This content originally appeared on Bits and Pieces - Medium and was authored by Hashith Karunarathne
First, let’s see what micro frontends are. In simple terms, it’s the same idea of microservice applied to frontends. Break the functionality of the app into smaller pieces and develop and manage those pieces separately. So far this concept was used on different types of applications (mobile also) using/loading web components. You could find out more about this concept here.
In (JS-based) web applications, micro front ends (code splitting) were nothing new, thanks to the Webpack bundler.
Okay, let’s go back to mobile devices. Using PWA and frameworks like ionic it is possible to implement the micro frontend concept in mobile apps also, but it completely loses the experience of the native feeling of a mobile app. Personally, I also do not like to feel and use any mobile apps with web UX. Basically, in mobile, I expect a mobile experience. I think most of the users do the same! 😇
So if it is possible to give a native experience to users with micro front ends, then mobile applications could have the advantages of both native accessibility and micro front ends.
And thanks 🥳 to callstack Re.Pack, now it is possible to use webpack and its code splitting and module federation functionality in React Native apps. It’s also possible now to give a full native user experience to application users with micro front ends. This article mainly focuses on Module Federation.
When it comes to code splitting the chunk manager plays the main role under the hood. According to Re.Pack, a chunk is an additional JavaScript (or Hermes’ bytecode) file. There are two types of chunks mainly local and remote. By the sound yes it is local and remote.
Module Federation
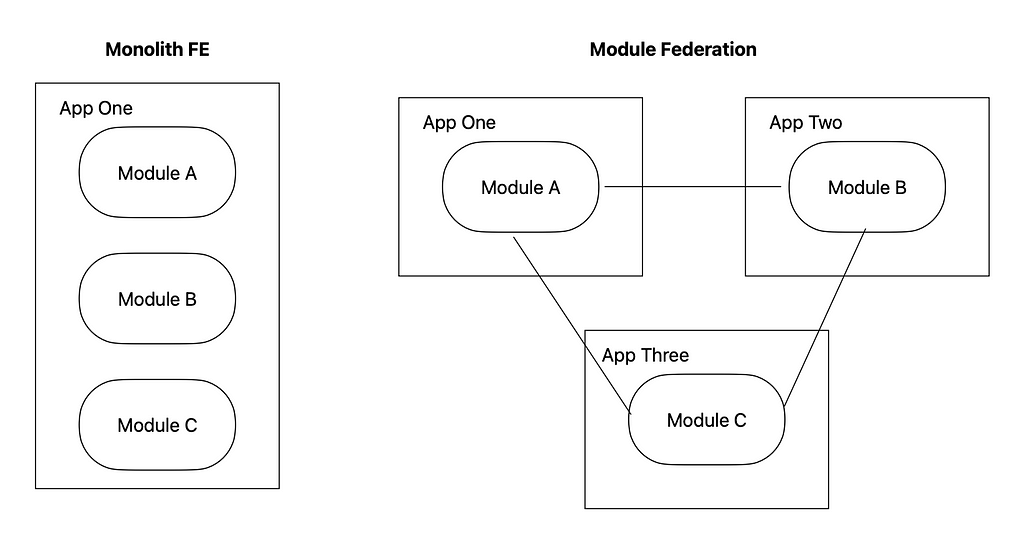
Conceptually module federation is similar to code splitting but offers more flexibility, scalability and control.
Module Federation is an architecture, which splits the application into multiple pieces. These pieces are called containers. Similarly to micro-services, Module Federation splits applications into distributed frontends, sometimes referred to as micro-frontends. — https://re-pack.netlify.app/docs/module-federation/
In simple terms, with module federation, you would be able to share your React Native components among multiple applications including the main/root component as well. Imagine how cool it is.
💡 Note: Managing these components can be a challenge, especially when working with multiple teams or projects. This is where Bit comes in handy. Bit is an open-source tool for sharing and managing reusable components across different projects and teams. With Bit, you can easily create, share, and reuse components, making it easier to maintain and update your microfrontend architecture. Learn more here.
How to reuse React components across your projects

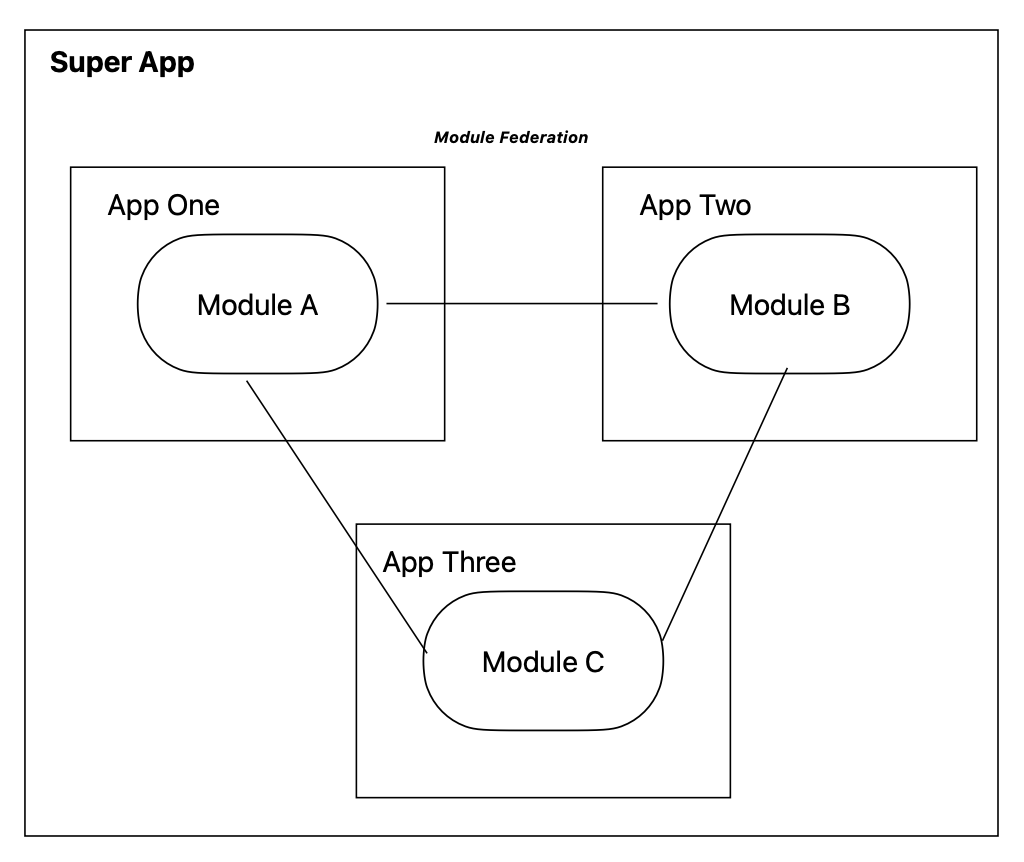
Micro front end (Super app).

Enough chit-chat, let’s get our hands dirty with an example.

Here let’s see how this could be implemented in React Native with code splitting.
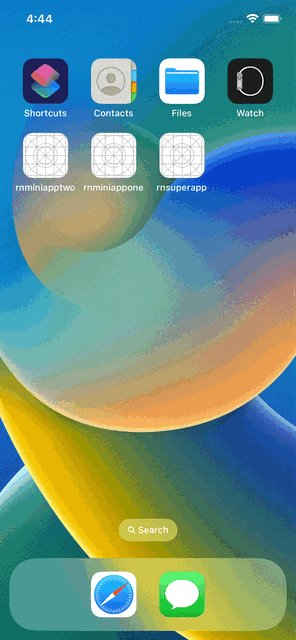
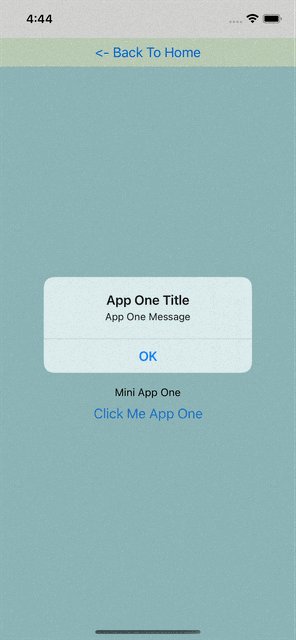
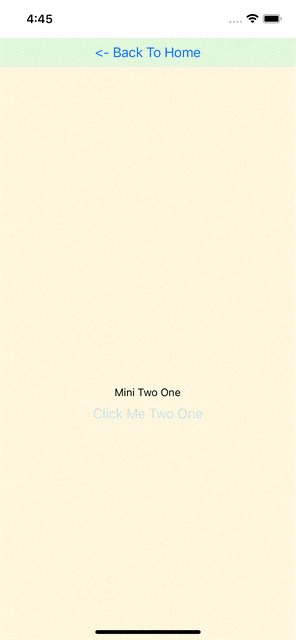
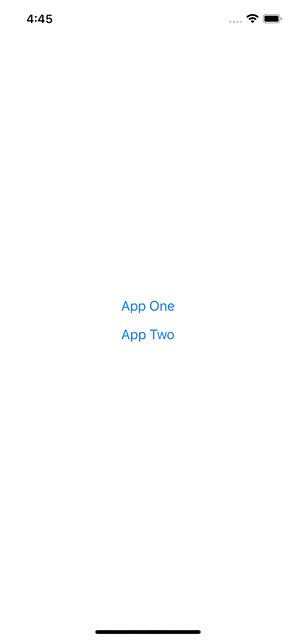
In this example, it created three React Native projects
- rn-super-app — Main host app
- rn-mini-app-one — Mini app one
- rn-mini-app-two — Mini app two
Here both the mini apps would work well on their own as well.
After the creation of fresh React Native projects, follow the steps in Getting started | Re.Pack.

You can find the source code here: https://github.com/el173/rn-micro-frontend-boilerplate.git
Things you need to consider when it comes to production-level applications.
- The host app needs to take care of the relevant permission for the mini apps.
- Take care of used third-party libraries in mini apps.
- Find a secure way to host the mini app chunks in a remote location.
Looking forward to working with this marvellous Re.Pack capabilities in future. Hail Callstack 😇😇😇
Read more about Re.Pack here: https://www.callstack.com/open-source/re-pack
Build Apps with reusable components, just like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more:
- How We Build Micro Frontends
- How we Build a Component Design System
- How to reuse React components across your projects
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
Micro Frontends in React Native With Re.Pack was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Hashith Karunarathne
Hashith Karunarathne | Sciencx (2023-03-01T12:01:00+00:00) Micro Frontends in React Native With Re.Pack. Retrieved from https://www.scien.cx/2023/03/01/micro-frontends-in-react-native-with-re-pack/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
