This content originally appeared on DEV Community and was authored by Bogdan Aksenov
I really like using Notion to store my information in a structured way, including my resume.
Recently, I wanted to create a portfolio site for myself that included information about me, additional links, and some blocks that would only be available to me. For a long time, I couldn't decide on the ideal design for my site. I looked at my Notion page and tried to envision it on my website. Eventually, I realized that I wanted it to look exactly the same and began coding my site by looking at the CV page in Notion.
During the creation process, I divided repetitive UI components such as headings and text, among others. I decided to use them as a third-party resource.
I thought it would be cool to create a UI library out of them and publish it. Perhaps others also love the Notion design system as much as I do 😀
This is how the idea came about, and now I want to briefly introduce it to you:
Notion UI React - npm | git
Storybook
Those who know what Storybook is can immediately jump to the link provided. For those who don't know, they might find it interesting too 😊
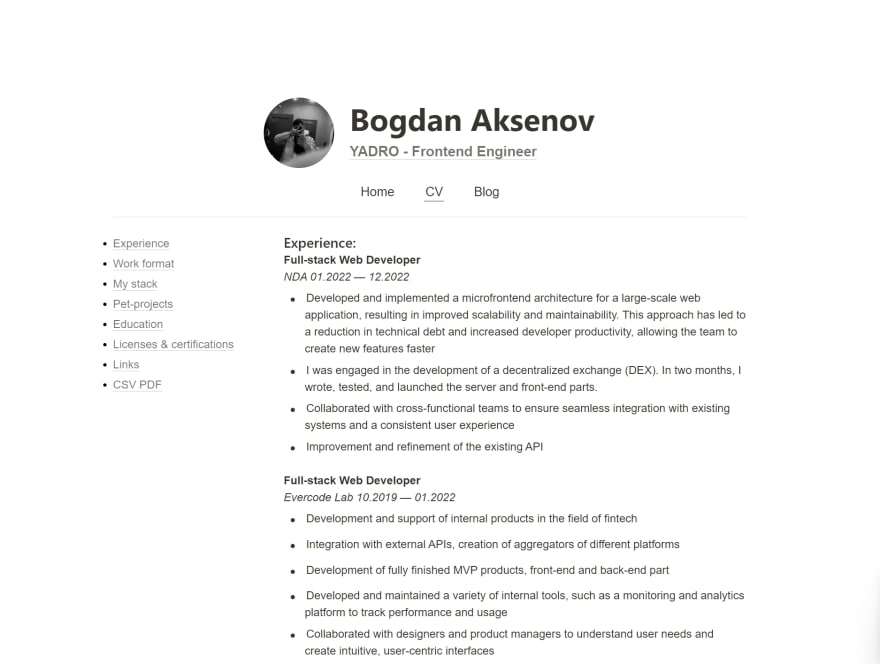
Now, I would like to give you a demonstration of one of the pages from my portfolio site:

Everything is built using the components of the Notion UI React library. I really love its clean and minimalistic interface and will continue to update the library and include more components.
If anyone is interested, I would be happy to accept pull requests to add new functionality.
Thank you!
This content originally appeared on DEV Community and was authored by Bogdan Aksenov
Bogdan Aksenov | Sciencx (2023-02-26T17:34:59+00:00) Notion UI React. Retrieved from https://www.scien.cx/2023/02/26/notion-ui-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
