This content originally appeared on DEV Community and was authored by Excel Bill
Almost everything has a part to play in enhancing or creating accessibility in the web for all users.
In this post, we'll be focusing on some of the ways we can create accessibility using CSS. Let's dive right into it!
CSS Resets:
If you've been around long enough, you've probably heard of css resets. It's a few lines of css code that resets all predefined properties back to default or zero. There are a few HTML elements that come with predefined styling, these styles may vary in different browsers. Elements like h1-h6 come with a predefined margin and so does other elements like <p>, <a>, <form> etc. Leaving these styles unchecked can lead to layout problems in different browsers. There are a few libraries that offer resets which you can use in your application, you can read about some of the Best CSS Reset/Normalization Libraries to find the one that works best for you. Alternatively, you can add a few lines of code to the main stylesheet to reset or normalize the styling accross the entire app like so;
*{
margin: 0 !important;
padding: 0;
box-sizing: border-box;
font-size: 15px;
max-width: 100%;
list-style: none;
text-decoration: none;
font-weight: lighter;
}
Font Formatting:
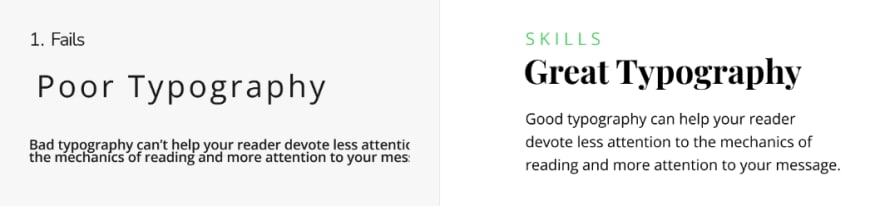
As a designer or frontend developer, you'll realize that things like spacing, font weight, font size etc can easily create hierarchy and distinction between two body of text. consider the image below; 
The left side of the image shows a poorly structured body of text with heading, sub heading and description. Apart from it being poorly structured it is also very difficult to read. Here are a few tips to properly structure text content on a website or application;
Maintaining the same font size and weight for similar text. E.g. all
<h1>headings on your page should have the same size and spacing, so should all subheadings and normal text.Using stronger font weight to show importance, i.e. Headings should be bigger than subheadings which in turn should be bigger than regular text.
Use color to differentiate different messages, i.e. in a form for example, you should use certain colors to display different messages or alerts such as errors, warnings, info and success messages.
Adding an option to increase font size. Some users may still have difficulty reading text of upto 18px in size, in order to preserve the page layout but still have the option to read large text, it is important to add the ability to increase and reduce the page's font size.
Color contrast:
The importance of good color contrasts cannot be overstated, I can be the difference between readable and unreadable text. Contrast is simply the distinction between the container's background color and the foreground color

image source: "Color Contrast Chart" by ThoughtCo, published on September 13, 2021. Retrieved from ThoughtCo.
It is important that your text is clear, visible and readable even for users without disabilities.
Theme
Having light, dim and dark theme is not only for aesthetics, it is very important especially for users with sensitive eyes and those with preference for a certain theme, I for example particularly likes dark theme. You can easily check for user preference using the prefers-color-scheme media query like so;
.theme-a {
background: #dca;
color: #731;
}
@media (prefers-color-scheme: dark) {
.theme-a.adaptive {
background: #753;
color: #dcb;
outline: 5px dashed #000;
}
}
This checks the user's operating system for a prefered theme and usually has a value of either light or dark.
Animation reduction
Animated elements, such as flashing images or scrolling text, can cause seizures in people with photosensitive epilepsy, while fast-moving animations can be difficult for individuals with attention deficit disorders to follow. By reducing the amount of animation on a website or application, users with these conditions can more easily navigate and interact with the content without experiencing any negative effects. Additionally, animation reduction can also benefit users with slow internet connections or older devices by improving the loading speed and performance of the website or application.
In conclusion, accessibility is of utmost importance for creating an inclusive digital environment that accommodates individuals with disabilities. By designing digital content with accessibility in mind, we can ensure that all users, regardless of their abilities or disabilities, have equal access to information and services online. This not only benefits individuals with disabilities but also improves the user experience for everyone. Accessibility is not just a legal requirement but also a moral and ethical responsibility to create an inclusive and equitable digital world for all.
Again, thank you for reading and I hope you got value for your time. Follow me @frontend_jedi to stay updated on my posts and follow me on twitter @Frontend_Jedi let's connect and grow together.
This content originally appeared on DEV Community and was authored by Excel Bill
Excel Bill | Sciencx (2023-03-02T00:14:39+00:00) Creating Web Accessibility: CSS Best Practices. Retrieved from https://www.scien.cx/2023/03/02/creating-web-accessibility-css-best-practices/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
