This content originally appeared on DEV Community and was authored by Brian Rinaldi
Developers are passionate their tools. This is totally understandable. They invest years of learning into them. Their livelihoods depend on their expertise with them. Their professional community is built around them. They can become deeply invested in them because it seems apparent that their success is somehow tied to the success of the tool.
Which brings us to the current debate about React. I won't rehash the debate, since I'm not here to argue over the pros and cons of React or other front-end frameworks. Suffice it to say, the debate has gotten pretty intense and, at times, has seemed pretty personal.
This brought back parallels from my own career journey and some lessons that I learned in the aftermath.
The Rise and Fall of Flash and Flex
Dave Rupert had a weirdly timely post about Adobe Flex recently. He clearly intended it as commentary on the current debate in the web community and, based on my experience, the parallels he implies are accurate.
For those that don't remember it, Adobe Flex was a way to build web applications using Flash. Web standards at the time were essentially frozen in the past. For instance, HTML 4 was proposed in 1997 and had been last updated in in 2000. HTML5 wasn't even proposed until 2008 (and those who were around know it took years for much of it to show up in the browser). Flash and later Flex, which was released in 2004, were filling the gap in web standards, allowing for animation, styling, interactivity that was largely impossible on the standards-based web at the time.
To say that I was deeply invested in Flash and Flex would be an understatement. I had been using Flash since around 1997 when I'd initially started my career and had committed to focusing on Flex, in particular, around 2006. I wrote articles and spoke at conferences about Flex and many of the Flex meta-frameworks (yuck Cairngorm...yay Mate). I even started my own conference about Flex in 2007. In 2010 I was hired by Adobe as the Content and Community Manager for Flash and Flex.
When I was a younger developer, I was incredibly passionate about the tools I used and even moreso about Flash and Flex, given that my career at the time revolved around them. In 2010, Steve Jobs published his famous "Thoughts on Flash". Putting aside any debate over the merits or motivation of his particular argument, it threw a major curveball at my career. Over the next year, the criticism of Flash and Flex was unrelenting and seemingly coming from everywhere.
Within less than a year of that post, my decade or more of Flash and Flex experience was over – literally from one day to the next. A massive re-org at Adobe signaled the beginning of the end for Flash and Flex. I was fortunately spared from layoffs, but, by that afternoon, my job had nothing to do with either tool. Instead, I was now focused on web standards and JavaScript.
In a developer career that had begun around 1997, I had never known web development without Flash. Yet, I have not touched Flash in the decade-plus since that day.
Parallels with React
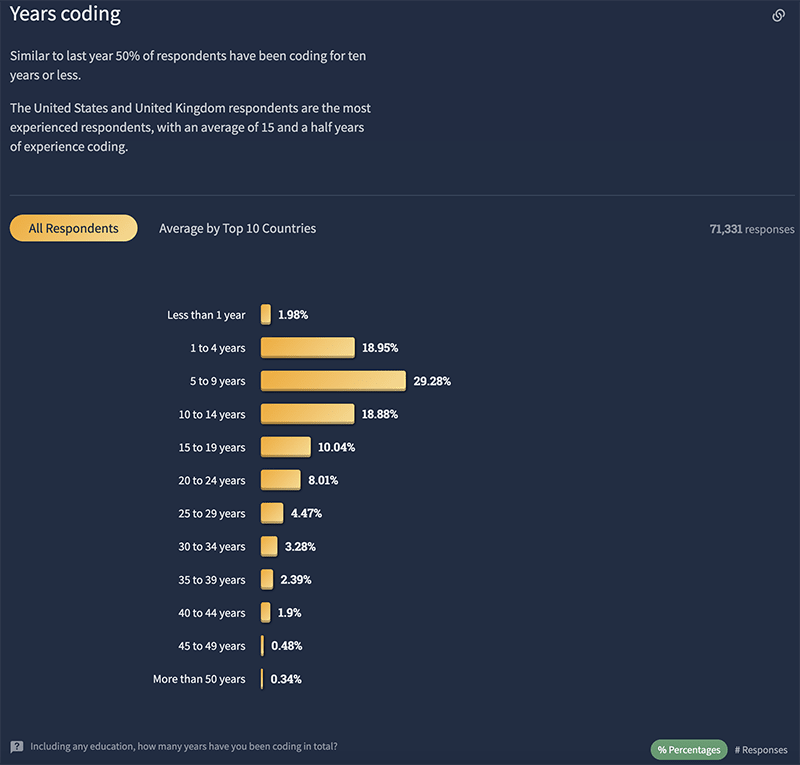
React was first released in 2013. According to the most recent StackOverflow survey, half of the developer population started their careers within the last 9 years, which is to say, half of all web developers have never known a world without React.
It's even highly likely that they were taught web development via React or that they have never built a site any other way. They were told by their teachers, then by recruiters and then by their employers that React was the way you build web sites, and they invested their careers in it accordingly.
Beyond just React itself, many frontend developers have also deeply enmeshed themselves into tools that are part of the React ecosystem. It's not just their UI framework, their entire toolchain may be built around React.
It’s understandable that those of us who may have invested many years of practice with Swiss Army Knives (okay, JS mega stacks) would be reticent to leave them behind — they’re familiar, they’re comfortable, even if we recognize their shortcomings, and after all, we spent all that time honing our skills with them.
- Cole Peters, Redefining Developer Experience
All this is to say, that it is understandable how turning back now can feel like starting over. While Alex Russell is not Steve Jobs (this is not a dig, I mean who is?), it makes sense to me why posts like this would be perceived as an existential threat. We're telling them that everything I've been taught since day one of their career and the skills that that they've built are now "considered harmful".
It hurts. I know. I've been there.
Changing Directions is Difficult (but Often Necessary)
“The most painful thing is losing yourself in the process of loving someone too much, and forgetting that you are special too."
— Ernest Hemingway
When you are deeply invested in a tool, it can be difficult to see beyond it. When a tool has been a part of your career since the beginning, it can be difficult to imagine your career without it. I didn't change willingly, but it taught me some valuable lessons that I've carried forward nonethless.
- Don't wrap too much of your identity in a tool. For example, there's a difference between identifying as a web developer and a React developer. In the latter case, it can be easy to imagine your career and React are inherently interconected. Recognize that your skills and expertise go beyond a specific tool you use to get the job done.
- Every tool will eventually fade. It may seem obvious in retrospect but less obvious in the moment that tools will come and go across your career. In the cases of prominent tools, they don't die, just lose relevance. Remember when jQuery was a critical resume skill? It was far more widely used than React and, while it still exists (and is still actually widely used), it increasingly less relevant as a career skill than it once was.
- Flexibility is a valuable skill. Yes, it can be important to hone a particular skill in the short term, but remaining flexible can be valuable over the long term. It allows you to adjust to the ever shifting requirements of the job market. Beyond that, it can open you up to all kinds of possibilities and solutions that you might have otherwise miss, which can make you more valuable in your current role and more efficient at the job you do.
- Changing tools does not mean starting over. It's true that you may have invested a lot of time and energy into a particular toolset, but when you change directions you often find that you've built a ton of skills that transcend it. Looking back, the early post-Flash days on the web were a flurry of innovation brought by ex-Flash/Flex developers who brought their expertise to web standards development. There were new animation libraries, new frameworks and new tools that came from folks that were already familiar to those of us in the Flash and Flex community. And ActionScript skills were definitely far less transferrable to the broader standards-based web at the time than React skills are to non-React development.
The last point I want to make is to those publishing and sharing the criticism of React. I do agree that the debate is valuable and necessary, but be aware of the impact of your criticism. I know that Alex and others have made a point that this isn't intended as an attack on the developers who use React themselves, but given the potential threat they might perceive to their current roles and their careers, it is understandable why it might be seen as such regardless.
Recognize the difficulty of the course correction that you are advocating. Make your case with empathy and reach out a hand to help them on that journey, because, whatever the future holds, it's still a journey worth exploring.
This content originally appeared on DEV Community and was authored by Brian Rinaldi
Brian Rinaldi | Sciencx (2023-03-01T16:33:37+00:00) The Price Developers Pay for Loving Their Tools Too Much. Retrieved from https://www.scien.cx/2023/03/01/the-price-developers-pay-for-loving-their-tools-too-much/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.