This content originally appeared on DEV Community 👩💻👨💻 and was authored by Angela Caldas
Um dos formatos de imagem mais comumente utilizados no front-end é o SVG (Scalable Vector Graphics, ou Gráficos Vetoriais Escalonáveis), tanto pela sua leveza quanto pelo fato de não perderem a qualidade ao serem escalados para tamanhos maiores, como aconteceria com um JPG ou PNG. E também por se tratarem de gráficos, são amplamente utilizados na iconografia de aplicações e páginas web.
Sumário
Onde usar SVG's
Adicionando ícones como fontes
Criando seu pacote de ícones no IcoMoon
Utilizando o recém criado pacote de ícones no seu projeto
Uma palavra sobre acessibilidade
Onde usar SVG's
Existem diversas maneiras de usarmos gráficos SVG como ícones, mas a forma mais comum, a que vem de imediato à nossa mente, é através da tag <img> do HTML. Aproveito para chamar à atenção que essa tag, por questões de acessibilidade, nem sempre é a mais adequada para esse tipo de uso. Sendo assim, é necessário que você pondere se o ícone que você pretende usar tem força semântica ou não.
Seu ícone representa um botão para alguma ação (call-to-action) ou uma âncora para alguma página ou seção da sua aplicação? Se a resposta for Sim, então ele possui um peso semântico e pode ser inserido no seu HTML (falaremos sobre isso mais à frente). Se sua resposta for Não, então muito provavelmente o seu ícone será meramente ilustrativo e, dessa forma, o mais adequado é inseri-lo na página através do CSS, usando a propriedade background-image.
Adicionando ícones como fontes
O uso de SVG na iconografia de um site pode acabar tendo uma certa desvantagem: a estilização. Ao inserir um ícone em seu projeto, você consegue facilmente editar o tamanho dele através das propriedades width e height. Porém, você já tentou aplicar uma nova cor ao ícone se, por acaso, você tiver temas diferentes na sua página?
Usando o SVG da forma mais tradicional, você provavelmente teria sets de ícones iguais com cores diferentes para serem aplicados a temas diferentes, ou faria combinações de filter no CSS... Ou então, você poderia carregar o SVG diretamente no seu HTML (inline), mudando o seu atributo fill também no CSS, mas isso deixaria o seu HTML desnecessariamente verboso.
E é aí que entram os ícones como fontes, uma alternativa menos verbosa, fácil de aplicar e prática de editar, sendo a representante mais famosa a biblioteca FontAwesome. Para usá-la, você pode se cadastrar na plataforma para ter acesso às pastas de ícones disponíveis e importá-las no seu projeto conforme indicado no próprio site.
Para usar os ícones, o próprio FontAwesome indica o uso da tag <i>. Cada ícone do seu pacote terá um identificador, que deverá ser usado como nome da class do elemento. Dessa forma, os ícones aparecerão em seu projeto, como exemplifica a imagem abaixo:
Fonte: https://fontawesome.com/docs/web/setup/get-started
Porém, apesar de ser uma biblioteca que facilita bastante o uso de ícones como fontes, você acaba limitado às opções fornecidas pelo site. Não se engane, existem incontáveis opções para escolher, mas o que acontece quando você tem ícones criados por você ou pela sua equipe de design? É aí que entra o IcoMoon, uma plataforma onde você pode criar pacotes de ícones que incluem tanto os conteúdos pagos ou gratuitos contidos na biblioteca quanto suas próprias criações. Bora lá ver como faz isso?
Criando seu pacote de ícones no IcoMoon
Ao acessar o IcoMoon, você encontrará no cabeçalho da página um botão que diz IcoMoon App. É lá que você vai montar o seu pacote de ícones para o seu projeto. Você verá uma tela semelhante à abaixo.
Tela principal do IcoMoon App.Nessa tela, você pode clicar diretamente no link Add Icons From Library… para procurar pacotes prontos (podem ser pagos ou não). Particularmente, eu prefiro ir na barra de pesquisa e procurar ícones específicos para cada projeto, pois o IcoMoon possui várias opções de ícones com licença gratuita para uso.
Se você recebeu um design pronto no Figma, pode ser que os designers já tenham criado alguns ícones específicos para o projeto. Nesse caso, você pode exporta-los do Figma e carrega-los diretamente no IcoMoon através do botão Import Icons.
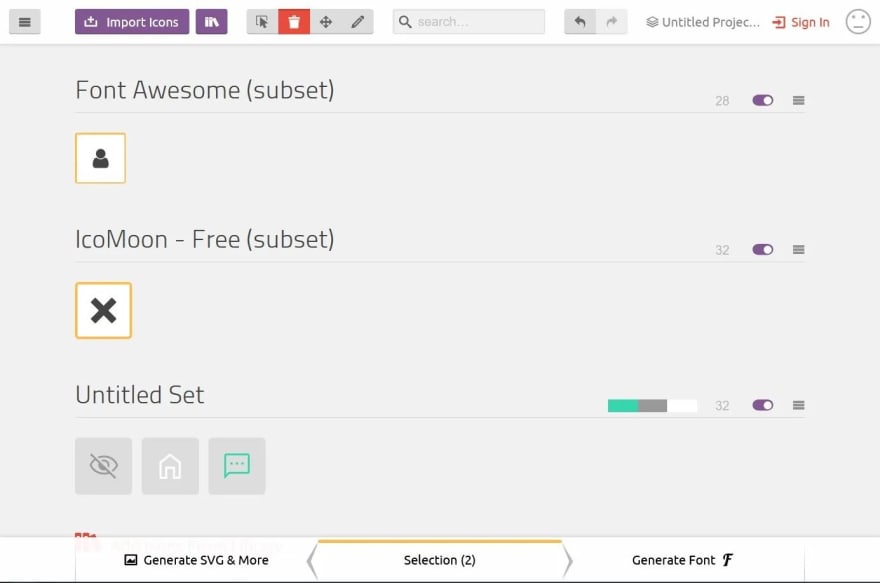
Na imagem abaixo, montei um pequeno pacote de ícones em que adicionei um SVG do FontAwesome, um do pacote gratuito do IcoMoon e três ícones da minha coleção particular, importadas do meu computador.
Você pode perceber que os ícones da plataforma estão na cor preta (o que significa que eles não tem nenhuma cor definida por padrão), mas os que foram importados do meu computador possuem cores atribuídas. Precisamos remover essas cores para que eles funcionem corretamente. Vamos ver como fazer isso agora.
No cabeçalho do aplicativo, você encontra um botão representado por um lápis. Esse é o botão de edição. Para remover a cor de um SVG, clique nesse botão de edição e, logo em seguida, no ícone que deseja editar. Na nova janela que aparecerá, clique no ícone de gota e depois clique no botão de exclusão de cor.
Removendo cores preexistentes dos ícones.Além disso, nessa janela também é possível fazer outras edições, como girar, espelhar, mover, escalar, etc. Você também pode mudar o nome do arquivo e as tags que o identificarão futuramente no seu projeto. Do lado direito do nome de cada Set, você também pode definir o tamanho que os ícones terão. Nas imagens acima, o FontAwesome está com 28px, enquanto os demais estão com 32px.
Após finalizar as devidas edições, clique no botão de seleção (representado por uma seta), selecione todos os ícones que deseja exportar, vá ao rodapé da página e clique em Generate Font. Você será redirecionado para uma tela onde poderá revisar os nomes e as tags de cada ícone. Nessa tela, basta clicar no botão de Download no rodapé da página.
Localização do botão de Download do pacote de ícones.Será feito o download de uma pasta compactada com os arquivos que você vai precisar para o seu projeto e que você pode salvar na pasta assets ou em outra pasta qualquer da sua escolha dentro do seu projeto. Importante — dos arquivos baixados, você só vai precisar do seguinte:
- Pasta fonts: são os arquivos de fonte em si, gerados a partir do IcoMoon;
- selection.json: arquivo que contém as configurações da seleção de ícones que você montou. Importante para o caso de você precisar editar o pacote de ícones sem mudar as configurações. Para isso, basta importar esse arquivo no IcoMoon e adicionar ou remover qualquer ícone. Ao fazer novamente o download, você não perderá as configurações de fonte, nomes das tags, etc;
-
style.css: arquivo que contém a estilização padrão dos ícones como fontes e seus nomes de
classque serão usados dentro da tag<i>para utilização dos ícones. Sugiro renomear esse arquivo para não confundir com ostyles.cssdo seu projeto. - Os demais arquivos baixados, você pode excluir.
Utilizando o recém criado pacote de ícones no seu projeto
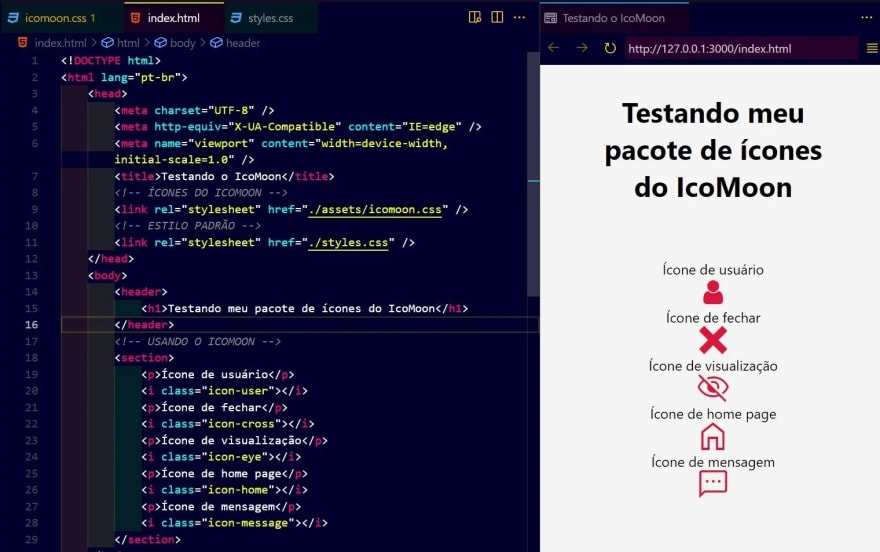
Para utilizar o seu pacote de ícones, você só precisa importar o style.css que você baixou do IcoMoon no <head> do seu HTML. Para não gerar confusão, renomeei esse arquivo no exemplo para icomoon.css.
<!-- ÍCONES DO ICOMOON -->
<link rel="stylesheet" href="./assets/icomoon.css" />
<!-- ESTILO PADRÃO DO PROJETO -->
<link rel="stylesheet" href="./styles.css" />
Depois disso, todos os ícones baixados estarão disponíveis para uso seguindo o padrão <i class="icon-xxxx"></i>, onde xxxx é o nome da tag dada ao ícone lá no IcoMoon. Todas essas classes estão definidas dentro do arquivo icomoon.css que baixamos da plataforma.
Recomendo não fazer nenhuma alteração no arquivo icomoon.css. Toda a estilização deverá ser feita no arquivo CSS padrão do seu projeto. Visto que agora os ícones são reconhecidos como fontes, você pode alterar facilmente o tamanho de cada SVG através da propriedade font-size e também pode facilmente mudar a cor deles com a propriedade color, como se realmente estivesse lidando com um texto!
Veja que na imagem anterior, todas as tags <i> tinham a mesma cor e o mesmo tamanho. Agora, veja logo abaixo como eu consegui alterar de forma prática o tamanho e a cor dos ícones de usuário e home page! Essa ferramenta torna muito fácil a manutenção da iconografia da sua página, seja para futura edição na própria ferramenta do IcoMoon, acrescentando ou modificando ícones do seu pacote, bem como facilitando a criação de temas e cores da sua página!
Uma palavra sobre acessibilidade
Lembra lá em cima quando falamos sobre semântica e acessibilidade e eu disse que nem sempre o HTML é o local mais adequado para colocar seus ícones? No entanto, aqui em cima nós colocamos todos os exemplos em nosso HTML… então, como resolver a acessibilidade nesse caso?
Para isso, usaremos algumas estratégias junto com atributos WAI-ARIA.
O ARIA é um conjunto de atributos especiais para a acessibilidade, que pode ser adicionado a qualquer linguagem de marcação, mas é especialmente adequado para HTML. — mdn web docs
Se seu ícone é meramente ilustrativo, a solução é bem fácil: basta usar o atributo aria-hidden="true"! Esse atributo faz com que o ícone ou outro elemento fique visível na tela, porém escondido para os leitores de tela, melhorando a experiência de quem visita sua página com essa ferramenta e precisa de uma navegação facilitada e despoluída.
// Exemplo
<i class="icon-user" aria-hidden="true"></i>
No entanto, se o ícone possui um significado semântico na sua página, devemos informar isso para os leitores de tela, pois essas ferramentas não lerão a tag <i> da forma correta para o usuário. Assim, temos duas formas bem comuns de torná-los acessíveis: a) fornecendo uma legenda para o elemento; ou b) atribuir um rótulo ao elemento pai, caso este seja um elemento focável, como uma âncora. Vamos ao exemplos:
// Ícone com significado semântico, que terá uma legenda para os leitores de tela:
<i class="icon-money" aria-label="Despesas" title="Despesas"></i>
No código acima: aria-label='Despesas' faz com que o leitor de tela fale “Despesas” assim que o usuário navegar pelo ícone; para deixar o ícone acessível também pra quem usa o mouse, podemos adicionar um atributo title que mostrará uma tooltip com a palavra "Despesas" caso o usuário pare o cursor do mouse sobre o ícone.
// Ícone dentro de um elemento focável, como uma âncora:
<a href="/despesas" aria-label="Veja suas despesas cadastradas">
<i aria-hidden="true" class="icon-money"></i>
</a>
No código acima, temos um ícone representando uma âncora que nos leva à outra página: por não termos texto dentro da âncora, apenas o ícone, usamos o atributo aria-label para dar uma legenda ao link (ao focar na tag <a>, o leitor de tela lerá a mensagem especificada no aria-label). Colocamos o atributo aria-hidden="true" para que o leitor de tela ignore a tag <i> que está dentro da âncora, visto que o significado semântico está na âncora e o ícone é apenas ilustrativo nesse caso.
Se você trabalha com páginas e aplicações que façam uso constante de estilização de ícones, não deixe de testar o IcoMoon. Porém, existem outras formas de utilizar arquivos SVG em suas páginas quando o foco é usá-los como imagens, backgrounds e afins. Então, deixo aqui a sugestão de um artigo (em inglês) com mais detalhes de uso de SVG em seus projetos:
E se você curtiu saber um pouco mais sobre Acessibilidade Web e tem interesse no assunto, recomendo esse vídeo aqui mostrando o quão profunda e importante é essa questão:
Se chegou até aqui, obrigada pela leitura, espero que este artigo lhe tenha sido útil de alguma forma. Um grande abraço!
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Angela Caldas
Angela Caldas | Sciencx (2023-02-20T19:59:52+00:00) Usando ícones SVG como fontes com o IcoMoon. Retrieved from https://www.scien.cx/2023/02/20/usando-icones-svg-como-fontes-com-o-icomoon/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.