This content originally appeared on DEV Community 👩💻👨💻 and was authored by Ayanabilothman
async and await are JavaScript keywords that enable us to work with promises in a more simple way.
async
If you define a function that returns a promise, and this promise will always only resolve, in this case, instead of constructing a promise, you can use async keyword before the function and directly return the resolved value.
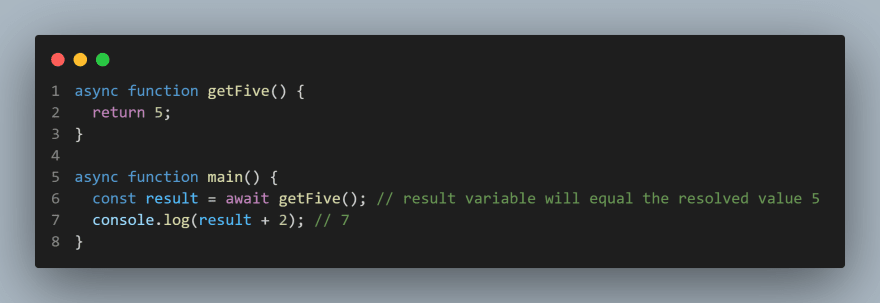
Let's clarify by an example 👇
You can replace the second function with the first one. Using async keyword before the function will make this function return an implicit promise behind the scenes. The value you actually return from this function will act as if it is a result passed through hidden resolve function.
And in turns, we can use chaining on the returned promise.
What about await keyword ?
await
await keyword is used instead of then function, which means we can let go of writing chains.
Be careful about 🤓
awaitkeyword must be used before promises, you can't await for anything expect promise.awaitkeyword must be used inside a function withasynckeyword.
Summary:
-
asyncreplaces constructing promises. -
awaitreplacesthen. -
asynccan be used alone, butawaitmust be used insideasyncfunction.
Error handling of promises is a great topic. It will be clarified in another article, just wait for it 🔥.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Ayanabilothman
Ayanabilothman | Sciencx (2023-02-11T21:17:09+00:00) Write promises chaining using async/await.. Retrieved from https://www.scien.cx/2023/02/11/write-promises-chaining-using-async-await/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.