This content originally appeared on DEV Community and was authored by William Lyon
My colleague Alex and I just wrapped up the Full Stack GraphQL Book Club livestream series so I thought now would be a good time to share some of the main takeaways and things we learned about building full stack applications with GraphQL.
When my book Full Stack GraphQL Applications was published I thought it would be fun to organize a book club of sorts - a series of livestream episodes where each episode we review a chapter of the book and work through the end of chapter exercises.
Full Stack GraphQL Applications is all about how to build web applications using GraphQL, React, Apollo, and Neo4j Database - the so called GRANDstack. The book is designed to show full stack developers how they can leverage the benefits of GraphQL including GraphQL database integrations like the Neo4j GraphQL Library, cloud services like Netlify, AWS Lambda, Auth0, and Neo4j AuraDB.
Below for each chapter we'll take a look at the major points from each chapter plus one interesting thing we learned during the livestream.
Chapter 1: What Is Full Stack GraphQL?
Chapter one introduces a mental model of full stack GraphQL. Using an example of a movies search web application we explore the components of a full stack GraphQL application by tracing a GraphQL request from client to database and back.
What we learned during book club
There isn't just one right set of components that make up a Full Stack GraphQL application. For example, we could be building a native iOS app written in Swift that leverages the Swift GraphQL client instead of a React application or perhaps using GraphQL Yoga instead of Apollo Server - it's more important to understand the concepts of how the pieces fit together and then you'll be better able to understand the tradeoffs of choosing different components of the stack.
Chapter 2: Graph Thinking With GraphQL
The typical approach to building GraphQL APIs starts with writing GraphQL type definitions that define the data available in the API. Then we create resolver functions with the logic for interacting with our data layer to "resolve" our data.
What we learned during book club
The N+1 query problem becomes apparent for all but the simplest GraphQL APIs. Multiple round trip requests to the data layer for each GraphQL request can become a big performance bottleneck. Fortunately, GraphQL database integrations like the Neo4j GraphQL Library address the N+1 query problem by generating a single database query for each GraphQL operation.
Chapter 3: Graphs In The Database
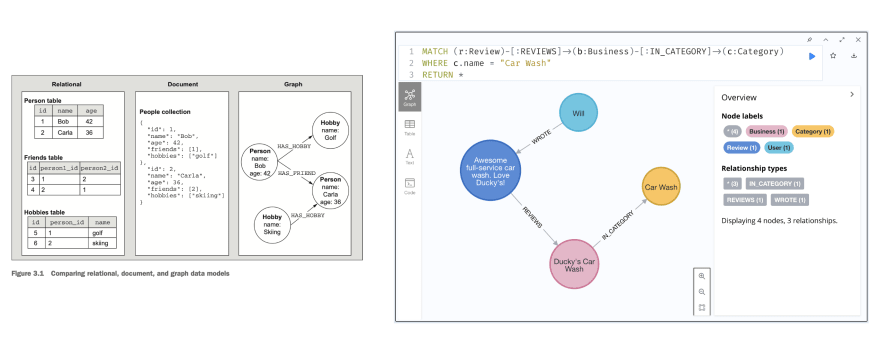
Graph databases like Neo4j allow developers to model, store, and query data as a graph: node and relationships that connect nodes. We use the Cypher query language for working with data in Neo4j. Cypher is all about graph pattern matching.
What we learned during book club
The Cypher query language allows us to define complex graph patterns using ASCII-art like notation representing paths in the graph.
Chapter 4: The Neo4j GraphQL Library
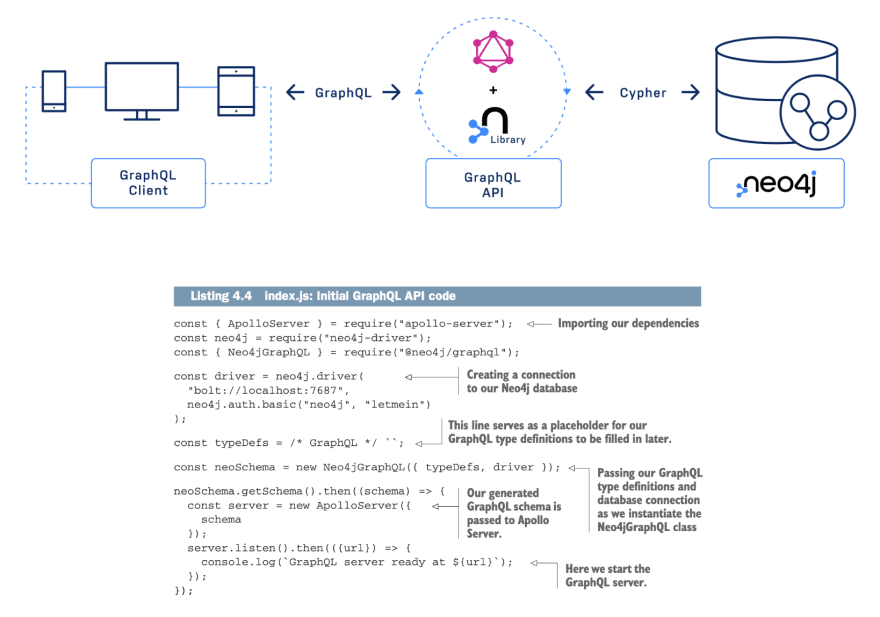
The Neo4j GraphQL Library allow us to build fully functional GraphQL APIs backed by the Neo4j graph database by generating database queries from arbitrary GraphQL requests.
What we learned during book club
The most powerful feature of the Neo4j GraphQL Library is the @cypher schema directive for adding custom logic to our GraphQL API using the Cypher query language.
Chapter 5: Building User Interfaces With React
React.js a JavaScript library for building user interfaces. Starting with the create-react-app CLI we see how to create and compose React components to build user interfaces and how to work with data in a React app.
What we learned during book club
Understanding how to work with state variables is an important concept in React. State variables are updated using "hooks" - or functions for hooking into React state and lifecycle features.
Chapter 6: Client Side GraphQL With Apollo Client
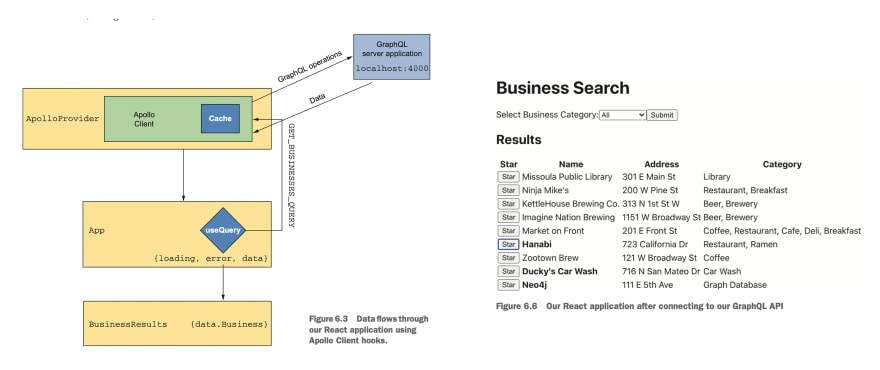
The React integration of Apollo Client introduces a handful of React "hook" functions for interacting with our GraphQL. The useQuery and useMutation functions are the most common React hooks for querying our GraphQL API.
What we learned during book club
We can also use Apollo Client to manage local application state with the @client GraphQL query directive. This can simplify data management code in our React application by using Apollo Client and the GraphQL schema as the single source of application data and state.
Chapter 7: Adding Authentication and Authorization
We cab declaratively define authorization rules with the @auth directive when using the Neo4j GraphQL Library. We use JSON Web Tokens (JWTs) to encode user identity and implement sign-in functionality with the Auth0 React SDK.
What we learned during book club
JSON Web Token (JWT) is a standard for identity and access management that means we can implement user auth flow ourselves or choose to integrate with a managed auth service like Auth0.
Chapter 8: Deploying Our Full Stack GraphQL Application
Evaluating managed cloud services and how they work together to choose the best deployment options for our full stack GraphQL application. We use Netlify, GitHub, Auth0, AWS Lambda and Neo4j AuraDB.
What we learned during book club
Be sure to evaluate deployment options from the perspective of the developer as well as the user. We can deploy our GraphQL API as a serverless function. The Netlify platform can integrate with GitHub to deploy preview builds. We also learn about graph data visualization with Neo4j Bloom and Neo4j AuraDB.
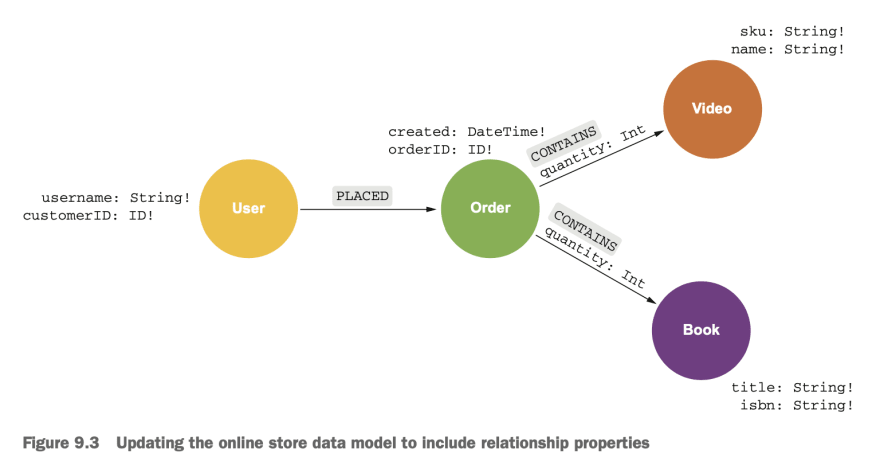
Chapter 9: Advanced GraphQL Considerations
GraphQL abstract types (unions and interfaces), Relay-style pagination, and working with relationship properties.
What we learned during book club
Union types can be useful for representing search results when the concrete types do not necessarily share any common fields.
Takeaway #10: Bonus: Low Code GraphQL With The Neo4j GraphQL Toolbox
Being able to focus on the key parts of designing your GraphQL API can be a huge advantage for prototyping and getting new projects up and running quickly. The Neo4j GraphQL Toolbox is a low code web-based tool for building, testing, and exploring GraphQL APIs with the Neo4j GraphQL Library. Give it a try at graphql-toolbox.neo4j.io
Download Your Free Copy of Full Stack GraphQL Applications
Thanks to Neo4j for sponsoring my book it is available for free download at dev.neo4j.com/graphql-book. You can find the recording of the book club livestreams on the Neo4j YouTube channel.
This content originally appeared on DEV Community and was authored by William Lyon
William Lyon | Sciencx (2023-02-27T15:43:00+00:00) 10 Things We Learned In Full Stack GraphQL Book Club. Retrieved from https://www.scien.cx/2023/02/27/10-things-we-learned-in-full-stack-graphql-book-club/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.