This content originally appeared on Bits and Pieces - Medium and was authored by Jun Tsunokawa
Server Components vs. Client Components in Next.js 13

Newly launched Nextjs 13 introduced a hybrid system with “Server Components” and “Client Components." In this article, I’ll show you briefly what are they and when to use them.
Server Components & Client Components
Server Component is a component that is fetched and rendered ON THE SERVER, while Client Component is the one that is fetched and rendered ON THE CLIENT(browser).
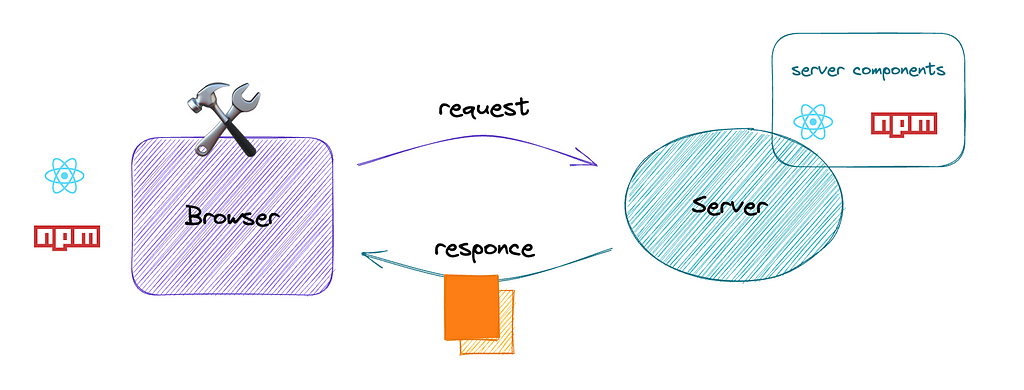
Let’s think about an application without a server component. When a user requests a web page from a server, the server responds and sends data to the browser. The browser downloads JavaScript and builds the web page. This means that the browser has to install all the necessary JavaScript to build the web page, like npm packages. This can take a lot of loading time and make the UX poorer…

This is when a server component comes in handy. When we make a server component, the component is built on the server and returns HTML for the server component, so the browser only needs to download JavaScript files for client components. This can make the browser rendering time shorter and improve the UX.

What is beautiful about NextJS 13 is that we can make Server or Client Components at the component level. Here is an image which you can find on the official docs, and as you can see, Search / Button components are client components, while the rest are server components. So even if those components are on the same page, we can control which should be rendered on the server and which should be rendered on the client side.

When to use Server Components?
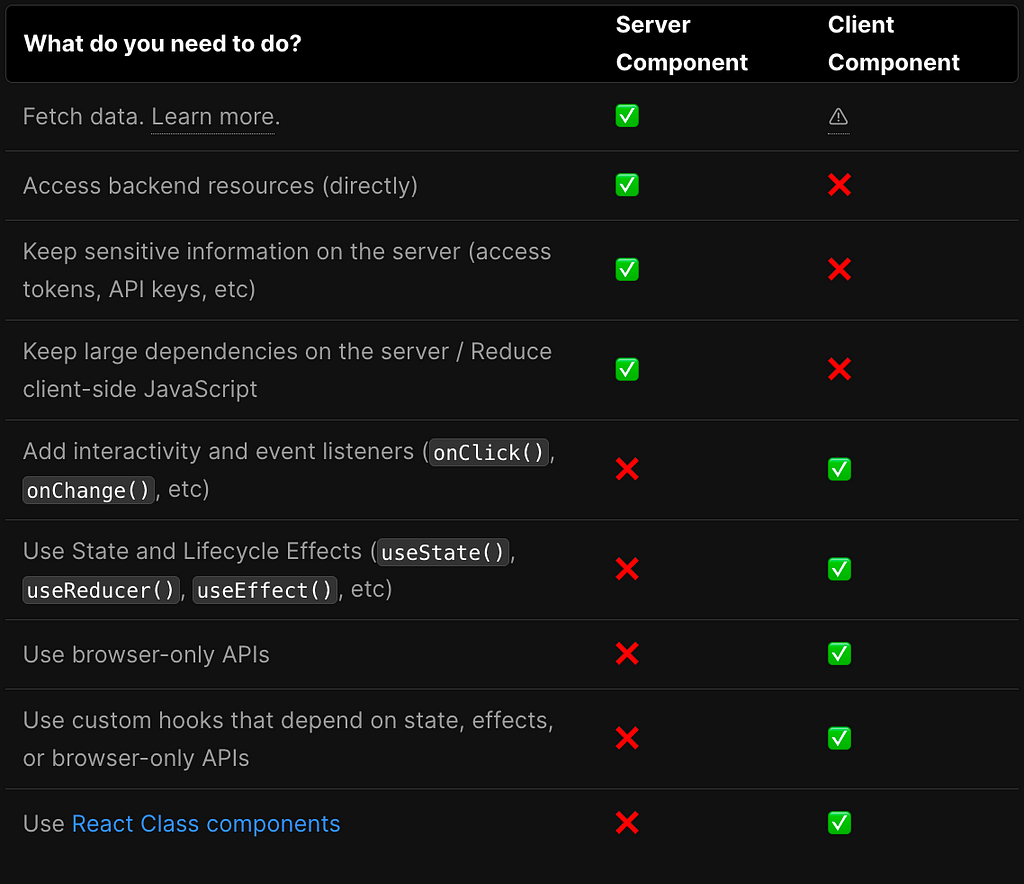
In app directory, which is a newly introduced feature in NextJS 13, server components are the default, meaning all the components and pages are rendered on the server, as long as you specify that the component should be rendered on the client side. But how do we decide which should be client components?
NextJS recommends using server components until you need to use client components. React hooks, for example useState(), useEffect(), useContext(), are only available on the client side. Furthermore, if you need to access browser-related things, like onClick events , window or browserAPI, you need to use the client component. Just remember, you need to add "use client" on top of the components you want to use as client components.

If we appropriately use server and client components, the application works faster and improves the user experience. To find out more about server components, go to the docs. I hope this will help your basic understanding of NextJS!
Rendering: Server and Client Components | Next.js
💡 Note: You can further optimize your development process by using an open-source toolchain like Bit to easily create, organize, reuse, and share components, making it easier to maintain consistency and avoid duplication of effort. By leveraging Bit, you can accelerate your development process and deliver high-quality applications faster. Learn more about this here and here.
Build Apps with reusable components, just like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more:
- How We Build Micro Frontends
- How we Build a Component Design System
- How to reuse React components across your projects
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
Server Components vs. Client Components in Next.JS 13 was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Jun Tsunokawa
Jun Tsunokawa | Sciencx (2023-03-01T06:10:32+00:00) Server Components vs. Client Components in Next.JS 13. Retrieved from https://www.scien.cx/2023/03/01/server-components-vs-client-components-in-next-js-13/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
