This content originally appeared on DEV Community 👩💻👨💻 and was authored by Francielle Dellamora
Olá pessoal,
Sou desenvolvedora web e sei que ter um portfólio legal é super importante para mostrar suas habilidades e experiências profissionais. Sei também que não é raro sentir-se perdido e sem saber por onde começar, então decidi compartilhar algumas dicas e um pouco da minha experiência ao desenvolver a primeira versão do meu site.
Quer comprar um domínio mas não sabe como?
Não se sinta especial, eu também não fazia a mínima ideia de como comprar um domínio personalizado. Basicamente só sabia que existia como e por isso fiz o que todo dev faz de melhor, pesquisei no google e descobri que é bem fácil!
Aqui estão os passos básicos para você comprar o seu:
Vá para o site do Google Domains
Escolha um nome de domínio que você gostaria de usar para o seu site. Isso é como o endereço do seu site na internet, como por exemplo, "dellamora.dev".
Verifique se o nome de domínio que você escolheu está disponível. Se estiver, você verá uma mensagem dizendo "Disponível".
Adicione o nome de domínio à sua cesta de compras clicando no botão "Adicionar ao carrinho".
Siga as etapas para finalizar a compra, incluindo inserir informações de pagamento.
Pronto! Agora você é dono de um novo domínio mas ainda precisa criar um site e publicá-lo (:
O que não pode ficar de fora do seu portfolio
Um site pessoal é como se fosse um cartão de visitas virtual para o mundo conhecer quem você é, quais conteúdos já produziu, suas experiencias profissionais e como entrar em contato com você. Portanto é essencial que seu site tenha uma seção dedicada a cada um desses assuntos.
Sou programadora e não designer, o que faço?
A minha sorte é que tenho diversos amigos na área e a primeira versão de tela quem produziu foi o meu amigo @TheLittleLuiz, você pode conferir abaixo que ela é bem diferente do resultado final.
Um fato importante que quero destacar é que durante o processo de criação, diversas mudanças vão acontecer e é natural você descartar e ressuscitar ideias.
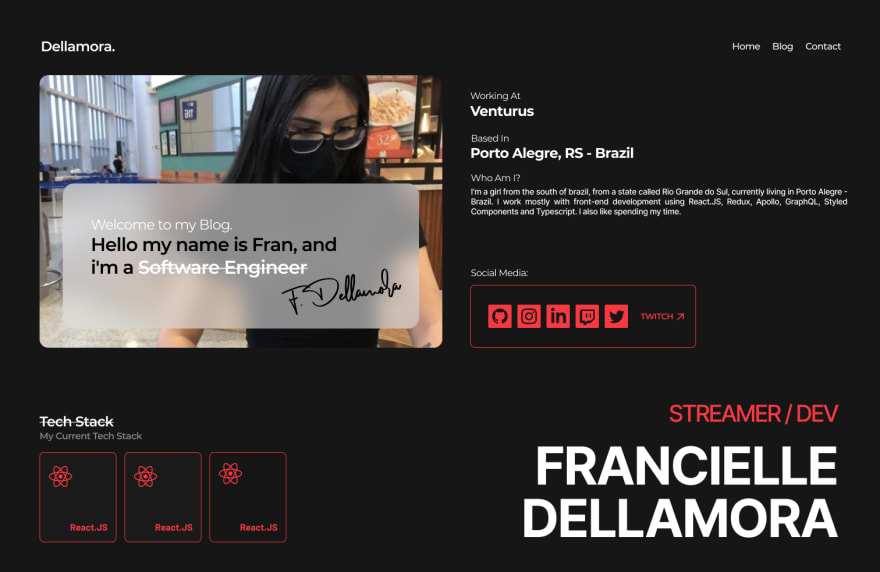
No meu caso, após muitas pesquisas e descobertas finalmente achei um design que atendesse todas as minhas necessidades e caso você se sinta sem criatividade e precise de referências esses são os meus três sites favoritos para pesquisar templates e achar inspirações:
O dilema: Escolher quais tecnologias usar
Escolher a stack é o desafio que todo programador tem ao iniciar um novo projeto, comigo não foi diferente e por isso sou extremamente grata ao @yungbzz que me auxiliou durante processo.
Após discutir quais seriam as melhores tecnologias do mercado, iniciar uma aplicação NextJS com TypeScript pareceu natural visto que são tecnologias que se complementam e eu poderia fazer o deploy de forma gratuita na Vercel.
Devido à simplicidade do projeto, decidi usar o Tailwind CSS, pois isso me permitiu concluir a lading page de forma mais ágil. Ademais, essa biblioteca oferece outros benefícios, como um design consistente e fácil de manter, graças ao uso de classes reutilizáveis em vez de estilos individuais.
Para criar as animações, utilizei o Framer Motion e a Intersection Observer API, que, quando combinados, são capazes de produzir efeitos incríveis. Caso queira saber mais sobre o assunto, recomendo a leitura do meu artigo"Framer Motion e Intersection Observer: Uma Dupla Poderosa para Animações no React".
A fim de implementar um carrossel na seção de artigos, optei pelo uso da biblioteca Swiper, que é amplamente reconhecida como uma das melhores opções disponíveis para essa finalidade. Além disso, para lidar com as requisições e gerenciar os dados de forma eficiente e confiável, utilizei o React Query, que se mostrou bastante útil para o projeto.
Okay, projeto finalizado, vamos desvendar o que é a Vercel e como fazer deploy
A Vercel é uma plataforma de hospedagem na nuvem que permite aos desenvolvedores publicarem seus projetos na Internet de forma rápida e fácil. Em resumo, ela oferece muitos recursos para otimizar a velocidade e o desempenho do seu projeto, e permite que você faça deploy seguindo o passo a passo a baixo:
Crie uma conta na Vercel e faça o login no dashboard.
Clique no botão "New Project" e selecione a opção "Import Git Repository".
Escolha o repositório do seu projeto e a branch que deseja fazer deploy.
A Vercel irá importar o projeto e criar uma pré-visualização. Verifique se está tudo correto e confirme a importação.
Defina as configurações do projeto, como o nome, domínio, ambiente, etc.
Se necessário, defina as variáveis de ambiente que o projeto necessita para funcionar corretamente.
Selecione a opção "Deploy" para realizar o primeiro deploy do projeto.
Aguarde alguns minutos enquanto a Vercel realiza o build do projeto e publica na internet.
Verifique se o projeto foi publicado corretamente acessando a URL fornecida pela Vercel.
Pronto! Seu projeto está publicado e pode ser acessado por qualquer pessoa, agora só falta configurar o seu domínio personalizado e como existem formas diferentes a própria Vercel fornece um passo a passo para cada caso (:
Lembre-se de que a criação de um portfólio não é apenas sobre design e tecnologia, mas também sobre destacar suas habilidades e experiências profissionais. Com o tempo, o seu portfólio pode se tornar uma ferramenta valiosa para avançar na sua carreira de programador.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Francielle Dellamora
Francielle Dellamora | Sciencx (2023-02-14T17:04:11+00:00) O passo a passo de como criei meu portfólio e como você pode fazer o mesmo. Retrieved from https://www.scien.cx/2023/02/14/o-passo-a-passo-de-como-criei-meu-portfolio-e-como-voce-pode-fazer-o-mesmo/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.