This content originally appeared on DEV Community and was authored by Juan Manuel Roa
Co-authored by: @felipeguzmansierra
Currently, you can build a Web application as custom as you want, with all the functionalities you need and strong enough to solve any problem. This is possible thanks to the vast amount of technologies available to developers, like programming languages, frameworks, and web tools.
An advantage of working on web apps is that you can create just one application that can be used on any web browser, this means you can use the same software on any computer or phone with a browser app installed. Although, sometimes a native app could significantly impact the user since it is installed in the system and can interact with the device tools such as notifications, sensors, other system modules, etc. But, this can be overwhelming since creating native apps needs the implementation of one project for each system (iOS, Android, Windows, MacOS, Linux, for example). This implies a lot of effort, resources, time, and knowledge of the specific device development technology (programming language, OS system).
Why Live View Native? Here is where all its benefits show up, allowing the creation of a native app implemented and managed by the server side using just one programming language (Elixir). This will enable you to build apps using your previous knowledge in LiveView as a base and learn some of the tools you need to create the UI for LiveView Native. This is possible since the library uses sockets to modify the views, reusing the same logic used in the web application. Less time, code, and speed up the process.
That's why we reviewed the LiveView Native library and will discuss the Light Proof of Concept we developed in this blog post and its benefits.
Introduction: LiveView Native
LiveView Native is an open-source project developed by DockYard that extends the concept of LiveView to native applications on iOS and Android, letting the backend, built just with Elixir and Phoenix LiveView, process all the changes on the client side. To achieve this, DockYard created a library for each system that defines a set of markup tags based on Swift or Kotlin code (like hstack or vstack) and the possibility of creating a connection with a LiveView socket that keeps constant communication with the server (as the LiveView web version). In this way, the libraries let the developers access all the capabilities LiveView could give.
LiveView Native has an iOS stable client version for development, and an Android version for Jetpack is under development. Also, the library has documentation about the markup languages used by the library on iOS, some tutorials to learn how to use them, and some examples on the official repository to show the potential of the technology.
How to develop with LiveView Native?
As was described above, LiveView Native only has one available version for iOS, so to get the best experience, it is recommended to work on a MacOS machine that can install Xcode 13.3 version or higher. Although, it is possible to work on a Linux machine using a Virtual Machine with MacOS, described in the Docker-OSX tutorial, where you can install recent versions of the operative system and Xcode. It’s important to say that working on a Virtual Machine consumes many resources and could complicate the development process.
The process of developing on LiveView Native implies the creation of a project on Phoenix LiveView and a project on SwiftUI with Xcode where the library should be imported. Next, on the SwiftUI project, a coordinator (an object defined on the library) should be defined to start and keep the connection with the LiveView socket and will be in charge of rendering the view on the phone app.
// coordinator example
import SwiftUI
import PhoenixLiveViewNative
struct ContentView: View {
@State var coordinator: LiveViewCoordinator<EmptyRegistry> = {
var config = LiveViewConfiguration()
config.navigationMode = .enabled
return LiveViewCoordinator(URL(string: "http://localhost:4000/")!, config: config)
}()
var body: some View {
LiveView(coordinator: coordinator)
}
}
For the Front-End development, it is necessary to use the markup tags defined on the library (documentation) or the ones created by the user on the swift project described in the tutorial to create a custom HTML.
// example use of swift-like markup tags
<%= for transaction <- @transactions do %>
<hstack id={transaction.id} list_row_inset-leading="1">
<zstack>
<rectangle fill-color="system-white" />
<text color="system-black"><%= transaction.created_at %></text>
</zstack>
<zstack>
<rectangle fill-color="system-white" />
<text color="system-black" font="headline"><%= format_public_key(transaction.source_account) %></text>
</zstack>
<zstack>
<rectangle fill-color="system-white" />
<text color="system-black"><%= transaction.fee_charged %></text>
</zstack>
</hstack>
<% end %>
Study case: What do we do using LiveView Native?
Stellar is a decentralized, open network launched in 2014, designed for the digital representation exchange of almost anything (money, real estate, etc). It uses a blockchain to sync the network and handle millions of daily transactions. In this case, we decided to create an app that interacts with the Stellar network to show how the technology could be used. To achieve this, we used the Elixir Stellar SDK to request information about Stellar accounts (assets balance and information about transactions).
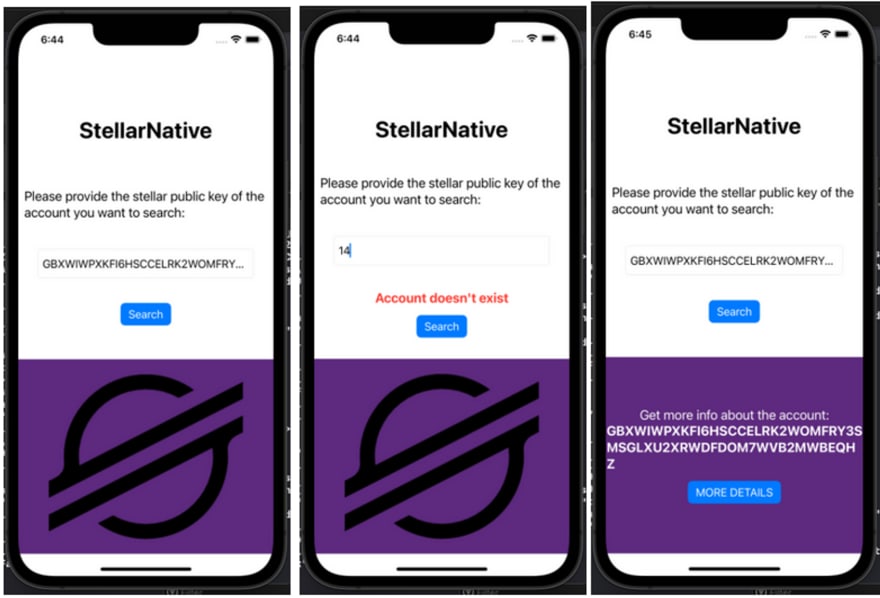
The application (called StellarNative) has two views: the first lets the user input a public key, then the system searches for the existence of the account after the user press the “Search” button. If the account exists, the coordinator updates the view to show a message with the public key and a new button called “MORE DETAILS” to get the information related to the account. If the public key is not valid, a message is shown to the user telling the reason.
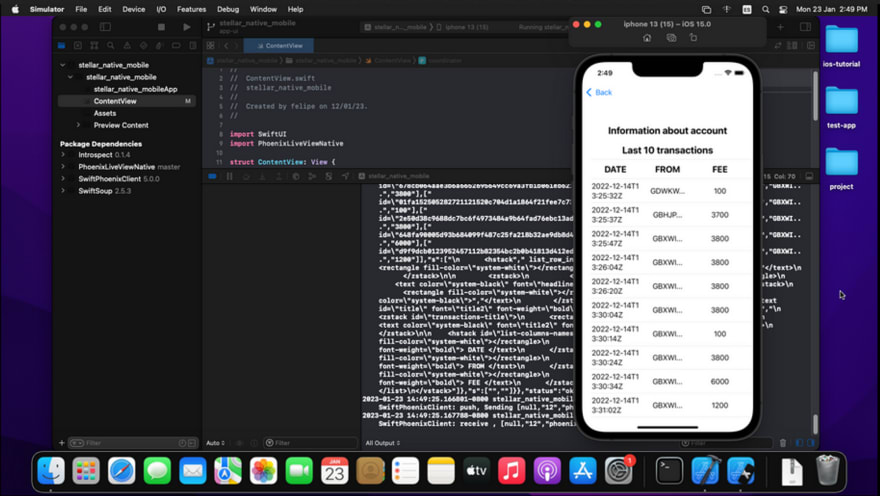
The second view shows all the assets related to the account and their respective balance, also a list of the last ten transactions with information like the Date, the related account, and the Fee.
The application was developed only using Phoenix with Elixir and used only the tags defined by the library.
Advantages and Disadvantages
After studying and implementing an application with the library, we found a set of advantages and disadvantages that could be important to people interested in using the library on their projects. An important note is that some of the disadvantages are related to the project's current state and can be solved in the future.
Advantages:
- Avoid the development of client-side and server-side separated apps. You can build just one application that will manage everything.
- In the future, manage your web and mobile applications from the same project. You won't need to (entirely) separate projects.
Disadvantages:
- Right now, the technology is in its first versions. For example, many markup tags are available on SwiftUI but not in the library, so it has some limitations with the view development.
- Since only the iOS client has a stable version, only people with an apple MacOS could work with the library. And, even though there are options like a virtual machine to test the app on other operative systems, it’s not a good practice and could complicate the work more than make it easier.
Conclusions
LiveView Native aims to improve the development speed of building native applications using the same framework as web Phoenix apps. Although the technology is premature, it has limitations since its only available for iOS development. We think the technology is a big step since it increases the Elixir ecosystem and gives the developers more options to create powerful applications with the advantages of the language and the framework, and that's why the technology has the potential and the capability to speed up project development. Still, it's not a library that can be used in a production environment.
This content originally appeared on DEV Community and was authored by Juan Manuel Roa
Juan Manuel Roa | Sciencx (2023-03-06T19:33:33+00:00) Exploring the Advantages and Disadvantages of LiveView Native for Mobile App Development. Retrieved from https://www.scien.cx/2023/03/06/exploring-the-advantages-and-disadvantages-of-liveview-native-for-mobile-app-development/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.