This content originally appeared on DEV Community 👩💻👨💻 and was authored by Rutvik Patel
Text Typing Effect Using HTML CSS Only
In this article, we’ll show you how to create a text typing effect using HTML and CSS only. No JavaScript is needed!
Moreover, we’ll walk you through step by step how to create this cool text typing effect that can be added to your web projects. It’s a great way to add some interactivity and engagement to your web pages.
We’ll be using HTML and CSS to create this effect, so even if you’re a beginner, you’ll be able to follow along with ease. Plus, with no JavaScript involved, this article is perfect for those who want to keep their websites lightweight and fast-loading.
Points to be discussed
Preview
YouTube Tutorial
HTML Code
CSS Code
References
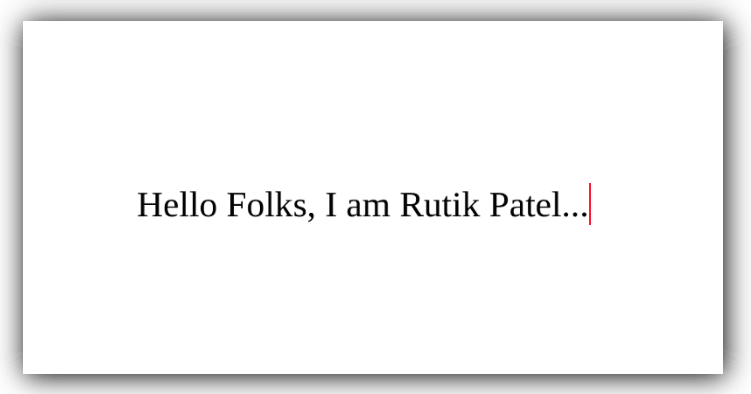
Preview :
A live demo of the website can be viewed by clicking here.
YouTube Tutorial :
HTML CODE :
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Typing Effect Using CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="heading">
<h1> Text Typing Effect Using CSS </h1>
</div>
<div class="container">
<div>
<p class="welcome_text"> Hello Folks, I am Rutik Patel... </p>
</div>
</div>
</body>
</html>
CSS CODE :
style.css
* {
margin: 0;
padding: 0;
}
.heading {
text-align: center;
margin: 10px 0px;
}
.container {
width: 100vw;
height: 90vh;
display: grid;
place-items: center;
}
.welcome_text {
font-size: 3.2rem;
border-right: 2px solid red;
text-align: center;
white-space: nowrap;
overflow: hidden;
width: 0;
animation: typewriter 5s steps(55, end) forwards;
}
@keyframes typewriter {
from {
width: 0
}
to {
width: 100%
}
}
References :
GitHub Repository: https://github.com/rutikkpatel/HTML-CSS/tree/main/Text%20Typing%20Effect
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Rutvik Patel
Rutvik Patel | Sciencx (2023-02-19T21:55:11+00:00) Text Typing Effect Using HTML CSS Only. Retrieved from https://www.scien.cx/2023/02/19/text-typing-effect-using-html-css-only/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

 ( [Rutik Patel](https://rutikkpatel.medium.com/) )](https://res.cloudinary.com/practicaldev/image/fetch/s--saFSJ7rS--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2560/1%2Atpa0oboyqUkjiVHjBamdoQ.png)