This content originally appeared on Telerik Blogs and was authored by Leomaris Reyes
In our fourth .NET MAUI Challenge, we’ll look at the Data Grid from Telerik.
Howdy! ♀️ Welcome to #NetMauiChallenges! Thank you very much for accepting this challenge! These posts will be launched periodically and will be exploring topics that will help you continue to grow in .NET MAUI!
You will see that the challenges focus on simple and very specific but important topics. The goal here is that you can take the time to delve into each one. We want learning to be fun for you, so regardless of the day and the time you are viewing this article, it will only take a few minutes!
How Our Challenges Work
Each challenge has a structure that is easy to understand and that complies with three important points to be of real help for your professional development:
Statement of the challenge: You will always see an image which gives you a description of what the challenge expects from you. After this, you will see three possible answers from which you can only select one.
Solution: In each challenge, you will receive the option that solves the question. It will be hidden so that you first analyze it and then click to see the correct answer with its respective explanation.
Study resources: Once you see the correct answer, each challenge's solution will have study resources so you can delve deeper into it.
Prefer to Learn via Video?
You can watch a video version of this post here:
Telerik DataGrid for .NET MAUI
Most of the data on the internet is stored in tables within a database. The DataGrid component from Progress Telerik UI for .NET MAUI provides the same abstraction over the data—it has columns and rows, and the intersection of a row and a column is called a cell.
This time, we will learn a little about how to use columns in a Telerik DataGrid for .NET MAUI! It is very important that you know what type of column is indicated for our Grid so that the added controls make the best possible representation of what is needed in your app. Let’s see the challenge!
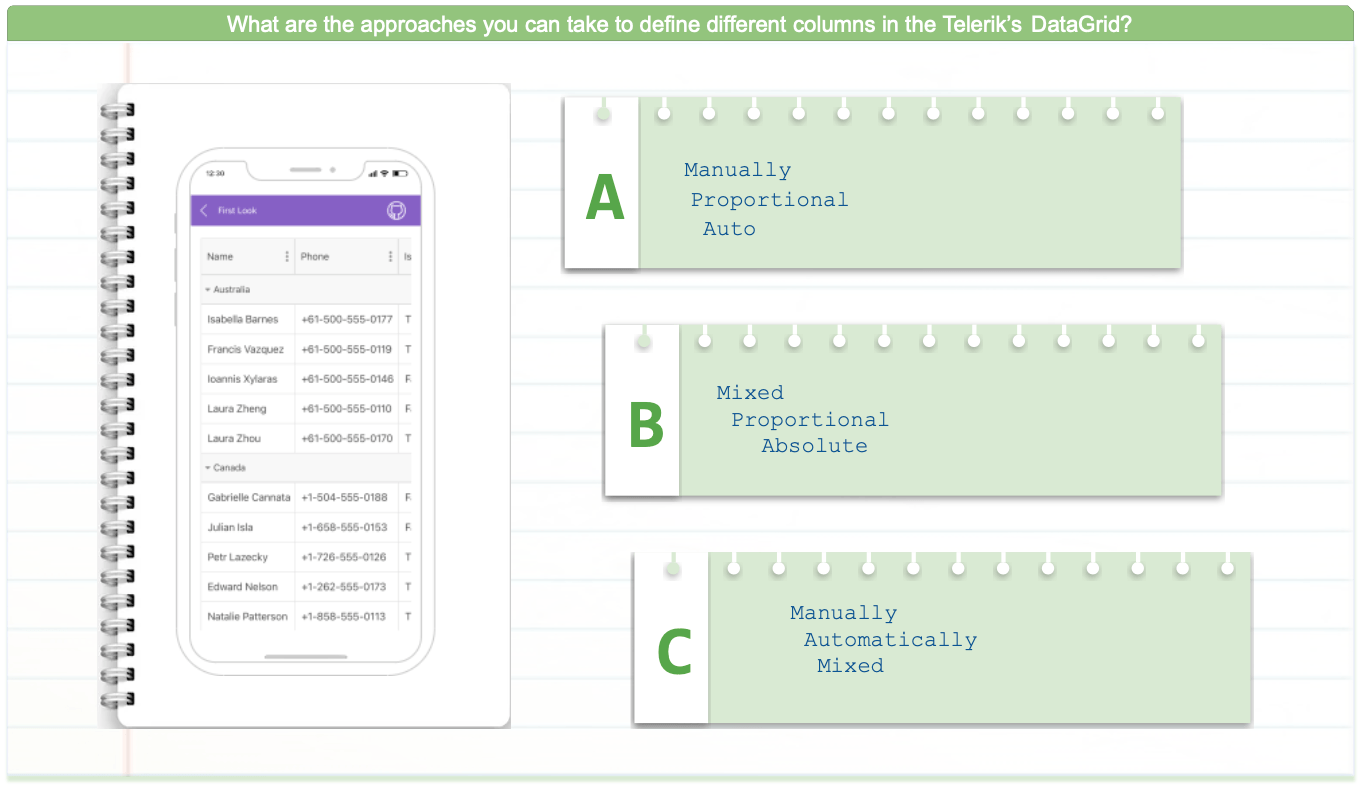
What are the approaches you can take to define different columns in the Telerik DataGrid?

Option A:
Manually
Proportional
Auto
Option B:
Mixed
Proportional
Absolute
Option C:
Manually
Automatically
Mixed

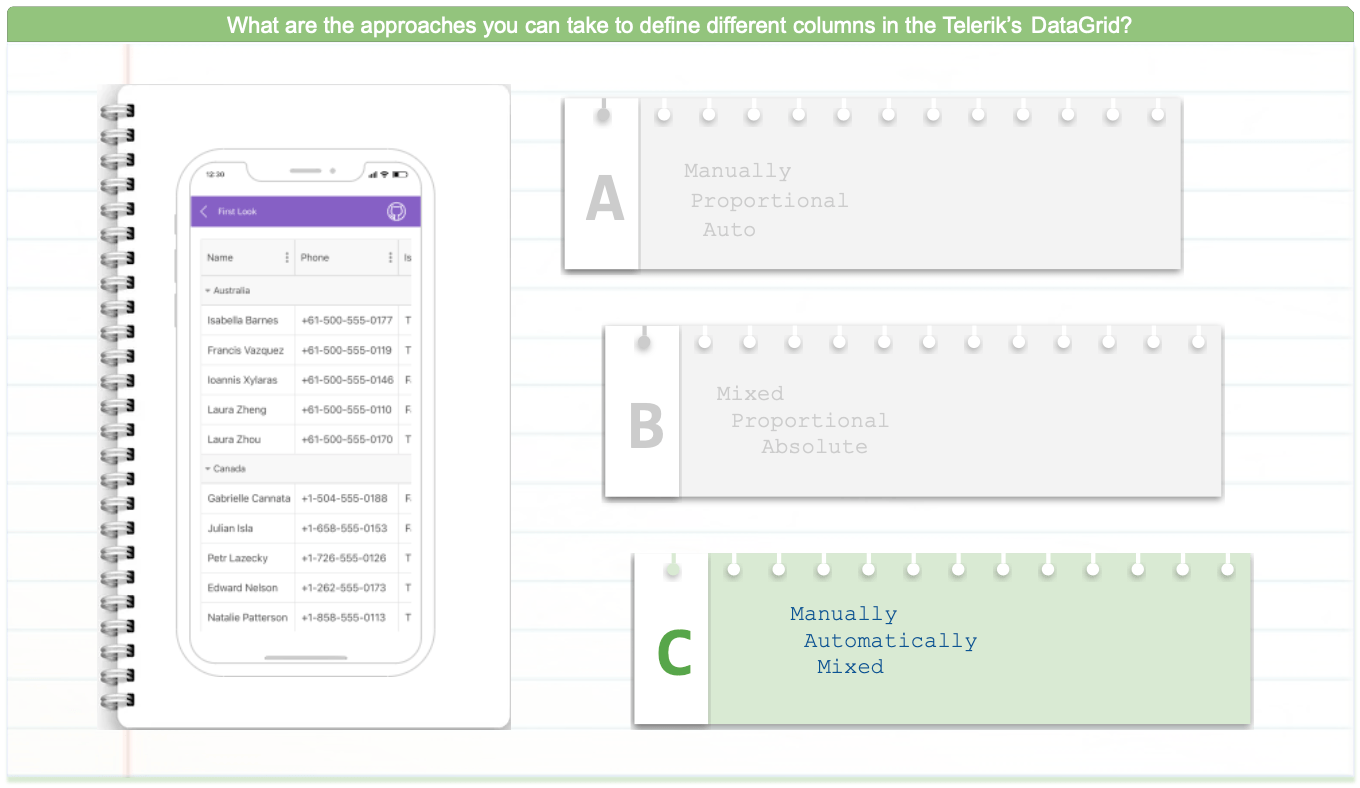
Do you already have the answer? Perfect! Please click below to see the solution—here you can see the correct answer and its explanation with supporting materials.
The correct answer is option C!
Manually
Automatically
Mixed
The correct answer is C due to the following points:
There are only three column types, which are: Manually, Automatically and Mixed, so the remaining presented in the options are not valid.
Delving a little into each mode, we have the following uses:
- Manually: It allows you to add the column manually. You just have to add the columns to the RadDataGrid.Columns collection.
- Automatically: It allows you to add the column automatically. You just have to set the
RadDataGrid.AutoGenerateColumns="True", and the columns you need will be auto-generated. - Mixed: It’s a mix of the two points mentioned above. So, you can add both manually and automatically.

Study Resources
- To better understand the types of Columns you can work with, I leave you the documentation article: Columns Overview from Telerik Data Grid.
- To explore 100% the Telerik DataGrid, I leave you the following articles:
Wrap-up
We invite you to share this challenge on your networks using the hashtag #NetMauiChallenges.
See you next time! ♀️ I hope you liked it and it was useful!
Thanks for reading!
This content originally appeared on Telerik Blogs and was authored by Leomaris Reyes
Leomaris Reyes | Sciencx (2023-02-17T16:11:04+00:00) .NET MAUI Challenge 4: Telerik DataGrid. Retrieved from https://www.scien.cx/2023/02/17/net-maui-challenge-4-telerik-datagrid/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
