This content originally appeared on DEV Community and was authored by Juan Esteban Perdomo
for start, we need install 5 packages like dev dependencies
npm install prettier eslint eslint-config-prettier husky lint-staged -D
after that, create the next files in the project root called .prettierrc, .prettierignore, .eslintignore, (also depending if you are using npm or yarn create this file: .npmrc or .yarnrc)
first I want you config the eslint file:
run this command:
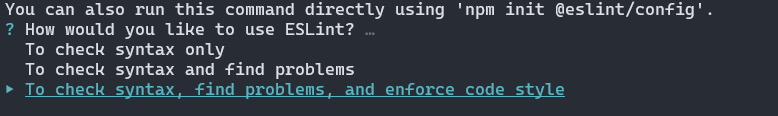
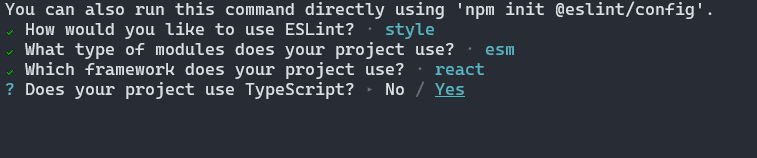
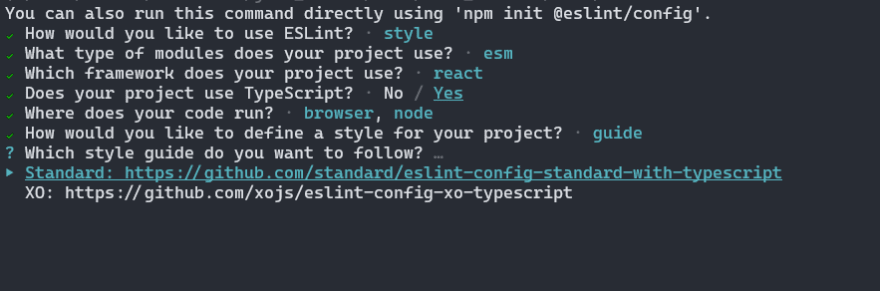
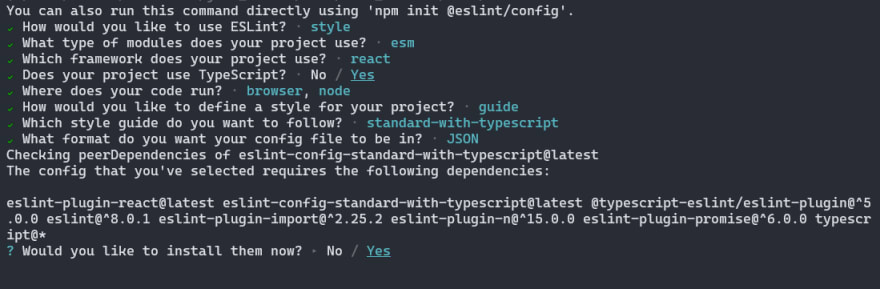
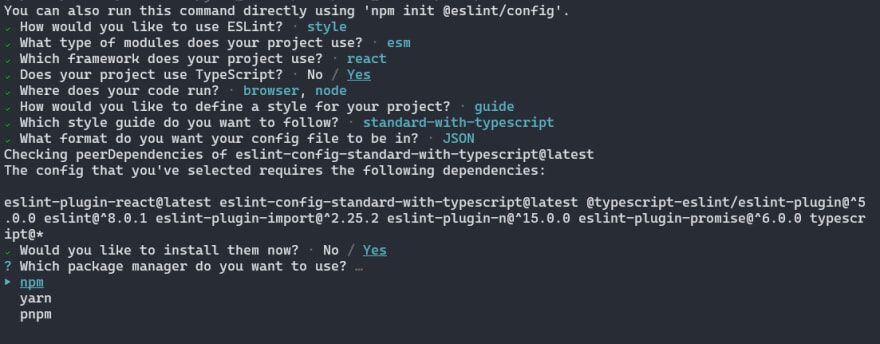
npx eslint --init
after that follow the next images <3
in this prettier file I suggest that you'll choose yourself config for handle the files typescript and tsx
.prettierrc
{
"semi": true,
"singleQuote": true
}
.prettierignore
node_modules
.expo/*
.husky/*
.vscode/*
assets/*
.eslintignore
node_modules
.expo/*
.husky/*
.vscode/*
assets/*
here i want to make all next install packages with the exactly version
.npmrc
save-exact=true
.yarnrc
save-prefix true
also run this script for add another script in package.json for run the prepare husky files
npm pkg set scripts.prepare="husky install"
and run the next script:
npm run prepare
then this command will generate a folder hide called .husky
run the next command for generate file bash (sh) for execute each time that you be do a commit, called pre-commit
npx husky add .husky/pre-commit "npm run lint-staged"
like this
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
yarn lint-staged
with the previous command we'll create the command that will execute the previous to any commit but still we need defined the config for lint-staged
package.json
{
"name": "my-app",
"version": "0.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start --tunnel",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
},
"private": true,
"lint-staged": {
"*.{js,jsx,ts,tsx}": "eslint --cache --fix",
"*.{js,jsx,ts,tsx,css,md}": "prettier --write"
}
}
like you can see I added another property called "lint-staged" with the files that I want run command to eslint and prettier each time that I create some commit
with all this config we already can do any commit and have a pre-commit that will execute if you edited or created files with the next extensions: js|jsx|ts|tsx using eslint and prettier with this extensions: js|jsx|ts|tsx|css|md
- previous post, starting a new Project using React Native with expo and typescript
next theme for the next post: config the commits using commitlint and we'll create using node a script for generate components for use in out react native project
github repo: I'm still working on that >.< srry
thanks for still follow the tutorial!
This content originally appeared on DEV Community and was authored by Juan Esteban Perdomo
Juan Esteban Perdomo | Sciencx (2023-03-08T02:52:20+00:00) well… let’s go to implement linter to project!. Retrieved from https://www.scien.cx/2023/03/08/well-lets-go-to-implement-linter-to-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.