id) in employees">
<td class="k-table-td">{{ employee.name }}</td>
<td class="k-table-td">{{ employee.title }}</td>
<td class="k-table-td">{{ employee.company }}</td>
<td class="k-table-td">{{ id }}</td>
</tr>
</tbody>
</table>
</portal>
</div>
</template>
In other words, for us to display the data wrapped with the portal component, we will specify the destination we want the data to be displayed using the portal-target name="employee-data" syntax.
<template>
<div class="employee-data">
<h3>Table data of employees and their company</h3>
<portal-target name="employee-data" />
<!-- specify the destination here -->
</div>
</template>
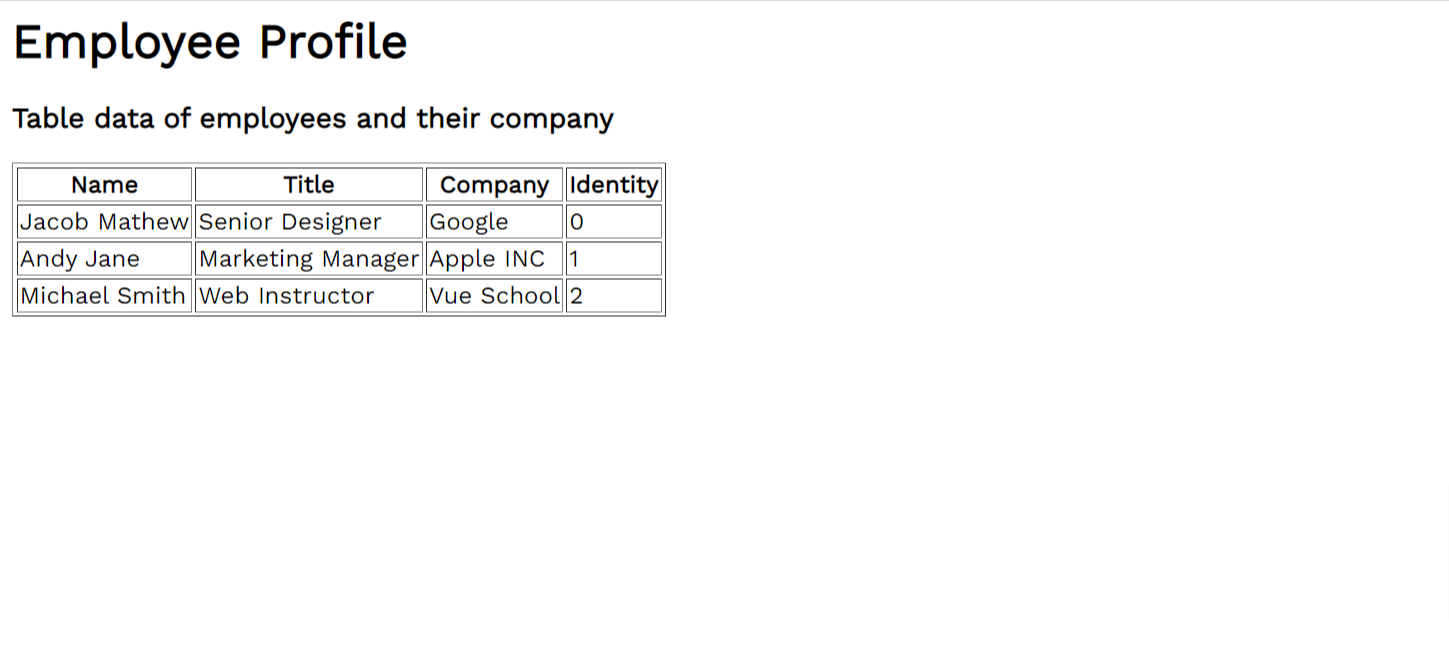
This will render the component and display the data in our browser. Example of what our application will look like:

One unique thing about the portal component is that you can reuse that component anywhere in your code so far. You create and target the destination you want to display that content in. This case can also include buttons, modals, popup notifications and the rest.
Conclusion
Portal is a perfect package to work with if you want to render components outside your Vue apps, create reusable components and more. This article shows how we can render a component outside our Vue app using the Vue 3 feature portal. Hopefully, after this article, you will be able to create the reusable component easily.
This content originally appeared on Telerik Blogs and was authored by Ezekiel Lawson
Ezekiel Lawson | Sciencx (2023-02-09T08:41:03+00:00) Understanding Portal in Vue.js. Retrieved from https://www.scien.cx/2023/02/09/understanding-portal-in-vue-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
